架构-初识BFF
引言
晚上公司开了一个技术分享会,主要内容就是公司的项目架构,会中讲解了项目整体架构是BFF架构,就是在微服务之上多加了一层。
除此之外,还讲解了DDD设计思想,主要用于各个业务中台,如订单中台、用户中台等。
这是我的架构第一课,听得有些似懂非懂,于是浅浅地整理一下。
BFF
是什么
BFF是服务于前端的后端,全称Backend For Frontend。BFF的位置在与客户端与服务端中间,起到一个中间件的作用,我在听的过程中更觉得像是一个前端与后端之间的网关。
为什么使用
BFF是近些年新衍生出来的一种开发模式,或者说是一种适配模式的系统,为了适配微服务模式下前端后端系统接口调用混乱而出现的。
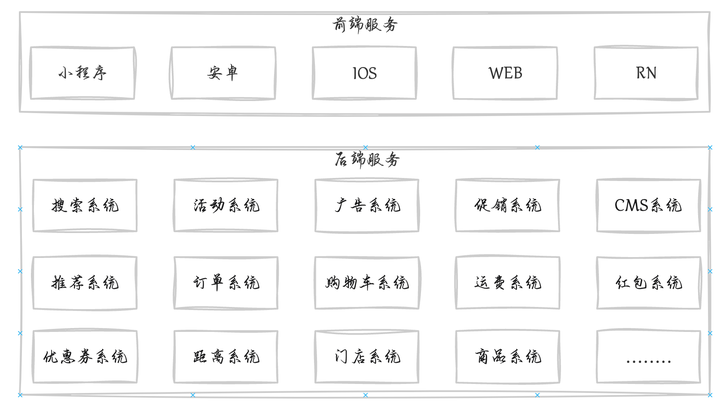
在如今微服务盛行的趋势下,大型系统中划分出了数十个服务模块,例如商品,门店,运费,红包,订单,优惠券,CMS,用户,搜索,推荐,广告等等系统,前端也有小程序,APP,网页等端。由此产生了很多问题:
- 前端问题:每次需求开发前端要对接多个系统来确认接口信息,不同的数据要找不同的系统,各个接口散落一地,开发调试的效率极低。
- 后端问题:后端同样也需要各自包装数据信息来提供前端处理,重心变成如何为前端提供数据,因为需要根据不同的版本、客户端、用户、定位等特征来判别,很多时间浪费在展示层,而不能专注于业务逻辑处理,每个后端系统各自为战,都有自己的接口规则,各种历史版本问题都不能完全统一,所有系统都严重耦合了版本问题。
- 变更不灵活:当产品想要更新需求时,更是牵一发而动全身,某一块的小改动需要在各个系统之间找接口来回沟通,大部分系统都要重新上线一次。
如下图所示,未启用BFF架构之前,前后端的沟通链路过多。

BFF的网关定位
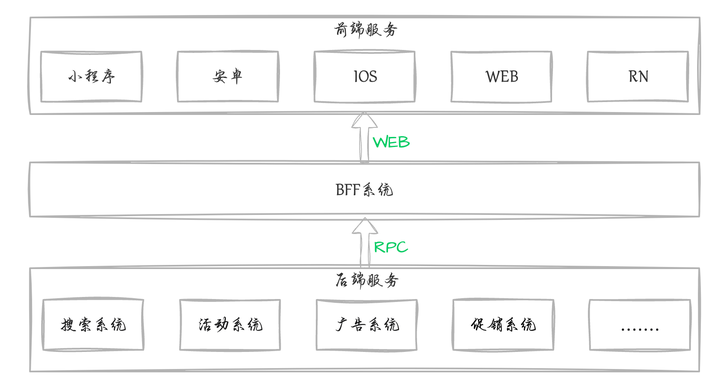
鉴于以上痛点,需要一个中间层来适配前后端服务,BFF由此而生,它负责将所有下游后端接口进行统一调用,下游接口只需要提供RPC接口供网关使用,BFF网关提供Web接口来让前端调用,最后将数据进行组装拼接,根据前端的需求来返回数据。
所以BFF的核心定位就是:“统一下游接口,为前端提供服务”。
只有把握好服务这个概念,才能做好BFF网关系统,其他系统可以扯皮甩锅,但BFF网关不可以,它与生俱来的使命就是把这两边拉扯起来,所有不合理不合适,繁琐无用的逻辑都需要BFF网关去处理,后端只要做好业务逻辑,前端做好展示,其他的都可以交给BFF网关。

BFF网关特点
BFF作为一种特殊网关,还有以下特点:
琐碎
BFF网关主要为前端进行服务,前端不关心版本、客户端、定位、用户身份等情况,只接收渲染数据即可,而这些逻辑都需要耦合到BFF网关中,以版本、客户端、定位、用户等特征作为纬度,其中版本最为最复杂的分支,可能贯彻整个系统生涯几十个版本类型都需要做兼容,由此还需要兼顾不同客户端的展示要求和用户特征,所以BFF网关中必然需要做大量判断分支,根据上百种情况组合判断来生成-唯一版本-唯一端-唯一用户的数据结构。
数据琐碎
BFF不需要数据库,这点会在下面说明,所以有很多数据需要以静态变量的形式存放在代码里,或者是使用配置中心来动态配置,例如图片地址、各种色值、模块固定文字、处理标识等,这些琐碎的数据都会存放在BFF网关中进行维护,如果放在前端,修改时必须要进行发版,时间周期太长,而存放在后端的话,又会打散数据,不能从一个地方作为主要数据窗口进行管理。
逻辑琐碎
衍生第一点说到的,BFF网关作为下游接口的聚合,每次流程需要调用数十个后端接口,再根据版本、端、用户进行逻辑处理,历史逻辑与新需求杂糅在一起,实现新功能的同时要不断兼顾历史逻辑,只能是加入大量的分支判断,最后变成了if大爆炸,或者使用策略模式进行优化,但无论如何怎么包装都无法掩盖琐碎的逻辑。
性能
BFF网关的耗时主要有两部分:
- 内部处理耗时
- 下游RPC接口耗时
BFF作为最直接和前端交互的接口,BFF的耗时将直接影响用户浏览体验,所以BFF性能一定要最优,不断压缩耗时来提高接口响应性能,内部逻辑优化时,首先观察下游接口耗时情况,各个模块之间难免重复调用接口,可以使用编排框架将下游接口调用进行优化。然后使用线程池进行并发处理,能够并发处理的一定要并发执行,这样可以极大降低下游接口耗时,提供接口处理能力。
缓存
切勿在
BFF网关中使用缓存
此处指的缓存主要是Redis等中间件缓存,BFF网关主要数据来源都是通过调用下游接口获取,这里是最耗时的,如果想要减少下游接口耗时,应该使用并发或者编排能力,而不可以通过缓存下游接口数据来实现。
- 成本问题:下游接口数据会根据传入的定位、用户等信息查询,当系统用户量大、覆盖城市多时,需要缓存的数据量将剧增,而数据缓存后再次访问概率很低,造成严重的缓存空间浪费。
- 一致性问题:
BFF网关的引入主要是为了统一后端接口,性能是网关的一大指标,但不能为了性能将所有下游接口数据进行缓存,从而牺牲数据一致性,后续展示时一旦出现问题,将增加排查难度。
降级

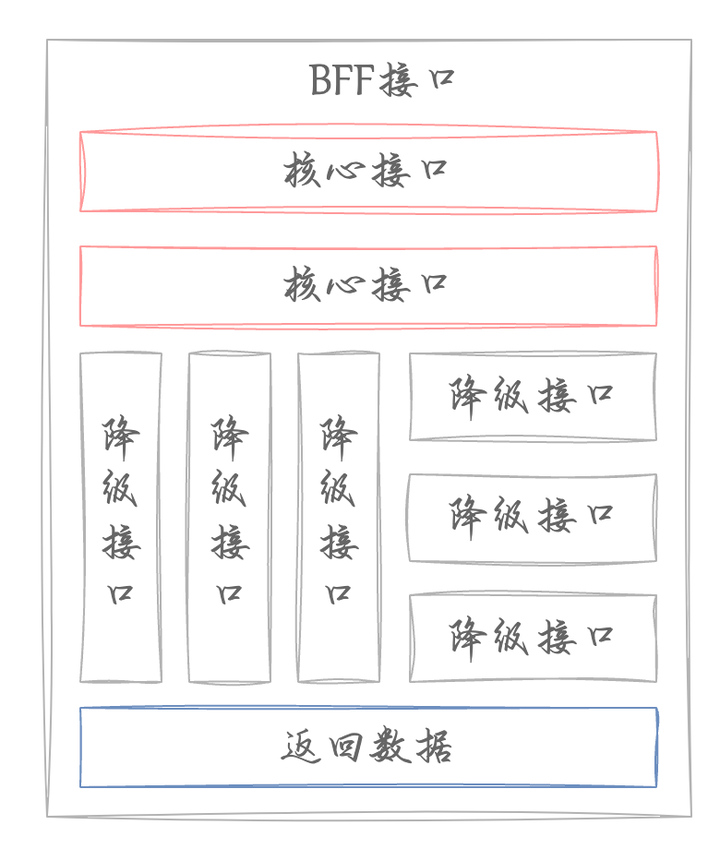
任何时候都不要将错误直接返回给用户,不论是下游的错误还是系统内部的错误,这一点完全可以交给BFF网关来做,这里降级可以分为两类型处理。
- 下游接口降级:当下游接口出现超时或数据异常时,一定要做好降级措施,例如增加接口超时时间判断,及时中断调用,不要因为某个下游接口而影响整体性能,当下游接口报错时,也要做好异常捕获,整体页面可以直接丢弃这部分数据不做展示,而不能完全不展示。
- 异常整体降级:在
BFF网关内部处理逻辑中难免会有错误发生,或者下游核心的定位、商品等接口异常,这里就需要做整体降级,例如模拟一个友情提示页面等,提示用户稍等重新刷新,或者在未开通城市里可以引导用户切换地址,整体页面的降级尽量交给BFF网关来做,而不要分散到不同的前端来做。
BFF网关划分

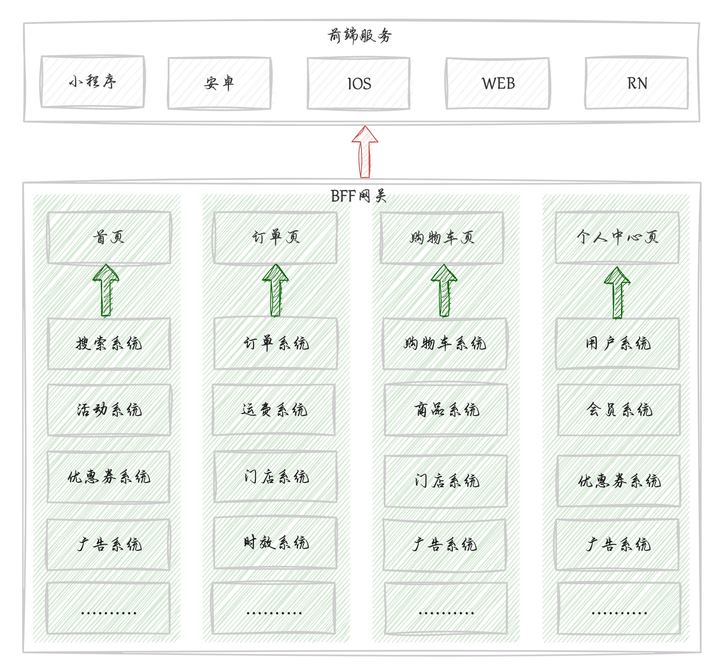
接口粒度
如上图,BFF网关的下游接口较多,如何聚合下游接口进行划分是一个需要考虑的问题,这里提供的建议是按照页面来划分,例如在首页可以提供首页接口返回整体展示效果,购物车页面提供购物车接口,以页面为单位划分可以方便前后端的统一处理,当然如果页面内容太多时,BFF网关接口可能耗时较多,可以同页面拆分开来,让前端并行加载接口,这样既能降低整体页面加载时间,也能让BFF网关减少下游接口调用。
数据安全
BFF网关虽然也叫网关,但数据安全方面例如安全攻防等主要还是外层去做,BFF只负责数据的调用组装,不要再赋予其他太多功能,但BFF网关一定要有限流逻辑,可以采用Sentinel等框架实现,防止某个前端异常进行大量请求,打垮BFF网关导致所有前端异常。
上线注意
BFF网关较为单薄,没有依赖的数据库等大型中间件,可能只是用到比较轻量的配置中心和消息队列,所以上线时初始化参数较少,但因为BFF网关需要做版本、定位、客户端等特征的数据处理,所以一定要做好灰度上线,防止新功能影响到历史版本、不同定位下的用户浏览。
优势总结
- 降低后端开发联调成本:直接提供
RPC接口将基础数据返回即可; - 降低前端开发联调成本:直接对接一两个接口就可以拿到全部数据,并且可以将很多前端写死的逻辑交给
BFF网关做下发,提高前端展示的灵活性; - 方便需求迭代升级:当大量前端逻辑移植到
BFF网关,很多需求的上线不再依赖前后端发版,直接让BFF快速上线更新即可; - 提高用户体验:
BFF网关可以较低成本的做异常降级处理,为前后端包装错误提示,统一异常捕获类型; - 提高系统性能:虽然引入
BFF网关相当于多加了一层,但BFF网关可以通过并发调用下游接口,或者线程池的形式提高接口处理性能,而不需要像之前前端去逐个调用接口,规范了整体接口调用执行逻辑。

 BFF是服务于前端的后端,全称Backend For Frontend。BFF的位置在与客户端与服务端中间,起到一个中间件的作用,我在听的过程中更觉得像是一个前端与后端之间的网关。
BFF是服务于前端的后端,全称Backend For Frontend。BFF的位置在与客户端与服务端中间,起到一个中间件的作用,我在听的过程中更觉得像是一个前端与后端之间的网关。


· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签