创建型设计模式(上)
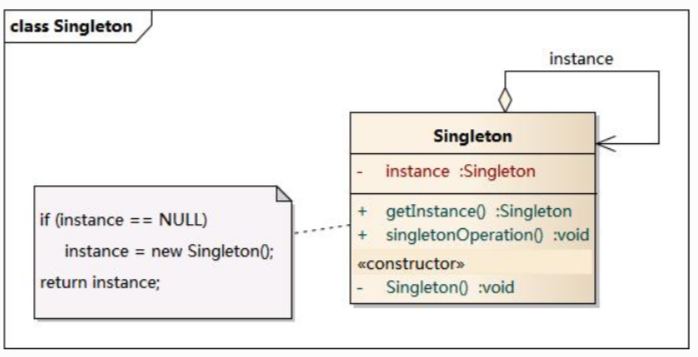
单例模式:

1、定义:单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例,这个类称为单例类
2、实现过程要点:
(1)单例类的构造函数为私有
(2)提供一个自身的静态私有成员变量
(3)提供一个公有的静态工厂方法
注:单例模式由类提供实例对象,所以需要使用 static 来定义方法和属性,使我们可通过类名来调用函数获取对象,
静态域加载是在解析阶段,而实例化是在初始化阶段,所以静态方法不能调用普通函数和属性
3、优点:
(1)提供了对唯一实例的受控访问
(2)由于在系统内存中只存在一个对象,因此可以节约系统资源
(3)允许可变数目的实例。我们可以基于单例模式进行扩展,使用与单例控制相似的方法来获得指定个数的对象实例
4、缺点:
(1)单例模式中没有抽象层,因此单例类的扩展有很大的困难
(2)单例类的职责过重,在一定程度上违背了“单一职责原则”
(3)滥用单例将带来一些负面问题;如采用垃圾自动回收机制的语言,实例化的对象若长期未被使用,
则会被清除掉,下次要再使用该类则需重新实例化,而导致原来的状态没有了
5、适用环境:
(1)系统只需要一个实例对象
(2)客户调用类的单个实例只允许使用一个公共访问点,除了该公共访问点,不能通过其他途径访问该实例
class Singleton1 { private static instance: Singleton1 = new Singleton1(); // 静态私有成员变量 private constructor() {} // 私有构造函数,防止外部调用它生成其他实例 // 公有静态工厂方法 static getInstance(): Singleton1 { return Singleton1.instance; } } const singleton_one: Singleton1 = Singleton1.getInstance(); const singleton_two: Singleton1 = Singleton1.getInstance(); console.log(singleton_one === singleton_two); // true
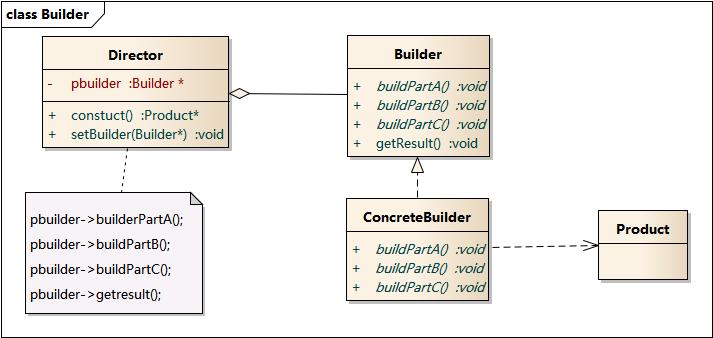
构建者模式:

1、定义:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示
2、模式结构:
(1)抽象建造者(Builder):包含创建产品各个子部件的抽象方法的接口,通常包含返回复杂产品的方法
(2)具体建造者(ConcreteBuilder):实现 Builder 接口,完成复杂产品的各个部件的具体创建方法
(3)指挥者(Director):调用建造者对象中的部件构造与装配方法完成复杂对象的创建
(4)产品角色(Product):包含多个组成部件的复杂对象,由具体建造者来创建其各个部件
3、优点:
(1)客户端不必知道产品内部组成细节,将产品本身与产品的创建过程解耦
(2)每一个具体建造者都相对独立,与其他具体建造者无关,用户使用不同的具体建造者即可得到不同的产品对象
(3)可以更加精细地控制产品的创建过程
(4)增加新的具体建造者无须修改原有类的代码,指挥者类对抽象建造者类编程,系统扩展方便,符合“开闭原则”
4、缺点:
(1)建造者模式所创建的产品一般具有较多的共同点,其组成部分相似,
如果产品之间的差异性很大,则不适合使用建造者模式,因此其使用范围受到一定的限制
(2)如果产品的内部变化复杂,可能会导致需要定义很多具体建造者类来实现这种变化,导致系统变得很庞大
5、适用场景:
(1)需要生成的产品对象有复杂的内部结构,这些产品对象通常包含多个成员属性
(2)需要生成的产品对象的属性相互依赖,需要指定其生成顺序
(3)对象的创建过程独立于创建该对象的类
(4)隔离复杂对象的创建和使用,并使得相同的创建过程可以创建不同的产品
// 产品角色 class Computer { private cpu: string; private mainBoard: string; private memory: string; private hardDisk: string; setCpu(cpu: string): void { this.cpu = cpu; } setMainBoard(mainBoard: string): void { this.mainBoard = mainBoard; } setMemory(memory: string): void { this.memory = memory; } setHardDisk(hardDisk: string):void { this.hardDisk = hardDisk; } getCpu(): string { return this.cpu; } getMainBoard(): string { return this.mainBoard; } getMemory(): string { return this.memory; } getHardDisk(): string { return this.hardDisk; } } // 抽象建造者 interface Builder { createCpu(cpu: string): void; createMainBoard(mainBoard: string): void; createMemory(memory: string): void; createHardDisk(hardDisk: string): void; createComputer(): Computer; } // 具体建造者 class ConcreteBuilder implements Builder { private computer: Computer = new Computer(); createCpu(cpu: string): void { this.computer.setCpu(cpu); } createMainBoard(mainBoard: string): void { this.computer.setMainBoard(mainBoard); } createMemory(memory: string): void { this.computer.setMemory(memory); } createHardDisk(hardDisk: string): void { this.computer.setHardDisk(hardDisk); } createComputer(): Computer { return this.computer; } } // 指挥者 class Director { private builder: Builder; constructor(builder: Builder) { this.builder = builder; } createComputer(cpu: string, mainBoard: string, memory: string, hardDisk: string): Computer { this.builder.createCpu(cpu); this.builder.createMainBoard(mainBoard); this.builder.createMemory(memory); this.builder.createHardDisk(hardDisk); return this.builder.createComputer(); } } let builder: Builder = new ConcreteBuilder(); let director: Director = new Director(builder); let computer: Computer = director.createComputer("i7", "Lenovo", "8G", "1T"); console.log(computer.getCpu()); // i7 console.log(computer.getMainBoard()); // Lenovo console.log(computer.getMemory()); // 8G console.log(computer.getHardDisk()); // 1T
原型模式:

1、定义:用原型实例指定创建对象的种类,并且通过复用这些原型创建新的对象
2、要点:
(1)通过克隆来创建新的对象实例
(2)为克隆出来的新的对象实例复制原型实例属性的值
3、优点:
(1)可以在运行时动态根据原型生成新的种类的对象
(2)对客户端隐藏具体的实现类型
4、缺点:
每个原型的子类都必须实现 clone 的操作,尤其是包含引用类型的对象时,克隆会比较麻烦
5、适用场景:
(1)对象之间相同或相似,即只是个别的几个属性不同的时候
(2)如对象的创建过程比较麻烦,但复制比较简单的时候
// Prototype interface Clonable<T> { clone(): T; } // ConcretePrototype class Origin implements Clonable<Origin> { name: string; clone(): Origin { let target: Origin = new Origin(); target.name = this.name; return target; } } let orign: Origin = new Origin(); orign.name = "Lemon"; let cloneObj: Origin = orign.clone(); console.log(cloneObj.name); // Lemon


 浙公网安备 33010602011771号
浙公网安备 33010602011771号