EasyUI Datebox 日期验证 开始日期小于结束时间
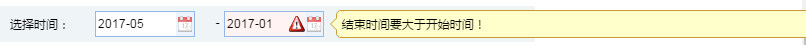
效果

创建建日期框
<div style="width:65px;"><label>选择时间:</label></div>
<div style="width:100px;" id="StartsTime">
<div class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></div>
</div>
<divstyle="width:110px;" id="EndTime">
-
<div class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></div>
</div>
自定义easyui验证
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})
ps:第一次写,不好地方求指教



