JQuery框架
1) JQuery是当前比较主流的 JavaScript 库,封装了很多预定义的对象和实现函数,帮助使用者建立有高难度交互的页面,并且兼容大部分主流的浏览器.
JQuery对同样提供了对Ajax的支持,可以更加方便快速的进行Ajax的开发,相关的方法有
JQuery的对象的本质就是dom对象的数组/集合
2) JQuery对象与dom对象的相互转换
JS转JQuery: var jObj = $(dObj);
JQuery转JS: var dObj = jObj[0] 或者 var dObj = jObj.get(0)
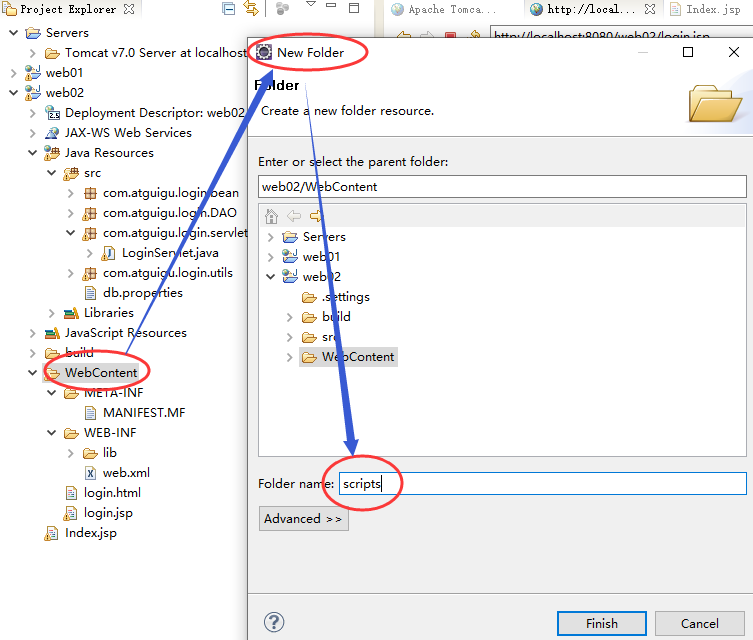
导入jquery-1.7.2.min.js,放置在scripts文件夹中

<!-- <script type="text/javascript" src="引入一个js文件"></script> -->
<script type="text/javascript" src="scripts/jquery-1.7.2.min.js"> </script>
$(function(){ // 相当于 window.onload();,当前文件加载完毕,就会执行 //alert("文档加载完毕了") });
例如:
...head script
$(function(){ // 相当于 window.onload(); //alert("文档加载完毕了") // $("#d2") 就相当于 document.getElementById("d2"); $("#d2").click(function(){ // 动态绑定事件,在HTML标签中并没有使用js var msg = $("#s1").html(); //alert(msg); $("#i1").val(msg); //Jquery --> Dom 一般都是操作Jquery对象 var Jobj = $("#s1"); var dObj = Jobj[0]; // Jobj.get(0) //Dom -->JQuery JQuery的对象的本质就是dom对象的数组/集合 var JJobj = $(dObj); }); });
...
...body
<input type="button" id="d2" value="测试Jquery" />
..
3) $.get方法

4) $.post方法

5) $.ajax方法
底层 AJAX 实现。简单易
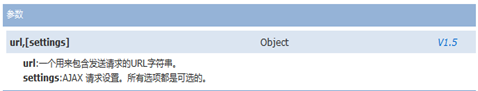
$.ajax方法的参数

对于settings请求设置来说,所有选项都是可选的,详见jQuery手册
$(function(){ var usernameFlag = false ; var passwordFlag = false ; $("#username").blur(function(){ var username = $("#username").val(); //发送异步请求 $.ajax({ url:"checkUsername", type:"post", data:"username=" + username, success:function(data){ // 会将服务器返回的数据保存到data中 if(data == 0){ $("#regist_span").html("用户名可以使用"); usernameFlag =true; }else{ $("#regist_span").html("用户名不可以使用"); } } }); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2019-05-09 札记-碎碎念