el-tree 树形结构数据转换
后端返回的数据格式

转成el-tree接收的格式
// 树形结构数据转换 每个元素的 children 属性对应的 value 通过 pid 去找到,然后递归执行下去 arrToTree(arr, upperDeptId = '0') { const res = [] arr.forEach(item => { if (item.upperDeptId == upperDeptId) { const children = this.arrToTree(arr.filter(v => v.upperDeptId !== upperDeptId), item.id) if (children.length) { res.push({ ...item, children }) } else { res.push({ ...item }) } } }) return res },
getDeptList({ pageIndex: 1, pageSize: 1000, upperDeptId: '' }).then(res => {
const list = res.data.list
this.departmentList = this.arrToTree(list, '0')
// 默认高亮第一个节点
this.$nextTick(() => {
this.$refs.deptTree.setCurrentKey(list[0].id)
})
})
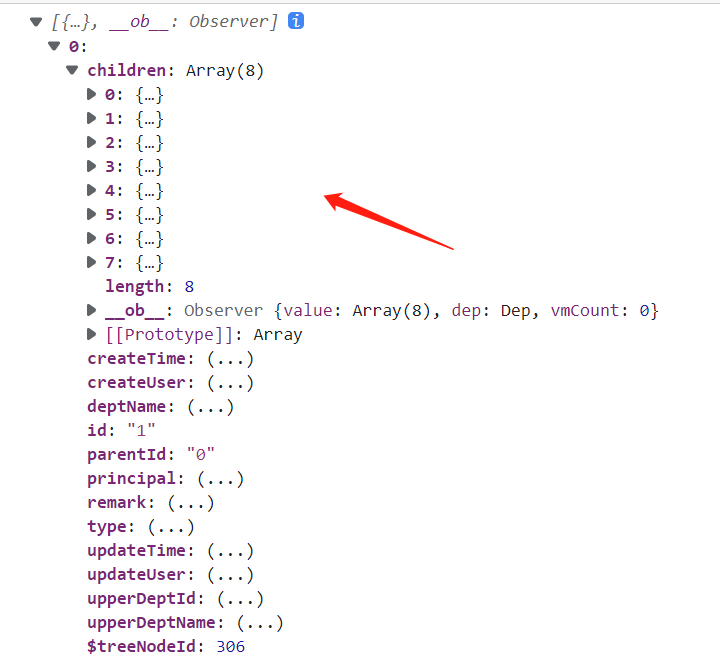
转换后的数据格式

方式二
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | /** * 构造树型结构数据 * @param {*} data 数据源 * @param {*} id id字段 默认 'id' * @param {*} parentId 父节点字段 默认 'parentId' * @param {*} children 孩子节点字段 默认 'children' */export function handleTree(data, id, parentId, children) { let config = { id: id || 'id', parentId: parentId || 'parentId', childrenList: children || 'children' }; var childrenListMap = {}; var nodeIds = {}; var tree = []; for (let d of data) { let parentId = d[config.parentId]; if (childrenListMap[parentId] == null) { childrenListMap[parentId] = []; } nodeIds[d[config.id]] = d; childrenListMap[parentId].push(d); } for (let d of data) { let parentId = d[config.parentId]; if (nodeIds[parentId] == null) { tree.push(d); } } for (let t of tree) { adaptToChildrenList(t); } function adaptToChildrenList(o) { if (childrenListMap[o[config.id]] !== null) { o[config.childrenList] = childrenListMap[o[config.id]]; } if (o[config.childrenList]) { for (let c of o[config.childrenList]) { adaptToChildrenList(c); } } } return tree;} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】