js对象的合并
项目需求
将多个对象的属性进行合并,即最后合并为一个object{.....}传递给后端。
解决办法:Object.assign 方法
Object.assign(form, obj)----->Object.assign(目标对象, 被合并的对象)
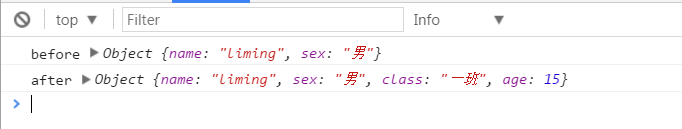
<script> let form = {name: 'liming', sex: '男'}; let obj = {class: '一班', age: 15}; console.log('before', form); Object.assign(form, obj); console.log('after', form); </script>

注意
直接拿原有一个对象作为目标对象,合并后,原对象会被改变。例如上面的“form“, 通过最后一句after的打印可以看出,form被改变了,有可能会影响页面中用到它的地方。所以,如果是两个对象在其他处还有用,建议声明一个额外的空对象作为目标对象,这样不会影响到2个原对象。
作者:Lemoncool
更多:没有办法维护原创版权,欢迎关注我的公粽号:前端便利贴,文章更早、更全,免费获取完整代码
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利.
标签:
Javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律