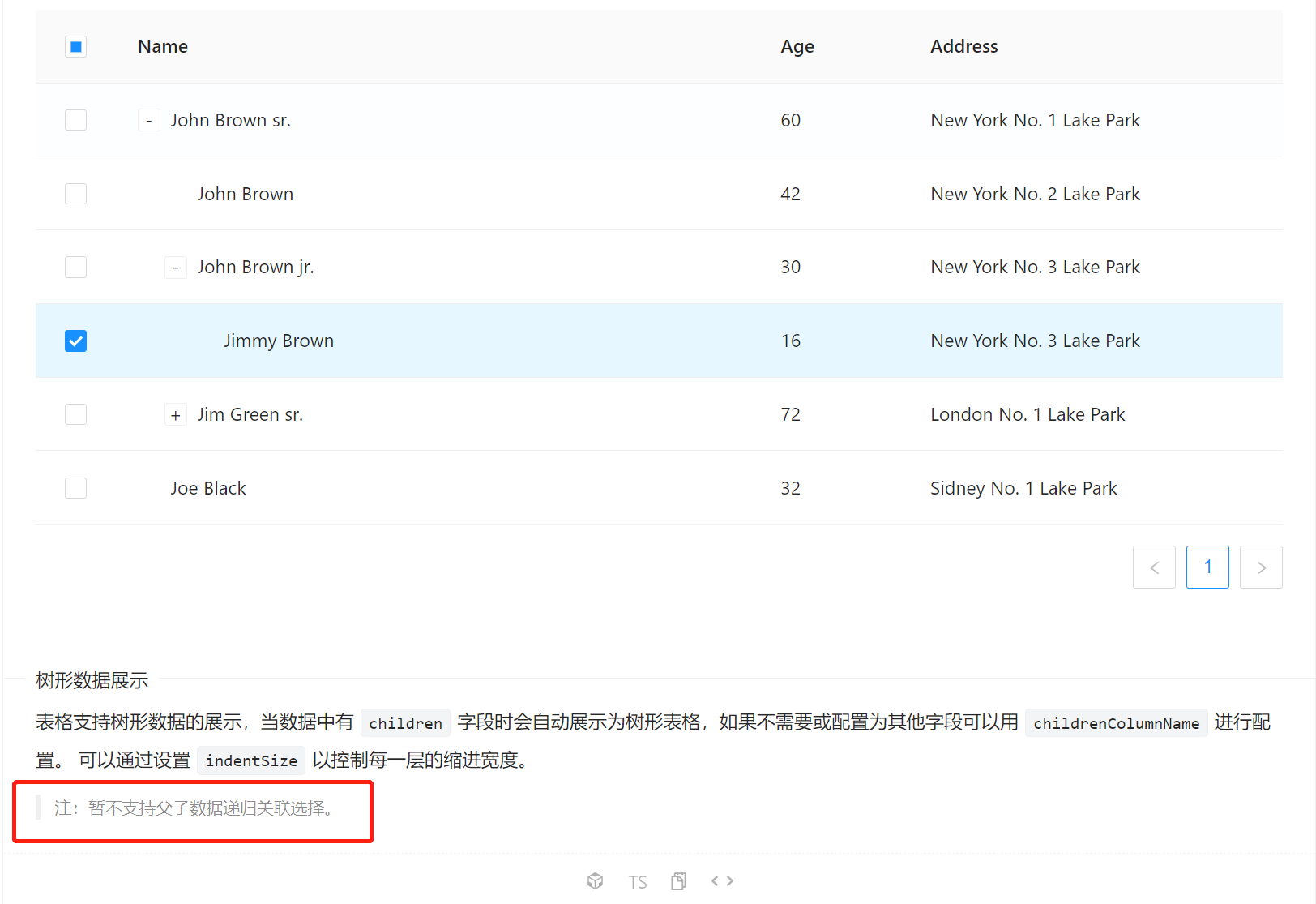
Antd组件Table树型多选全选问题
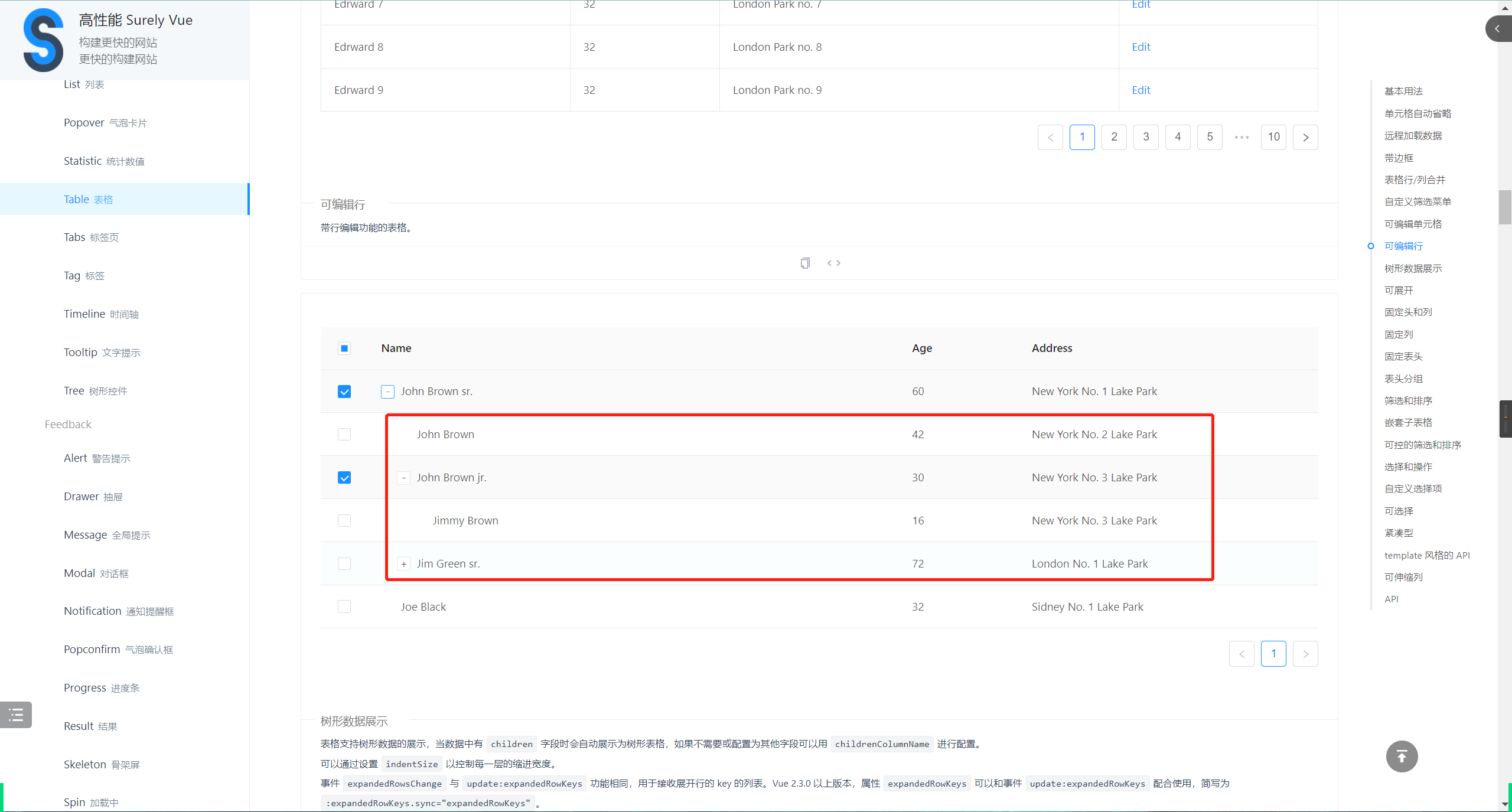
组件库antd里面的树型选择不能做到勾选父组件然后一起勾选子组件情况,我也不知道是组件库的问题还是原本设计就是这样

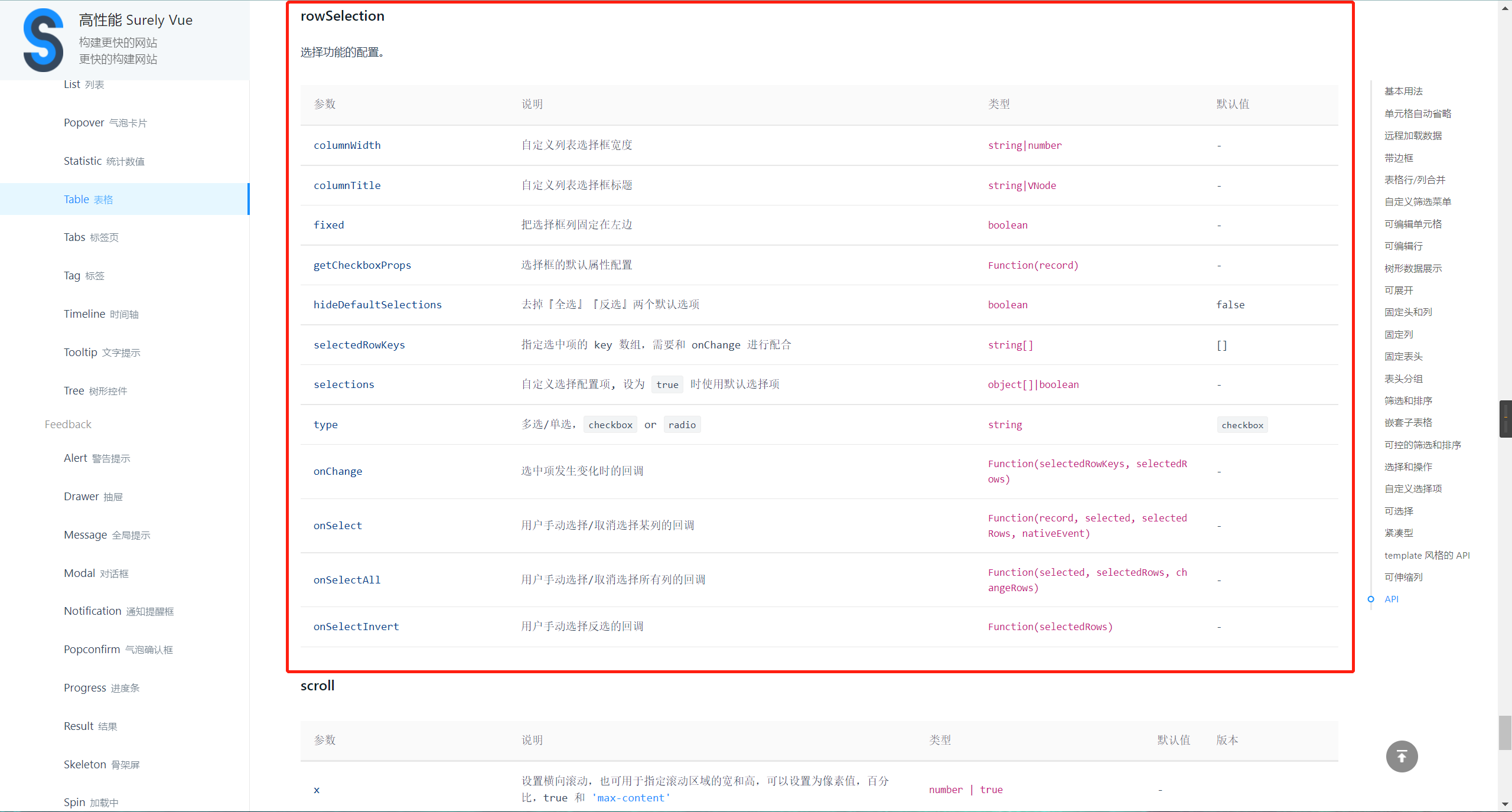
刚好组件库存在rowselection的配置项,既然存在拓展方法,又遇到需求,那么就对数据进行处理了

以下方法临时起意编写,可能有些地方没有考虑的很完善,也可以有些代码冗杂,不过方法是可以正常使用的,由于用到了递归,对于数据规模大的话来说可能就没那么快
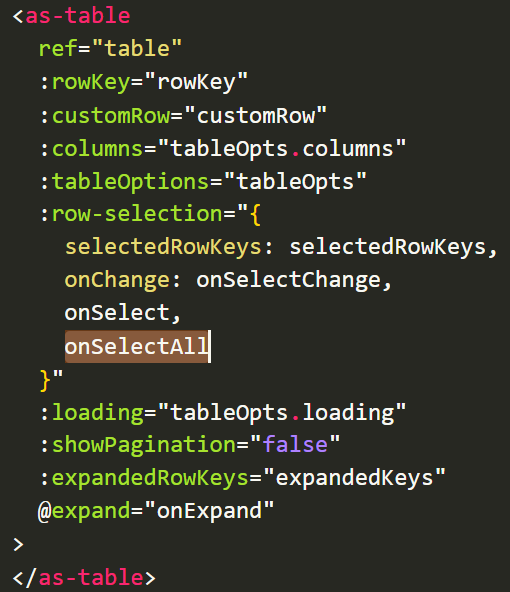
由于是在封装a-table的基础上进行修改,基本功能和a-table是一样的

首先对于勾选的选中和取消,这里耗费的事件会比较多,现在的方法还算是完善的,就是长得不好看
此方法已被优化,请看下方优化方案
onSelect(record, selected, selectedRows) { // selected 判断是否勾选
if (selected) { // 添加当前节点和子节点,使其勾选
this.selectedRowKeys.push(record.id) // 添加当前点击的节点
this.selectedRows.push(record.value) // 添加当前点击的节点的数据
if (!Com.isEmpty(record.children)) { // 这里的isEmpty方法是判断是否为空,当然也可以判断他的长度==0
record.children.forEach(item => {
if (item.children) { // 如果存在子节点,进行递归
this.onSelect(item, true)
}
this.selectedRows = [...this.selectedRows, item.value]
this.selectedRowKeys.push(item.id)
})
// 去重
this.selectedRows = [...new Set(this.selectedRows)]
this.selectedRowKeys = [...new Set(this.selectedRowKeys)]
}
} else { // 取消勾选,清空当前节点和子节点
this.selectedRowKeys.splice(this.selectedRowKeys.indexOf(record.id), 1);
this.selectedRows.splice(this.selectedRows.indexOf(record.id), 1)
if (!Com.isEmpty(record.children)) {
this.selectedRowKeys.splice(this.selectedRowKeys.indexOf(record.id), 1);
this.selectedRows.splice(this.selectedRows.indexOf(record.id), 1)
record.children.forEach(item => {
if (item.children) {
this.onSelect(item, false)
}
let index = this.selectedRowKeys.indexOf(item.id)
this.selectedRows.splice(index, 1)
this.selectedRowKeys.splice(index, 1)
})
}
return false
}
},对于上面的勾选与取消,会导致一个问题,就是全选按钮也不能实现全部取消或者全部勾选,于是乎全选事件也得重新写,全选事件其实还好,就是遍历完然后将key和数据添加到两个数据里面去而已
// 全选操作---自定义选中操作导致全选操作失效,从而有这个方法
onSelectAll(selected, selectedRows, changeRows) {
if (selected) {
let rows = []
let arr = []
selectedRows.forEach(item => {
arr.push(item.id)
rows.push(item.value)
})
this.selectedRows = rows
this.selectedRowKeys = arr
} else {
this.selectedRows = []
this.selectedRowKeys = []
}
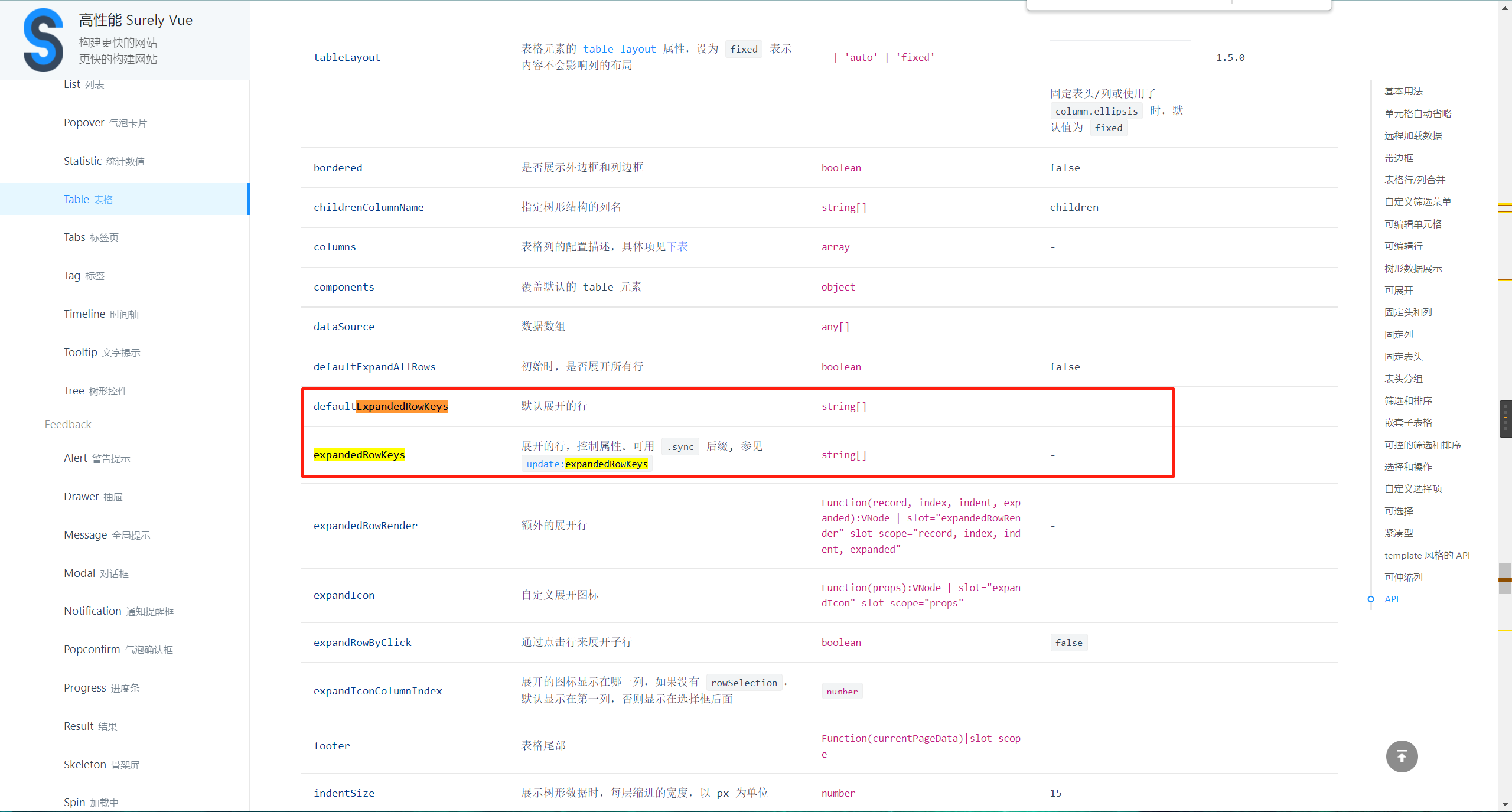
}最后还有一个默认展开整棵table树的方法也是递归

使用的是这里的属性赋值
fnChildren(data) { // 这里的data是table的树数据
data.forEach((val, index, arr) => {
this.expandedKeys.push(val.id)
if (!Com.isEmpty(val.children)) { // 判断是否为空 也就是判断还是否存在子节点
val.children = this.fnChildren(val.children)
}
})
return data
},有想法或者建议可以留言
2022-5-12 更新
上方选中代码因为不规范问题,评论区已经指正,感谢大白的提醒和指导
因为取消勾选的时候会忘记判断其他同节点的子节点存在问题,从而会导致取消本节点的同时取消其他同节点的选中,优化代码如下:
onSelect(record, selected, selectedRows) { // selected (false取消勾选 true勾选)
if (!selected) { //取消勾选,清空当前节点和子节点
// 判断当前勾选是否存在数组中
if(this.selectedRowKeys.indexOf(record.id)==-1){return false}
this.selectedRowKeys.splice(this.selectedRowKeys.indexOf(record.id), 1)
this.selectedRows.splice(this.selectedRows.indexOf(record.id),1)
if (!Com.isEmpty(record.children)) { // 存在子节点的时候 Com.isEmpty判断是否为空
record.children.forEach(item => {
if (item.children) {
this.onSelect(item, false)
}
let index = this.selectedRowKeys.indexOf(item.id)
if(index==-1) { return false }
this.selectedRows.splice(index,1)
this.selectedRowKeys.splice(index, 1)
})
}
return false
}else{ // 添加当前节点和子节点,使其勾选
this.selectedRowKeys.push(record.id) // 将当前选中节点添加到数组中
this.selectedRows.push(record.value) // 将当前选中节点对象添加到数组中
if (!Com.isEmpty(record.children)) { // 存在子节点时
record.children.forEach(item => {
if (item.children) {
this.onSelect(item, true)
}
this.selectedRows=[...this.selectedRows,item.value]
this.selectedRowKeys.push(item.id)
})
// 去重
this.selectedRows=[...new Set(this.selectedRows)]
this.selectedRowKeys = [...new Set(this.selectedRowKeys)]
}
}
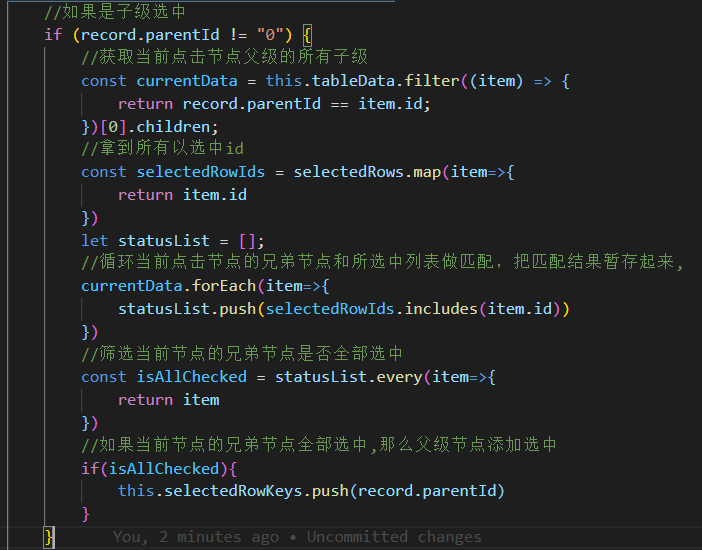
},因为antd版本问题,现在使用的2.x版本并不支持父子数据关联,从而导致选中子节点,父节点不能随着选中,本处使用了大白提供的方案进行解决(得存在父节点字段,不然就得自己手动添加父节点标识)
如果是使用的antd3.x版本的话,已经在table组件界面实现了此功能


上方是大白提供的子节点选中父节点跟随选中方法。取消选中反向判断一下即可



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)