优化博客Ⅰ-压缩图片为webp格式
自动压缩博客图片为webp格式
作为自己的个人博客,我非常喜欢搞一些花里胡哨的东西,其中就包括不少精美图片,但是过多的图片会占用大量的网络资源导致博客加载速度变慢。
那怎么办呢?
第一个想到的就是升级我那带宽2M的服务器,不过经费有限只能另寻出路。随即我又想到了压缩图片,既然图片很多那就压缩图片再上传,这样就能节约不少因为大图占用的资源,于是我找了一个压缩网站叫recompressor,能够将大多数图片大小压缩到一半以下.
但是用了一阵以后我发现...好麻烦!每次都要自己手动压缩(ㄒoㄒ)。
这时候我又在想,有没有什么东西能够自动压缩上传的图片呢?经过我的一番查找与实践,就要请出今天的主角了“ webp_server_go”!
webp_server_go
WebP
首先说明一下什么是
WebP压缩算法,WebP是一种有损压缩算法,基于VP8视频格式的帧内编码,并以RIFF作为容器格式。因此,它是一个具有八位色彩深度和以1:2的比例进行色度子采样的亮度-色度模型(YCbCr 4:2:0)的基于块的转换方案。不含内容的情况下,RIFF容器要求只需20字节的开销,依然能保存额外的 元数据(metadata)。WebP图像的边长限制为16383像素。
webp_server_go
而webp_server_go的原理就是,当我们的博客请求一张图片并将其转发到了到了webp_server_go时候,它就会将图片进行压缩最后返回webp格式的图片,并且压缩后的webp图片会保存下来方便以后复用,避免了多次压缩。
部署webp_server_go
新建一个存放二进制文件和 config.json 文件的目录(可自定义):
mkdir /opt/webps
cd /opt/webps
下载webp_server_go的二进制文件并赋予权限
wget https://github.com/webp-sh/webp_server_go/releases/download/0.1.0/webp-server-linux-amd64 -O webp-server
chmod +x webp-server
创建 config.json配置文件
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/root/.halo",
"EXHAUST_PATH": "/opt/exhasut",
"ALLOWED_TYPES": ["jpg","png","jpeg"],
"ENABLE_AVIF": false
}
参数解释:
- HOST:一般不修改。
- PORT:webp_server_go 的运行端口。
- QUALITY:转换质量,默认为 80%。
- IMG_PATH:需要转换图片的文件夹,选择.halo的上一级目录
- EXHAUST_PATH:webp格式图片输出路径
- ALLOWED_TYPES:需要转换的格式
- 默认禁用 AVIF 支持,因为将图像转换为 AVIF 会消耗 CPU
然后将webp_server_go纳入系统管理
创建 service 文件:
vim /etc/systemd/system/webps.service
写入:
[Unit]
Description=WebP Server
Documentation=https://github.com/n0vad3v/webp_server_go
After=nginx.target
[Service]
Type=simple
StandardError=journal
AmbientCapabilities=CAP_NET_BIND_SERVICE
WorkingDirectory=/opt/webps
ExecStart=/opt/webps/webp-server --config /opt/webps/config.json
ExecReload=/bin/kill -HUP $MAINPID
Restart=always
RestartSec=3s
[Install]
WantedBy=multi-user.target
然后执行systemctl命令运行:
systemctl daemon-reload
systemctl enable webps.service
systemctl start webps.service
查看运行状态:
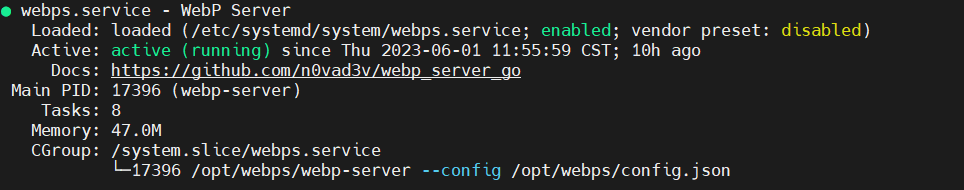
systemctl status webps.service
若成功运行则会输出以下日志:

至此webp_server_go就安装好啦!
接下来还有最后一步!
Nginx反向代理
由于我的博客使用Nginx做了反向代理,因此需要进行一些配置将图片转发到webp_server_go,在server节点添加如下配置:
location ^~ /upload/ {
proxy_pass http://127.0.0.1:3333;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}
最后重载Nginx配置,若是宝塔之类则保存就生效了:
nginx -t
nginx -s reload
让我们来测一测博客优化了多少吧!
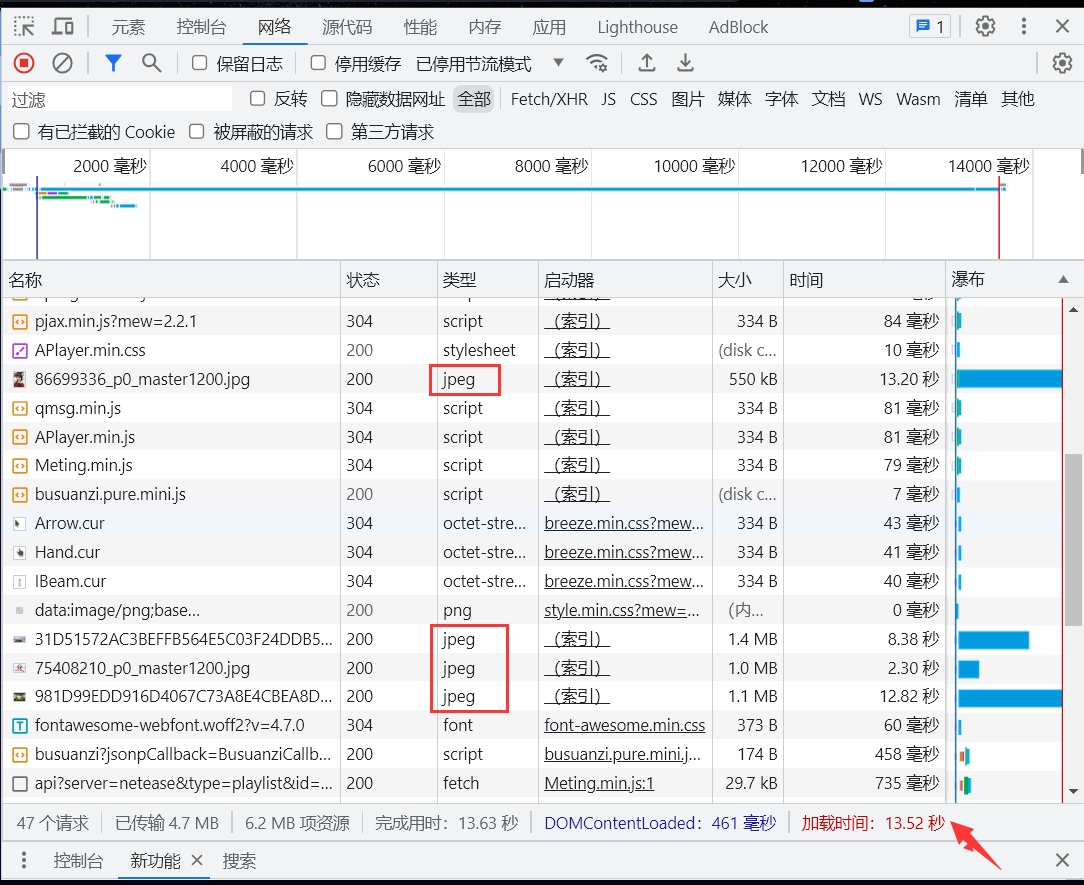
未安装webp_server_go之前:

足足花了13.52秒!这是一个无法容忍的时间
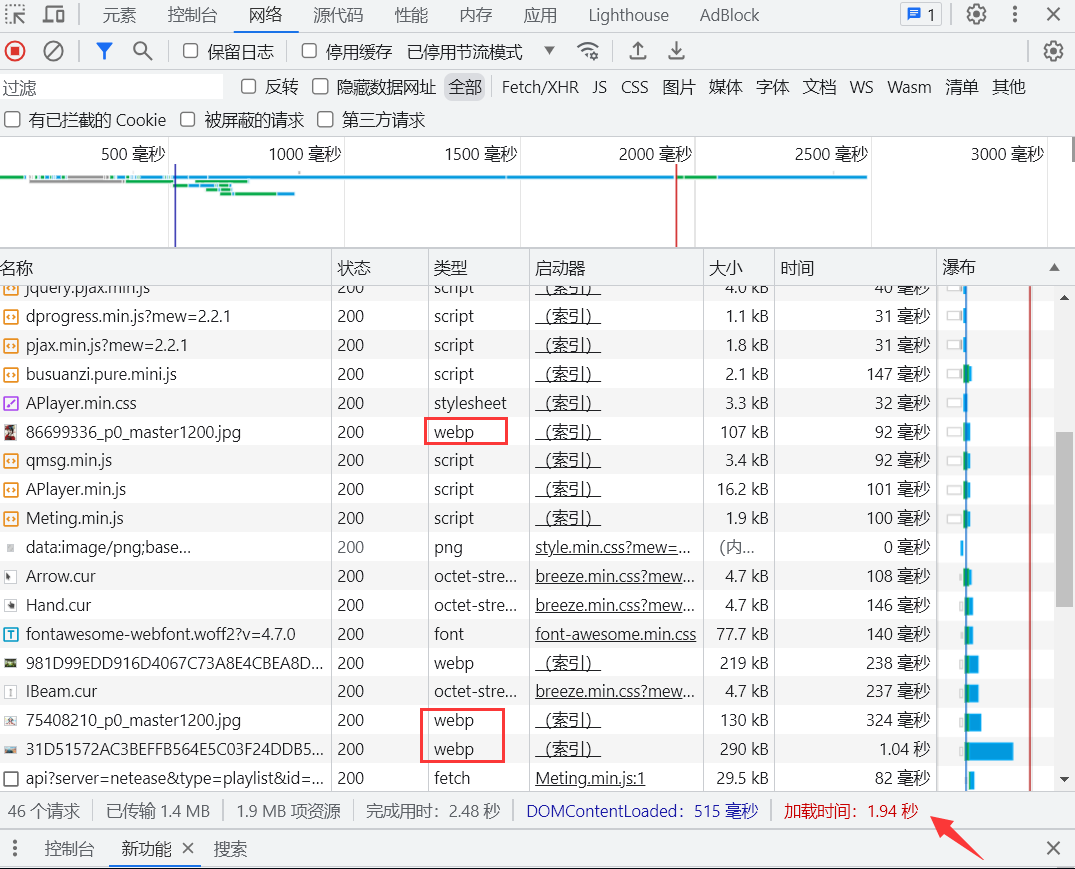
我们再看看安装后的网站速度:

瞬间速度暴涨,仅仅只有1.94秒,花费的时间只有之前的零头,而且可以看到图片格式也都变成了webp格式!
这下可以安心花里胡哨了(●ˇ∀ˇ●)

 带宽不够?压缩来凑!
带宽不够?压缩来凑!


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库