flutter 基础 —— CustomPaint 动画效果
路径动画
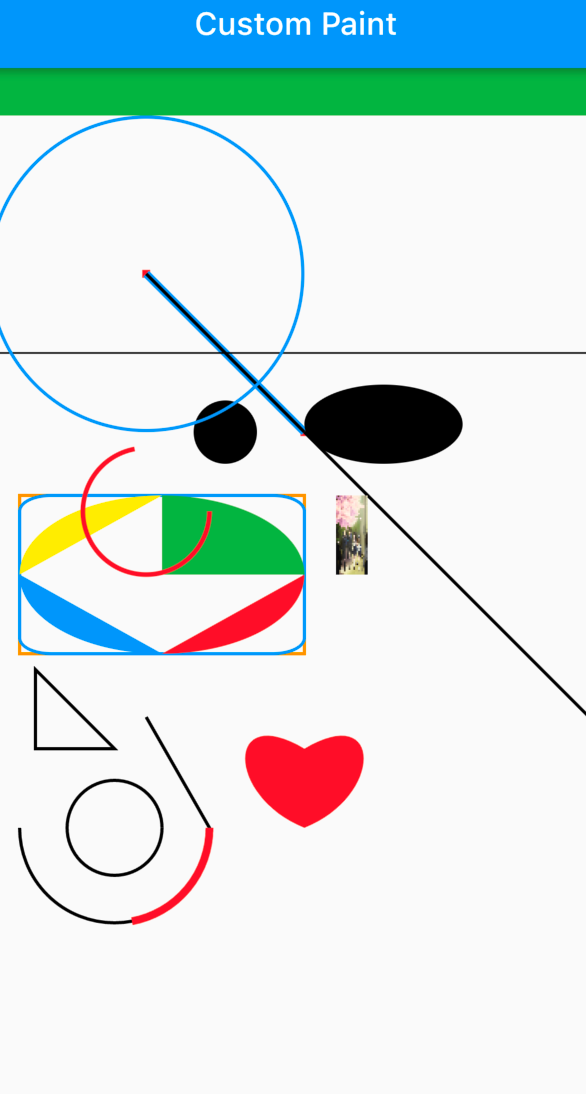
示例:

代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | //路径动画var path = Path() ..moveTo(50, 50) ..lineTo(100, 100) ..lineTo(200, 90);var rect1 = Rect.fromCircle(center: Offset(80, 450), radius: 60);// 中间断开了path.arcTo(rect1, 0, pi, true);//由于前面断开了,所以总共有两段路径ui.PathMetrics pathMetrics = path.computeMetrics();if (_controller.value < 0.5) { var m = pathMetrics.first; Path extPath = m.extractPath(0, m.length * _controller.value * 2); canvas.drawPath( extPath, Paint() ..strokeWidth = 5 ..style = PaintingStyle.stroke ..color = Colors.red);} else { var m = pathMetrics.last; Path extPath = m.extractPath(0, m.length * (_controller.value - 0.5) * 2); canvas.drawPath( extPath, Paint() ..strokeWidth = 5 ..style = PaintingStyle.stroke ..color = Colors.red);} |
动画串联执行
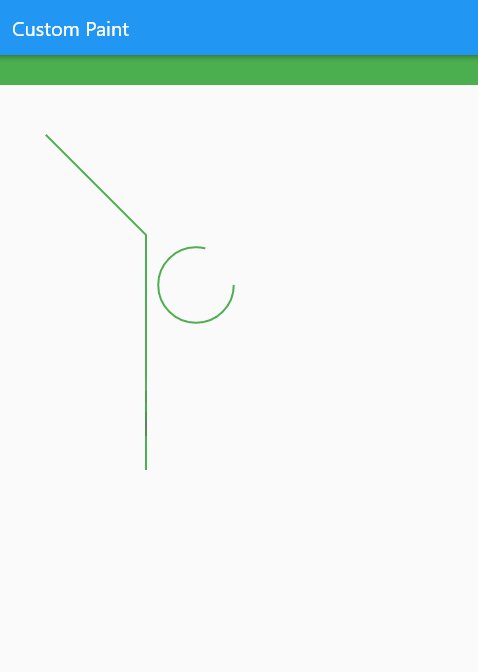
示例:

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var rect = Rect.fromCircle(center: Offset(200, 200), radius: 50 * _controller.value);var path = Path() ..moveTo(50, 50) ..lineTo(150, 150) ..lineTo(150, 300) ..lineTo(150, 400) ..arcTo(rect, 0, 3.14 * 2, true);var paint = Paint() ..strokeWidth = 2 ..color = Colors.green ..style = PaintingStyle.stroke;var pathMetrics = path.computeMetrics();List<PathMetric> metrics = [];for (var metric in pathMetrics) { metrics.add(metric);}metrics.asMap().forEach((index, metric) { var animate = Tween(begin: 0.0, end: 1.0) .animate(CurvedAnimation(parent: _controller, curve: Interval(index/metrics.length, 1, curve: Curves.fastOutSlowIn))); var path = metric.extractPath(0, metric.length * animate.value); canvas.drawPath(path, paint);}); |
旋转动画
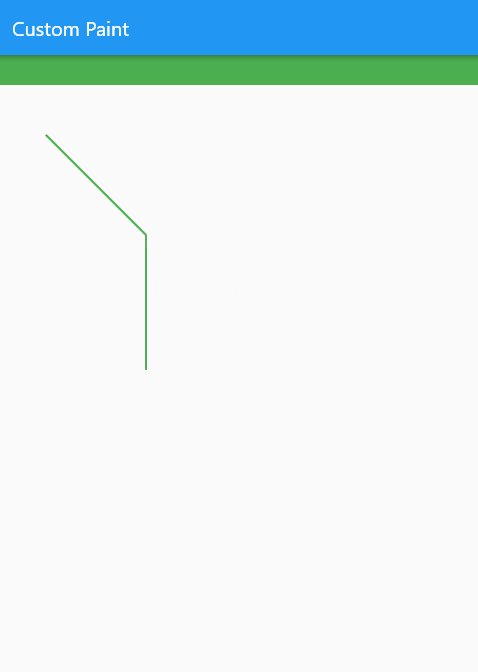
示例:

代码
1 2 3 4 5 6 7 8 9 10 11 12 13 | //旋转动画canvas.save();canvas.translate(100, 100);final radians = _controller.value * 2 * pi;canvas.rotate(radians);canvas.translate(-100, -100);canvas.drawLine( Offset(100, 100), Offset(130, 196), Paint() ..strokeWidth = 5 ..color = Colors.green);canvas.restore(); |
2333





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-01-12 关于使用 docker 打包 maven 项目