通过express快速搭建一个node服务
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。可以理解为是运行在服务端的 JavaScript。如果你是一个前端程序员,不太擅长像PHP、Python或Ruby等动态编程语言,想创建自己的服务,那么Node.js是一个非常好的选择。本文将通过几个简要步骤,运用express框架,搭建一个node服务。
一、安装、搭建环境
1、新建一个文件夹,这里暂时叫做“node-service”。
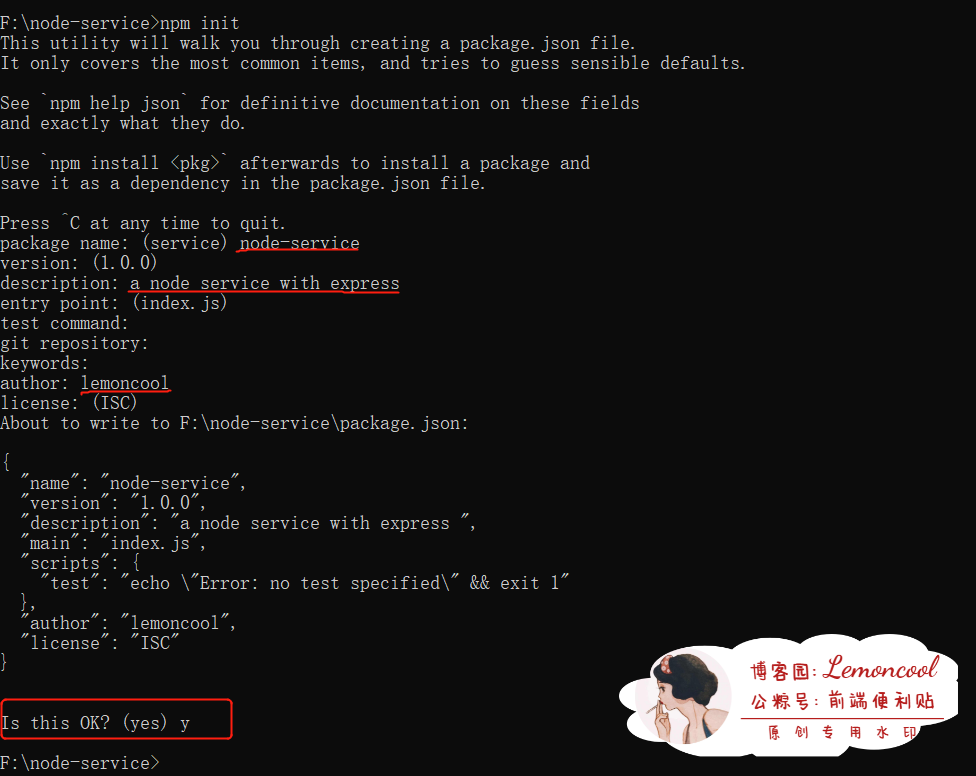
2、进入文件夹,cmd执行npm init,可根据自己需要填写一些信息,不需要定制的话,前面一路回车即可,只需要在最后,即下图中红色圈起部分输入yes或者y。此时在文件夹内会生成一个package.json文件。红色划线部分是我示例填写,不是必需。

3、安装express
命令:cnpm install express --save
此时文件夹中会生成node-modules文件夹,以上命令会将express框架安装在node-modules目录中。以下几个重要模块,是可以与express一起安装的,大家根据自己需要进行安装即可。
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
二、创建一个简单实例
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
此时我们求创建一个服务:在客户端发起请求时,响应"hello world"字符串。
2.1、创建app.js文件,示例代码如下:
var express = require('express'); var app = express(); app.get('/', function(req, res){ res.send('hello world'); }); let port = 8082; app.listen(port, () => { console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`) });
2.2、启动服务:根目录下执行命令 node app.js
2.3、在浏览器中访问http://localhost:8082/ 或http://127.0.0.1:8082/,效果如下:

此时有文本输出,说明服务搭建成功。
三、路由匹配
上文我们是在客户端发起请求时,直接响应一段指定文本。但有时需要根据不同请求路径或请求方式,返回不同数据。所以我们新建一个文件app1.js,代码如下:
var express = require('express'); var app = express(); // 默认请求,输出 "Hello World" app.get('/', function (req, res) { res.send('Hello GET'); }) // 用户删除接口 app.get('/user_del', function (req, res) { res.send('用户删除接口'); }) // 用户信息查询接口 GET 请求 app.get('/user_list_query', function (req, res) { res.send('用户列表数据'); }) let port = 8082; app.listen(port, () => { console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`) });
文件中通过三个不同路径暴露了三个接口,接下来我们可以访问不同路径,看验证是否返回不同信息。

可以看到,我们已经拿到了不同返回体。但也许有人会问,如果此时我有很多请求,难道都堆在app1.js里嘛,能不能把请求归类一下,让app1.js整洁一些,只作为入口呢?当然可以。
假定现有两类接口,每类各有三个接口 一、用户管理 1、用户列表查询:user/user_list_query 2、用户信息删除:user/user_del 3、用户信息修改:user/user_update 二、部门管理 1、部门列表查询:dept/dept_list_query 2、部门删除:dept/dept_del 3、部门修改:dept/dept_update
此时我们在app1.js同级建立api文件夹,文件夹下新建文件user.js和dept.js。
// dept.js let express = require('express'); let router = express.Router(); // 部门修改接口 router.get('/dept_update', function (req, res) { res.send('部门修改接口'); }); // 部门删除接口 router.get('/dept_del', function (req, res) { res.send('部门删除接口'); }); // 部门信息查询接口 router.get('/dept_list_query', function (req, res) { res.send('部门列表数据'); }); module.exports = router;
user.js 与此类似,不再赘述。文件中通过使用express.Router()注册接口,通过module.exports抛出整个模块,然后在app1.js中引入并使用该模块:
//app1.js var express = require('express'); var app = express(); let dept = require('./api/dept'); // 匹配请求,以dept开头的映射到dept文件中去 app.use('/dept', dept); let port = 8082; app.listen(port, () => { console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`) });
重新启动8082服务。浏览器直接访问http://localhost:8082/dept/dept_update,可以成功拿到返回体。

上面通过2种方式,实现了匹配接口路径,给出不同返回体。做的更全一点,就可以模拟接口增删改查逻辑了。提到逻辑处理,就会和请求参数挂钩,所以我们向下看。
四、请求和响应处理
function中的req和res,分别是 request 和 response 对象。
request 对象 - 表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
response 对象 - 表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
这两个对象的常见属性简单列举如下,可根据自己需要进行调用。
req.app:当callback为外部文件时,用req.app访问express的实例 req.baseUrl:获取路由当前安装的URL路径 req.body / req.cookies:获得「请求主体」/ Cookies req.fresh / req.stale:判断请求是否还「新鲜」 req.hostname / req.ip:获取主机名和IP地址 req.originalUrl:获取原始请求URL req.params:获取路由的parameters req.path:获取请求路径 req.protocol:获取协议类型 req.query:获取URL的查询参数串 req.route:获取当前匹配的路由 req.subdomains:获取子域名 req.accepts():检查可接受的请求的文档类型 req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码 req.get():获取指定的HTTP请求头
req.is():判断请求头Content-Type的MIME类型
res.app:同req.app一样 res.append():追加指定HTTP头 res.set()在res.append()后将重置之前设置的头 res.cookie(name,value [,option]):设置Cookie opition: domain / expires / httpOnly / maxAge / path / secure / signed res.clearCookie():清除Cookie res.download():传送指定路径的文件 res.get():返回指定的HTTP头 res.json():传送JSON响应 res.jsonp():传送JSONP响应 res.location():只设置响应的Location HTTP头,不设置状态码或者close response res.redirect():设置响应的Location HTTP头,并且设置状态码302 res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。 res.send():传送HTTP响应 res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type res.set():设置HTTP头,传入object可以一次设置多个头 res.status():设置HTTP状态码 res.type():设置Content-Type的MIME类型
五、静态文件服务器
有时,我们的一些静态文件,例如图片、CSS文件、js文件等,想放在一个服务器上,此时node可以作为静态文件服务器。
express 提供了内置的中间件 express.static 来设置静态文件路径。
app.use('/public', express.static('public'));
我们在app.js同级,新建一个public目录,存放静态文件。向里面放一个css文件和一张图片。

5.1、按路径读取文件:
新建app2.js文件:
var express = require('express'); var app = express(); app.use('/public', express.static('public')); app.get('/', function(req, res){ res.send('hello world'); }); let port = 8082; app.listen(port, () => { console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`) });
将之前占用8082端口的服务停掉,通过node app2.js 启动服务。可以看到默认输出"hello world"。此时我们尝试输入文件路径去读静态文件。


5.2、接口返回静态文件
上面示例是需要自己输入文件路径拿到文件,有人说输路径太麻烦了,能不能通过一个接口返回指定静态文件呢?res.sendFile来了,新建app3.js :
var express = require('express'); var app = express(); app.use('/public', express.static('public')); app.get('/', function(req, res){ console.log(__dirname); // 打印结果:/node-service res.sendFile(__dirname+'/public/avatar.jpg'); }); let port = 8082; app.listen(port, () => { console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`) });
此时执行node app3.js 启动服务,不用输入文件路径,直接就可以看到图片。

此时代码与5.1基本相同,差异是用了res.sendFile。
__dirname 是当前模块的目录名。 相当于 __filename 的 path.dirname()。
console.log(__dirname); // 打印: /node-service console.log(path.dirname(__filename)); // 打印: /node-service,前提是引入了path模块,没有引入的话,打印会报错
Tips:
1、app.js文件,每次改动都要重新启动服务才能生效。
2、如果两个js文件用了同一个端口,同时启动会报端口占用,可每次只起一个,或者用两个端口。
3、启动命令是node js 文件名,app.js只是示例
如果有需要,点击此处链接获取文章实例源码(点我!点我!),或者关注公众号可更早获取文章~


