opacity 与rgba区别
概念介绍
- rgba(r,g,b,a) r,g,b分别是颜色r g b的值(0-255),a表示透明度(0-1)。
rgba(r,g,b,a)
- opacity: value; value是具体数值,0-1之间 。0:完全透明, 1:完全不透明
opacity: value;
区别
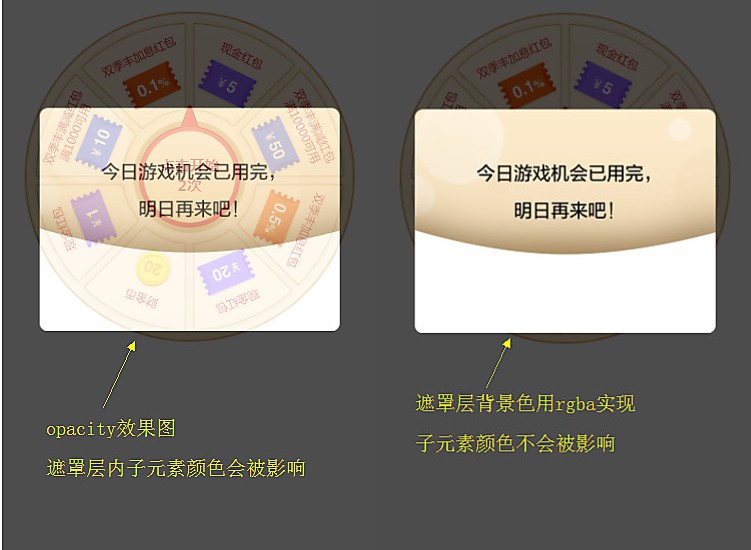
opacity 子元素颜色会被影响,即变相的被继承。rgba(r,g,b,a)不会。举例看下效果,同样一段html
<div class="mask">
<img src="img/nochance.png" class="nochance">
</div>
1. 使用opacity处理
.mask { background-color: #000; opacity: .7; text-align: center; } .nochance { width: 80%; }
2. 使用grba
.mask { background: rgba(0, 0, 0, .7); padding-top: 30%; text-align: center; } .nochance { width: 80%; }

作者:Lemoncool
更多:没有办法维护原创版权,欢迎关注我的公粽号:前端便利贴,文章更早、更全,免费获取完整代码
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.

