offsetLeft 、offsetWidth、scrollHeight等的区别
一、offsetLeft/offsetTop
offsetLeft:元素最左边离最近的有定位的父级之间的距离,不带单位。
offsetTop:元素最上边离最近的有定位的父级之间的距离,不带单位。

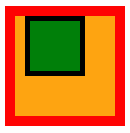
上图中,给box1设置了定位,box2设置了一个margin-left:10px
box2.offsetLeft=10
二、offsetWidth/offsetHeight
offsetWidth:元素的宽度,包含边框,不带单位
offsetHeight:元素的高度,包含边框,不带单位
box1.offsetWidth=120
box2.offsetwidth=60
三、clientWidth/clientHeight
clientWidth:元素的宽度,不包含边框,不带单位
clientHeight:元素的高度,不包含边框,不带单位
box1.clientWidth=100
box2.clientHeight=50
放弃不难,但坚持一定很酷!




