jsp表单提交中的逻辑判断
针对于表单 通常情况下 我们都是表单提交
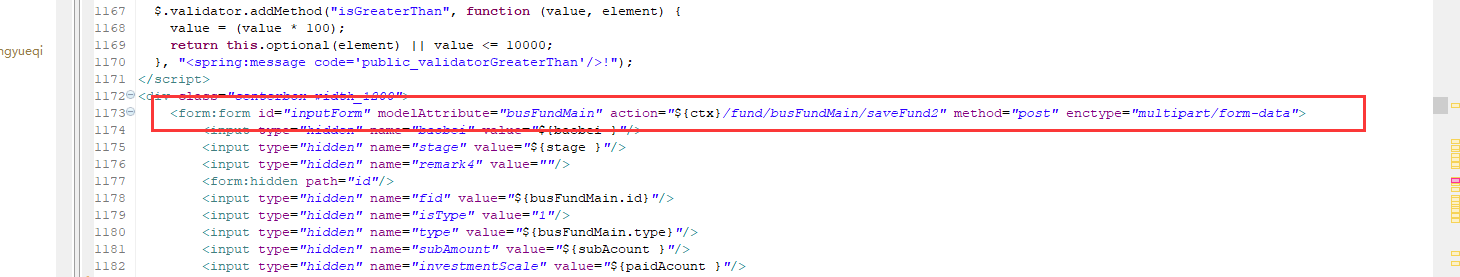
提交的路径为以下:

提交的按钮的type=“submit”

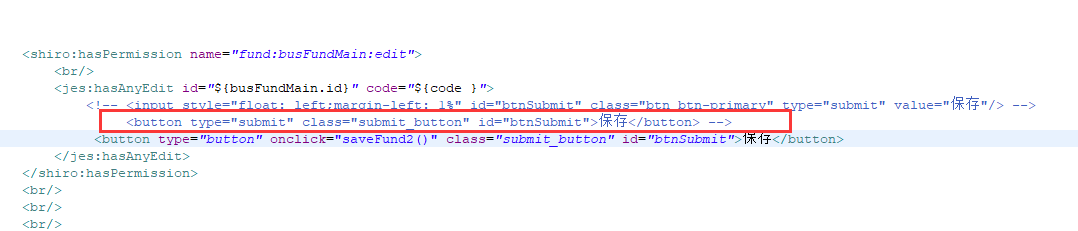
当我们想在表单提交前增加一个逻辑判断 我们就需要把button中的type改为“button” 并增加一个onclick点击事件 如上图的保存按钮
这是js方法体:
1 function saveFund2(){ 2 var sum = $("[name = 'fundTgbgListName']").length 3 if(sum > 0){ 4 $('#inputForm').submit(); 5 }else{ 6 top.$.jBox.tip("请添加托管报告数据!!"); 7 } 8 }
方法体中的 fundTgbgListName 是一个集合的name

当然如果是input框的话 也可以通过$(":input[ name = 'name属性值' ]").val() 获取
分类:
代码




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2021-01-04 测试人员在软件开发过程中的任务是什么?
2021-01-04 软件测试各个阶段通常完成什么工作?各个阶段的结果文件是什么?包括什么内容?
2021-01-04 软件测试分为几个阶段 各阶段的测试策略和要求是什么?
2021-01-04 软件测试的策略是什么?
2021-01-04 软件产品质量特性是什么?
2021-01-04 软件质量保证体系是什么 国家标准中与质量保证管理相关的几个标准是什么?他们的编号和全称是什么?
2021-01-04 简述什么是静态测试、动态测试、黑盒测试、白盒测试、α测试 β测试