es6,@import一直报错 Can't resolve。。
问题
最近在项目中新增了一个组件页面,但是在父页面引入时,一直报错
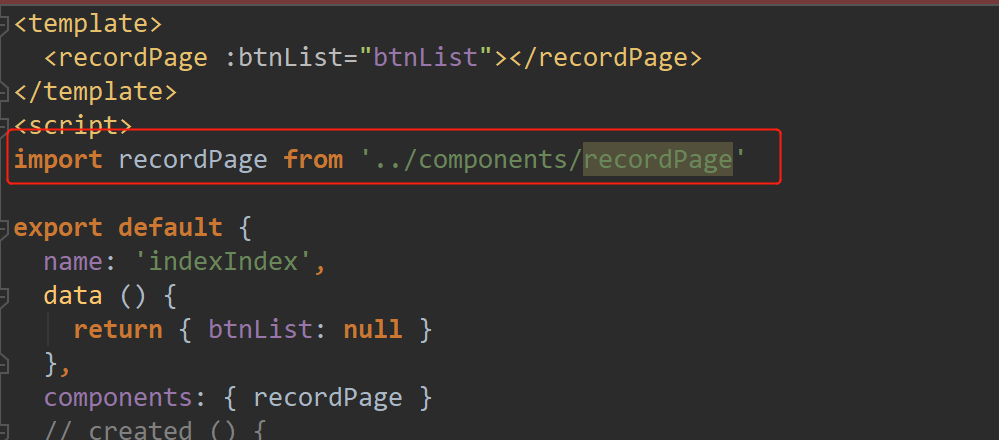
引入方式如下:

报错信息:
![]()
对components文件夹的相对路径引用是对的,组件名称也对,经过一番查找,终于找到了原因,特此记录一下:
原因
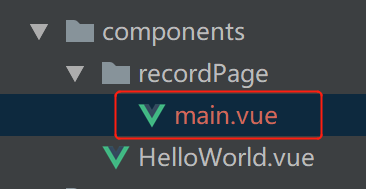
组件文件夹命名的问题:引用时只写到组件文件夹,会默认去该文件夹下找index,找不到会报错,此时组件页面名称为main.vue

解决办法
1、将保持原引用方式,将组件文件名 从 main.vue 改为 index.vue
2、组件文件夹不动,改变父页面的引用语句,改为:import recordPage from '../components/recordPage/main.vue'
以上两种方式,亲测有效
作者:Lemoncool
更多:没有办法维护原创版权,欢迎关注我的公粽号:前端便利贴,文章更早、更全,免费获取完整代码
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.

