JavaScript
1) JavaScript
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。
2) 特性
① 脚本语言。JavaScript是一种解释型的脚本语言,C、C++、Java等语言先编译后执行, 而JavaScript是在程序的运行过程中逐行进行解释。
② 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
③ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言。
④ 动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
⑤ 跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
① 脚本语言。JavaScript是一种解释型的脚本语言,C、C++、Java等语言先编译后执行, 而JavaScript是在程序的运行过程中逐行进行解释。
② 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
③ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言。
④ 动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
⑤ 跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
3) 编写位置
① 编写到HTML中<script>标签中。

② 写在外部的.js文件中。然后通过script标签引入。

② 写在外部的.js文件中。然后通过script标签引入。

4) JavaScript的事件驱动
① 用户事件:用户操作,例如单击、鼠标移入、鼠标移出等
② 系统事件:由系统触发的事件,例如文档加载完成。
onload
onclick
onblur
onfocus
onmouseover
onmouseout
5) BOM
① Borwser Object Model 浏览器对象模型
② 浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象
③ 常用的对象(window的子对象)
document history location screen navigator frames
① Borwser Object Model 浏览器对象模型
② 浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象
③ 常用的对象(window的子对象)
document history location screen navigator frames
6) DOM
① Document Object Model 文档对象模型
② document对象: window对象的一个属性,代表当前HTML文档,包含了整个文档的树形结构。获 取document对象的本质方法是:window.document,而“window.”可以省略。
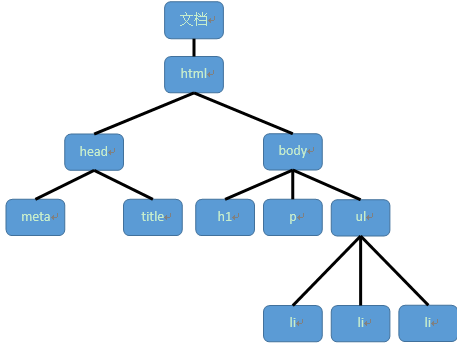
③ DOM树:将一个HTML表示为一棵树,可以找到每一个
① Document Object Model 文档对象模型
② document对象: window对象的一个属性,代表当前HTML文档,包含了整个文档的树形结构。获 取document对象的本质方法是:window.document,而“window.”可以省略。
③ DOM树:将一个HTML表示为一棵树,可以找到每一个

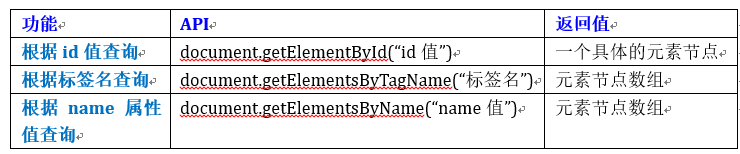
④元素查询

<!-- JSP声明 --> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- 文档类型 --> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML --> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>My First Jsp Page</title> <style type="text/css"> #d1{ width:200px; height:200px; background-color:red ; } </style> <script type="text/javascript" src="scripts/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> //定义函数 function clickButton(){ //window.alert("是谁在点我....."); var spanEle = window.document.getElementById("s1"); var msg = spanEle.innerHTML; spanEle.innerHTML = "拼搏到无能为力,努力到不能自己."; document.getElementById("i1").value= msg; //alert(msg); } function mouseOver(){ //alert("鼠标进来了....."); } function mouseOut(){ alert("鼠标离开了.....") } </script> </head> <body> <h1 align="center">我是HTML代码</h1> <!-- java代码 : java片段 表达式 --> <!-- java 片段 --> <% String str = "Abc"; System.out.println("Abc"); %> <!-- 表达式 --> <%=5>3?"大于":"小于" %> <!-- jsp页面的执行原理: JSP本质上就是一个Servlet. 执行的时候会先在转化成一个.java文件,再编译成.class文件. 如何转化: java代码片段照搬 html、css、js、 表达式 通过输出流 out.writer()方法往出写. 作用: 1. 可以自动的将html相关的代码通过流写到浏览器端. 2. 支持写java代码,可以灵活的做出一些处理. --> <!-- EL表达式的常用 --> <br/> ${1+1} <br/> ${2>3 } <br/> ${empty a } <br/> <input type="button" value="点我呀" onclick="clickButton();"/> <div id="d1" onmouseover="mouseOver();" onmouseout="mouseOut();"></div> <span id="s1">复杂的事情简单做,简单的事情重复做</span> <br/> <input id="i1" type="text" name="msg" /> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2019-05-09 札记-碎碎念