Beginning Silverlight 4 in C#-Silverlight工具包
参考源码
当第一版本的Silverlight版本发布时,只包含两个控件,TextBlock和Rectangle.Silverlight开发者必须用这两个控件创建其它所有控件.还好,每个版本的Silverlight都添加了大量的新控件.但是有些控件仍然没有包含在Silverlight里.
其中一个例子就是树控件.开发者如果想创建一个使用树的Silverlight应用程序有几个选择,它们自己创建一个树控件,购买第三方控件,或者到开源树控件里找一个免费的.虽然三个方法都可以,但这一章,我们研究最后一个方案,Silverlight工具包(Toolkit),一个可以可以找到所有这些想要的控件的地方.
Silverlight工具包是一个包含大量Silverlight控件,组件和工具的开源项目.它包含完整的开源代码,单元测试,使用例子和文档.最新的版本在Silverlight 4发布时发布(out了),包含30多个Silverlight控件,包含一些主题和制图控件(charting).
这一篇我们会详细看几个不同的Silverlight工具包里的控件.开始吧.
Silverlight工具包概述
因为Silverlight工具包的组件被发布在几个不同的时间,代表着不同的成熟度.
质量等级
当控件在质量等级中达到Mature质量等级时会被包含进工具包.当开发者安装了Silverlight SDK时它们会安装到工作站.在Silverlight 4发布时,下面十个控件达到Mature质量等级:
- AutoCompleteBox
- Calendar
- ChildWindow
- DataGrid
- DataPager
- DatePicker
- GridSplitter
- HeaderedItemsControl
- TabControl
- TreeView
Stable(稳定)
稳定的控件没有达到成熟的水平就会放到Stable质量水平里.这个水平包含下列控件:
- DockPanel
- Expander
- HeaderedConten
- Label
- NumericUpDow
- Viewbox
- WrapPanel
Preview(预览)
没有足够测试达到稳定等级的控件属于Preview质量等级.下面这些控件属于这个等级:
- Accordion
- Charting
- DataForm
- DomainUpDown
- ImplicitStyleManager
- LayoutTransformer
- Rating
- TimePicker
- TimeUpDown
- 11 Silverlight Themes
Experimental(实验)
新添加的Silverlight工具会放到实验里,这些组件在开发中要谨慎地使用,因为它们还在开发中和没有足够的测试说明它们能达到预览的等级.包括下面这些组件:
- GlobalCalendar
- TransitioningContentControl
- TreeMap
- Drag-and-drop support for items controls
- BusyIndicator
安装工具包
到http://silverlight.codeplex.com找到,下载,安装工具包.
工具包控件
Silverlight工具包包含若干个控件.在前面的文章已有一些介绍.DataGrid,GridSplitter和WrapPanel.这一节,我们看看其它一些.
Accordion
Accordion控件可以让你有一些可展开和折叠的容器使得你可以展示一组内容.每一个项包含一个头子项和内容子项.当用户点击头部时,它就会展开或者折叠这一部分,展示或者隐藏它的内容项.类手风琴控件在普通的应用程序中经常被使用,开发者最熟悉的其中一个就是VS的工具箱.如下图.在工具箱的每个"tab"可以理解为头部,头部下面的控件就是内容项.
练习:使用Accordion控件
在这个练习里我门会使用Accordion来展示一组书,用书类来分组.
- 使用VS2010创建一个名为AccordionControl的Silverlight应用程序.
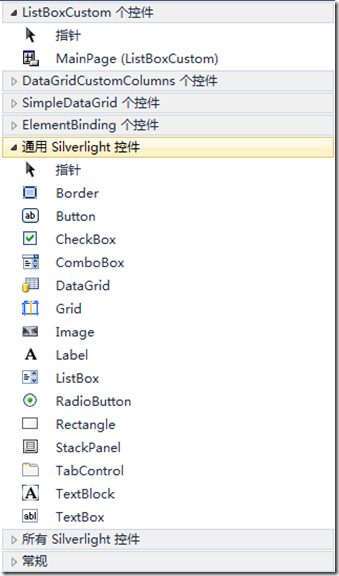
- 选择MainPage.xaml文件,双击工具箱的Accordion控件,添加到根表格控件,它会添加一个合适的命名空间.
- 到设计视图里右击Accordion控件,选择"重置视图"=>"全部",Name属性改为BookList,如下:
<Grid x:Name="LayoutRoot" Background="White"> <toolkit:Accordion Name="BookList" Width="200" Margin="10"/> </Grid>
- 转到后置的MainPage.xaml.cs文件.我们需要定义数据去绑定Accordion控件.添加两个类,一个BookCategory,一个Book
- 惯例,添加Loaded处理程序,绑定数据到控件.代码如下:
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); } void MainPage_Loaded(object sender, RoutedEventArgs e) { var list = new List<BookCategory>{ new BookCategory{ CategoryName = "Silverlight", Books = new List<Book>{ new Book { Title = "24小时Silverlight 4从入门到精通" }, new Book { Title = "Silverlight 4 实战" }, new Book { Title = "Silverlight 4本质论" } } }, new BookCategory{ CategoryName = "ASP.NET", Books = new List<Book> { new Book{Title = "ASP.NET 3.5 宝典"}, new Book{Title = "Head First ASP.NET"}, new Book{Title = "ASP.NET 控件开发"}, new Book{Title = "ASP.NET 企业级架构实战"}, } }, new BookCategory { CategoryName = "Javascript", Books = new List<Book>{ new Book{ Title = "javascript高级程序设计"}, new Book{ Title = "javascript参考手册"}, new Book{ Title = "javascript权威指南"}, new Book{ Title = "javascript设计模式"}, new Book{ Title = "javascript详解第五版"}, } }, }; this.BookList.ItemsSource = list; } } public class BookCategory { public string CategoryName { get; set; } public List<Book> Books { get; set; } } public class Book { public string Title { get; set; } }
- 现在我们需要定义头部和内容,使用ItemsTemplate来定义头部,使用ContentTemplate来定义内容.ItemTemplate里我们只需要简单地使用TextBlock来显示分类的名称.ContentTemplate里我们定义一个ListBox控件来包含一列的TextBlock,每一个显示一个书名.如下:
<toolkit:Accordion Name="BookList" Width="200" Margin="10"> <toolkit:Accordion.ContentTemplate> <DataTemplate> <ListBox ItemsSource="{Binding Books}" BorderThickness="0"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock FontWeight="Bold" Text="{Binding Title}"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </DataTemplate> </toolkit:Accordion.ContentTemplate> <toolkit:Accordion.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding CategoryName}"/> </DataTemplate> </toolkit:Accordion.ItemTemplate> </toolkit:Accordion>
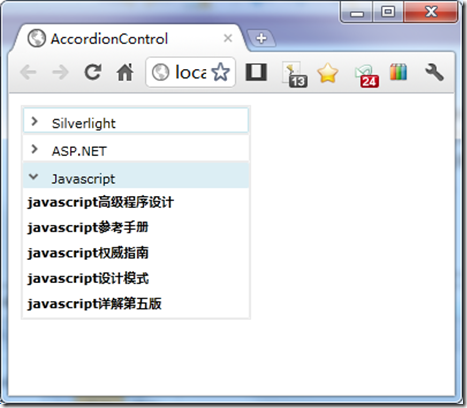
- 运行程序,结果如下:

AutoCompleteBox
AutoCompleteBox的功能对用户来说不是什么新的功能,因为自动完成文本框已经出现好几年了.如果你你在一个文本框里开始输入,那些匹配你的输入的子项就会在下面显示.你可以从列表里选择一个来代替你自己输入.
你只需要简单地以绑定一个集合到ItemsSource属性的方式添加用户输入时需要显示的子项.例如,你可以绑定一个简单的字符串数组包含一些颜色:
public MainPage() { InitializeComponent(); this.FavoriteColor.ItemsSource = new string[] { "aqua", "azure", "beige", "black", "blue", "brown", "cyan", "gold", "gray", "ivory", "lime", "magenta", "maroon", "navy", "olive", "orange", "pink", "purple", "red", "tan", "teal", "violet", "wheat", "white", "yellow" }; }XAML:<sdk:AutoCompleteBox Name="FavoriteColor" Height="28" Width="218" />
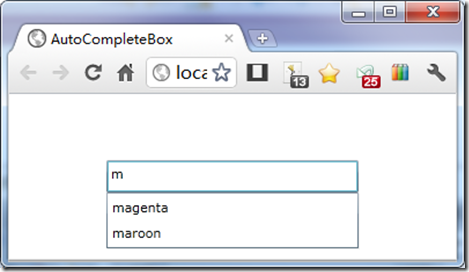
结果如下:
TabControl
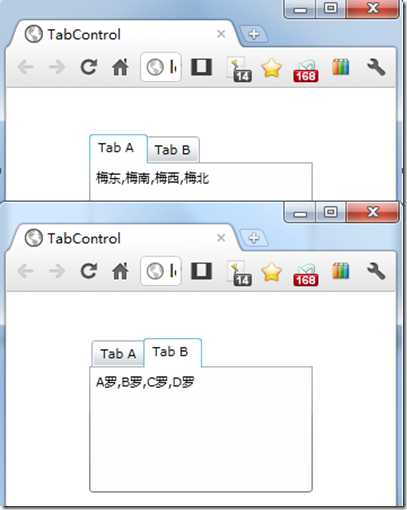
TabControl提供一个方法来分离你的应用程序的用户界面为不同的tabs.使用这个控件非常简单,只需要简单为每个tab创建不同的TabItem,还有在TabItems里定义内容.例如下面的例子:
<Grid x:Name="LayoutRoot" Background="White" Height="137" Width="198"> <sdk:TabControl Name="tabControl1"> <sdk:TabItem Header="Tab A"> <TextBlock Text="梅东,梅南,梅西,梅北"/> </sdk:TabItem> <sdk:TabItem Header="Tab B"> <TextBlock Text="A罗,B罗,C罗,D罗"/> </sdk:TabItem> </sdk:TabControl> </Grid>
会产生两个Tab,效果如下:
ViewBox
ViewBox是一开始是通过工具包提供的控件,现在是标准Silverlight控件库的一部分.所以使用时不需要添加命名空间引用.任何放到ViewBox的内容会自己充满整个ViewBox.当你想自动放置元素时这样很理想.当你想改变子项的大小时,你可以简单地改变VIewBox的大小,然后子项就会自动适应,而不是逐个改变子项的大小.下面是一个简例.
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Viewbox Width="40" Margin="5"> <StackPanel> <Image Width="175" Source="dog.jpg" /> <TextBlock Text="dog" FontSize="30" HorizontalAlignment="Center" /> </StackPanel> </Viewbox> <Viewbox Width="100" Margin="5"> <StackPanel> <Image Width="175" Source="dog.jpg" /> <TextBlock Text="dog" FontSize="30" HorizontalAlignment="Center" /> </StackPanel> </Viewbox> <Viewbox Width="200" Margin="5"> <StackPanel> <Image Width="175" Source="dog.jpg" /> <TextBlock Text="dog" FontSize="30" HorizontalAlignment="Center" /> </StackPanel> </Viewbox> </StackPanel> </Grid>
结果如下图,正如你所见,图片和文本都会自适应每个ViewBox,同时比例和位置都是自动维护的.
Modal Windows
Silverlight 3新增了模态子窗体这项新的特性.这提供一个功能来弹出一个窗体使其它应用不可用直到该窗体关闭的功能,这是在Windowss桌面开发中非常普通的一项功能.Silverlight模态子窗体的外观和内容用XAML定义,就像是Silverlight其它任何东西一样.
练习:使用模态子窗体
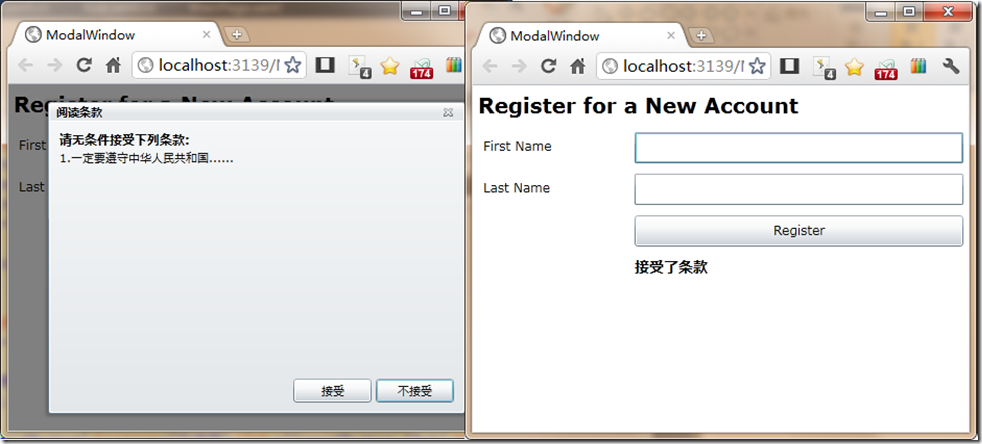
在这个练习里,你会创建一个简单地接受姓氏和名字的注册表单.当有人点击按钮注册时,会弹出一个有几条条款的模态窗体,必须同意才能继续
- 使用VS2010创建一个名为ModalWindow的Silverlight应用程序
- 给根表格控件添加5行和2列.修改UserControl的d:DDesignWidth为600.
- 添加一个标题,分别一个用于输入姓氏和名字的TextBlock,一个接受注册的按钮,一个显示结果的禁用的TextBlock,代码如下:
<Grid x:Name="LayoutRoot" Background="White"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="40" /> <RowDefinition Height="40" /> <RowDefinition Height="40" /> <RowDefinition Height="40" /> <RowDefinition Height="40" /> </Grid.RowDefinitions> <TextBlock Text="Register for a New Account" FontSize="20" FontWeight="Bold" Margin="5" Grid.ColumnSpan="2" /> <TextBlock Padding="5" Margin="5" Text="First Name" FontSize="12" Grid.Row="1" /> <TextBox Padding="5" Margin="5" FontSize="12" Grid.Column="1" Grid.Row="1" /> <TextBlock Padding="5" Margin="5" Text="Last Name" FontSize="12" Grid.Row="2" /> <TextBox Padding="5" Margin="5" FontSize="12" Grid.Column="1" Grid.Row="2" /> <Button Content="Register" Padding="5" Margin="5" FontSize="12" Grid.Column="1" Grid.Row="3" Click="Button_Click" /> <TextBlock Text="" FontSize="14" FontWeight="Bold" Grid.Column="1" Grid.Row="4" Margin="5" Name="Result" /> </Grid>
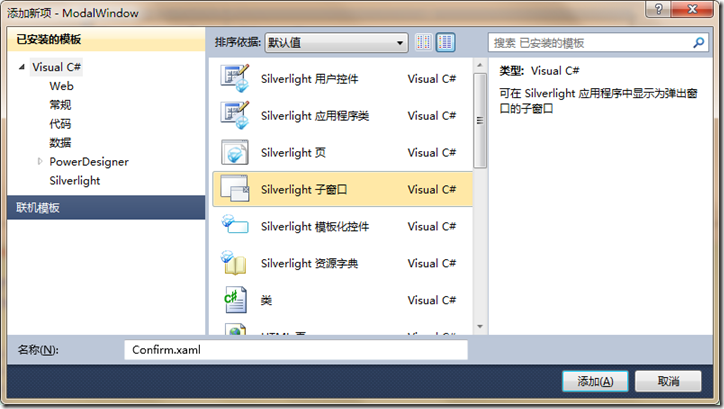
- 现在你有了一个主窗体,现在转移到子窗体.添加一个子窗体到你的项目,右击Silverlight项目(ModalWindow)同时选择添加=>新建项,选择Silverlight子窗体同时命名为 Confirm.xaml.如图:

- 当添加一个子窗体项时,默认有下面的代码:
<controls:ChildWindow x:Class="ModalWindow.Confirm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" Width="400" Height="300" Title="Confirm"> <Grid x:Name="LayoutRoot" Margin="2"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Button x:Name="CancelButton" Content="取消" Click="CancelButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,0,0" Grid.Row="1" /> <Button x:Name="OKButton" Content="确定" Click="OKButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,79,0" Grid.Row="1" /> </Grid> </controls:ChildWindow>
注意默认已经为你添加了两个按钮,一个是OK,一个是Cancel.后置代码默认如下:
public partial class Confirm : ChildWindow
{
public Confirm() {
InitializeComponent();
}
private void OKButton_Click(object sender, RoutedEventArgs e) {
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e) {
this.DialogResult = false;
}
}两个事件处理程序已经写好,但是注意代码只是简单地设置了窗体的DialogResult属性.在这个属性的setter方法里,它会自动地设置响应和执行窗体的Close()方法,所以这就是你所需要的全部代码.
-
修改Confirm.xaml,在里面添加一些条款,还有按钮文本改为接受和不接受,代码如下:
<StackPanel> <TextBlock Text="请无条件接受下列条款:" FontWeight="Bold" FontSize="12" /> <TextBlock Text="1.一定要遵守中华人民共和国......" /> </StackPanel> <Button x:Name="CancelButton" Content="不接受" Click="CancelButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,0,0" Grid.Row="1" /> <Button x:Name="OKButton" Content="接受" Click="OKButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,79,0" Grid.Row="1" />
-
现在可以离开子窗体,但是你需要在Silverlight应用程序里调用它.在MainPage.xaml.cs后置代码里.添加按钮处理程序,添加如下代码:
private void Button_Click(object sender, RoutedEventArgs e) { var confirmDlg = new Confirm(); confirmDlg.Closed += new EventHandler(confirmDlg_Closed); confirmDlg.Show(); } void confirmDlg_Closed(object sender, EventArgs e) { var confirmDlg = sender as Confirm; if (confirmDlg.DialogResult == true) { this.Result.Text = "接受了条款"; } else { this.Result.Text = "没有接受条款"; } }
结语
这一章,我们研究了一下Silverlight工具包,它是一个Silverlight开发者可以使用的拥有大量控件的优秀资源.更神奇的是它提供了全部源码,所以开发者可以为特定的需求扩展这些控件和修改它们.The End.









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述