在npm发布自己造的轮子
提到封装组件,发布到npm,很多同学都会觉得很神秘。但其实,npm包无非就是我们平时写的比较独立且可复用的模块。当然,想要发布,除了基础组件的编写外,还要进行一些包装。下文通过一个简单的案例,和大家一起讨论组件从开发到发布的整个过程。在此承诺,包教包会!
一、封装组件
封装组件包共有3个步骤:
- 创建组件模板
- 自定义组件内容
- 安装依赖,打包组件
1、创建组件模板
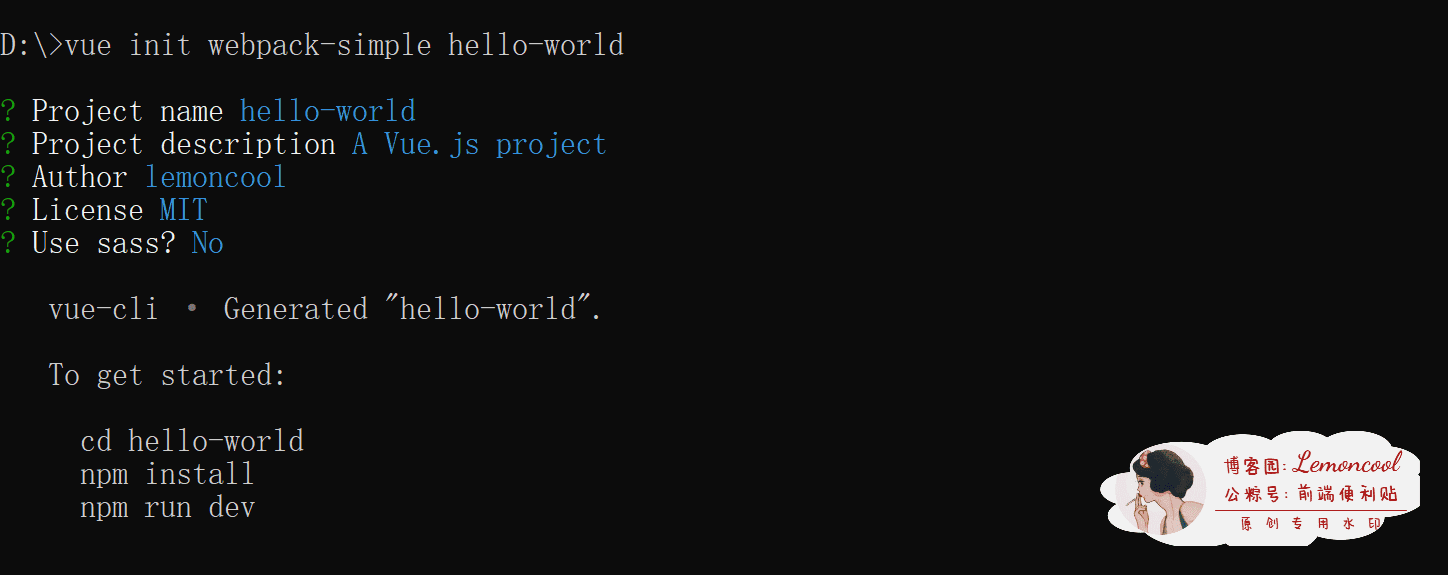
命令:vue init webpack-simple proName,这里我定义项目名叫“hello-world”。

由于是simple版本,所以语句没有那么多。此时,会生成一个默认的模板,结构如下:

2、自定义组件内容
2.1调整src文件夹,配置入口文件
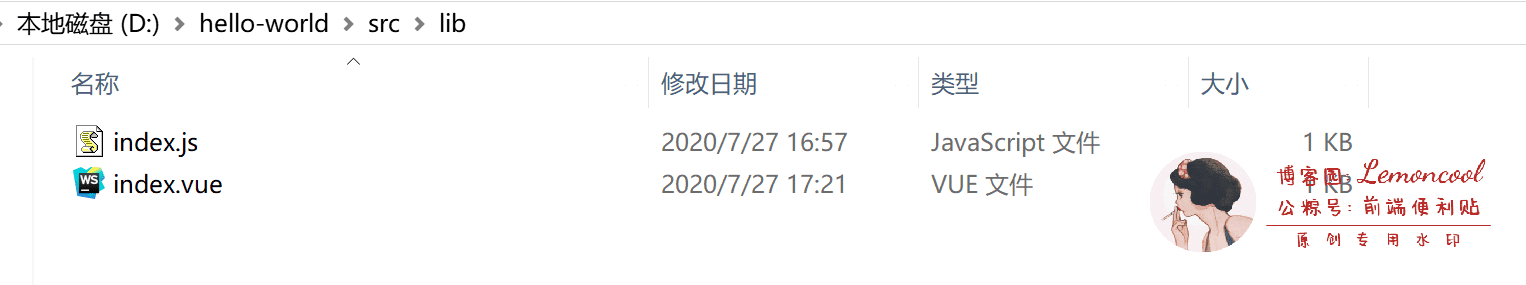
将src文件夹内的文件全部删掉,新建lib文件夹放组件相关内容。例如:我们新建一个index.vue,负责组件内容的编写。新建一个index.js,负责导出组件,即组件入口文件。

// index.vue <template> <div style="background-color: bisque;"> <h1>我是父组件传入的文本:{{message}}</h1> <input v-on:input="sendMsg"> </div> </template> <script> export default { name: 'helloWorld', props: { message: { type: String, default: () => 'hello world' } }, methods: { sendMsg(e) { this.$emit('msgFromSon', e.target.value); } } }; </script>
// index.js import helloWorld from './index.vue'; helloWorld.install = function(Vue) { Vue.component(helloWorld.name, helloWorld); }; export default helloWorld;
2.2 修改package.json文件
- 在原有依赖文件基础上,向其中添加组件需要的依赖。此时示例组件非常简单,不需要添加额外依赖,略过此步。
- 配置main属性,指向dist文件下的js文件


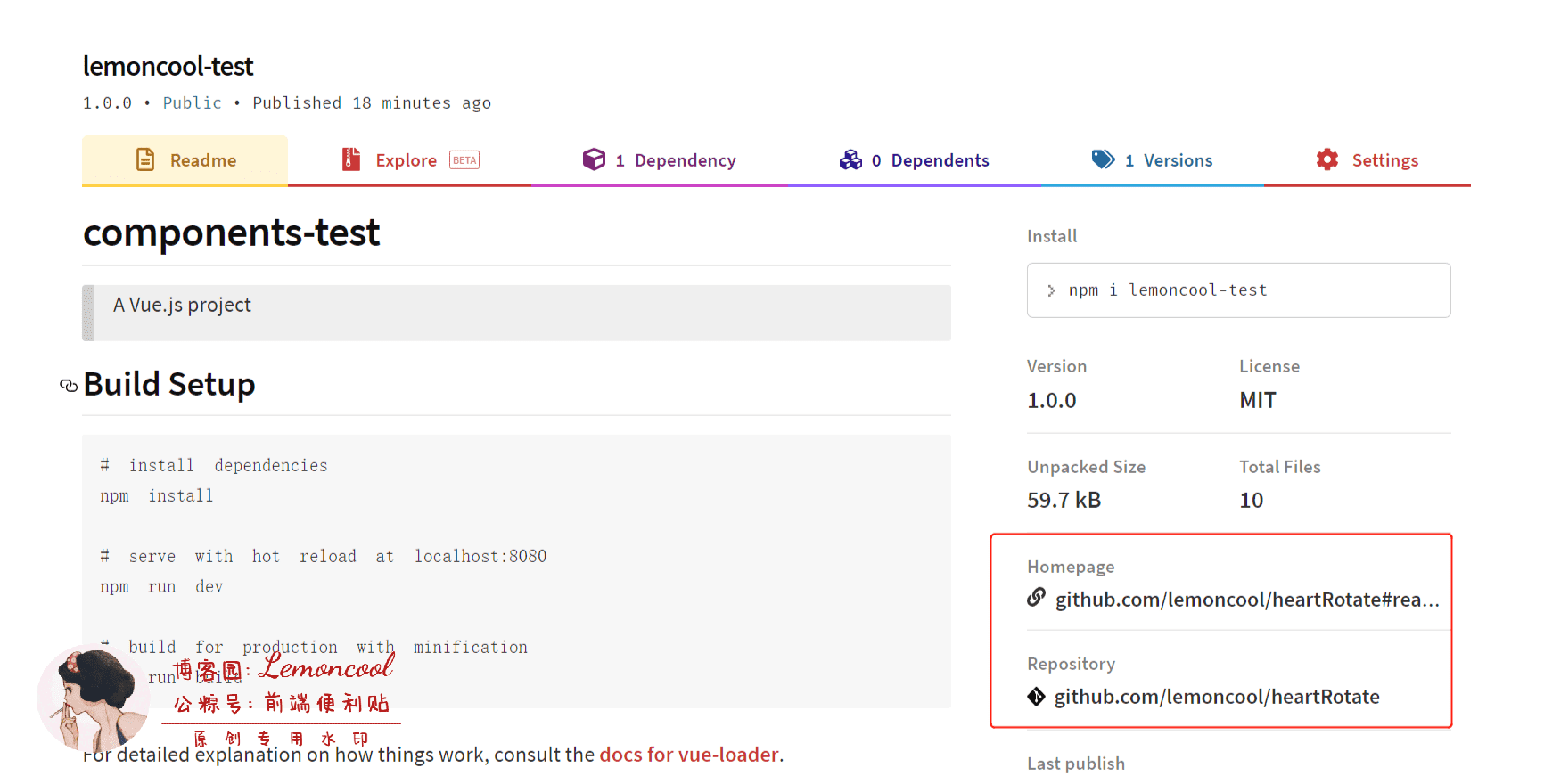
估计有同学好奇蓝色圈起部分代码是做什么,这是可选项,不必须配置。配置后,会显示在npm包的右侧信息中,比如下图这样:

2.3 修改webpack.config
- 配置 entry 属性,即构建时的入口。例如:此时组件入口是lib下的index.js。
- 配置 library 和 libraryTarget 属性:

不配置library和libraryTarget的话,打包、发布、安装到项目,全程不会报错。只是引入组件后,页面不显示组件,审查元素会发现,组件位置显示的是一个串编译后的代码:<!--function(t,n,r,o){return cn(e,t,n,r,o,!0)}-->
3、安装依赖并打包组件
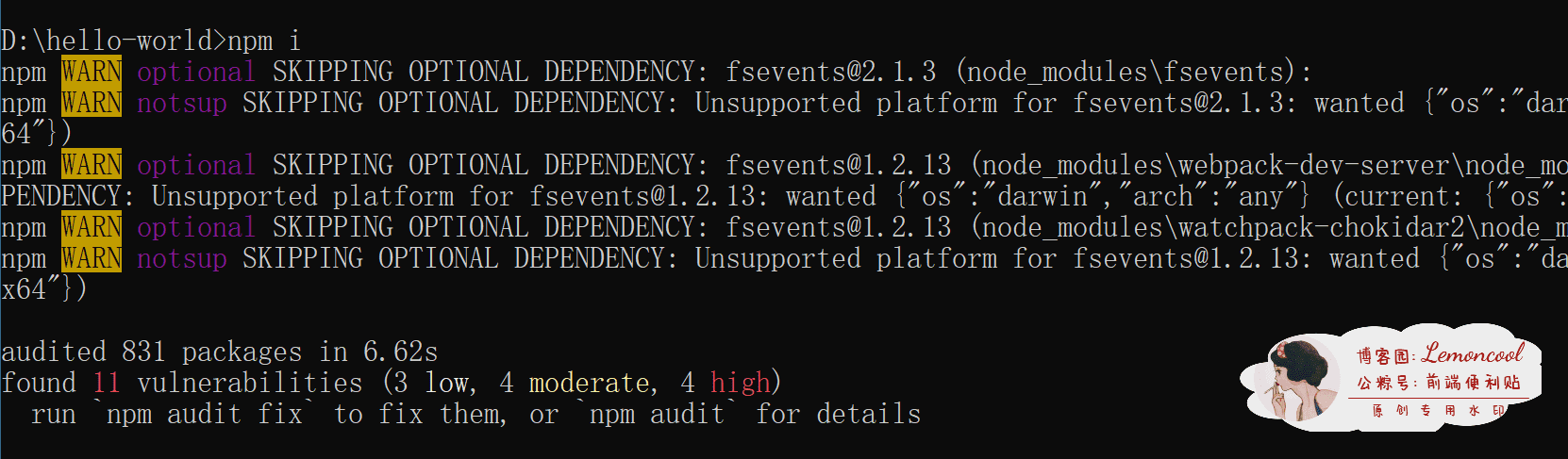
3.1 安装依赖:npm i

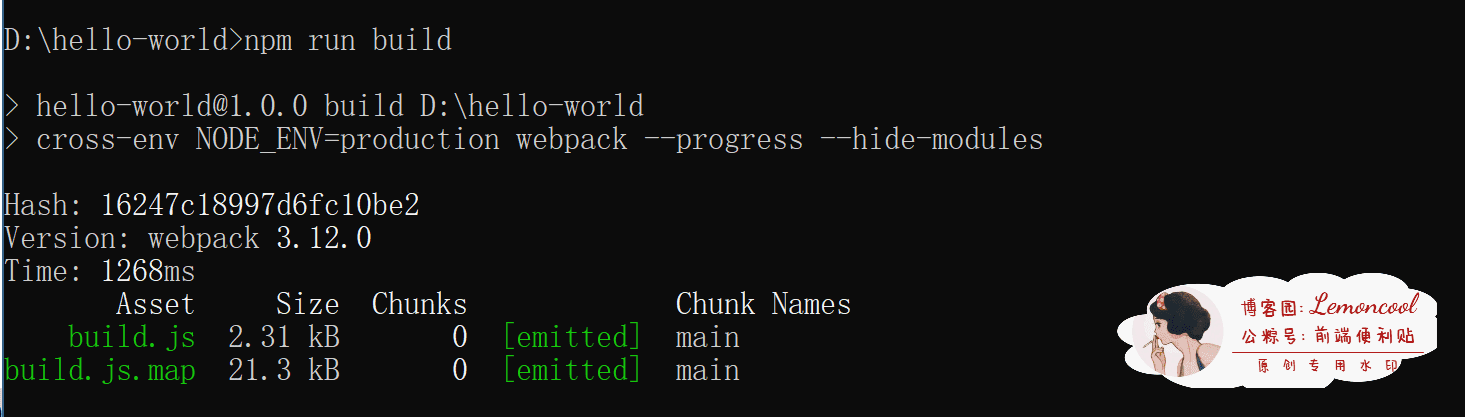
3.2 打包组件:npm run build
看到下图信息,说明打包成功。

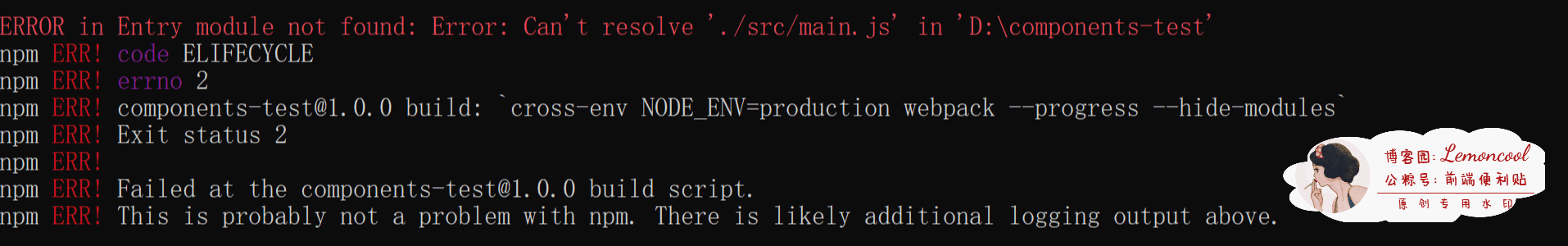
3.3 打包时可能会遇到的问题

打包入口不对。回到2.1.3,配置webpack的entry属性。修改完重新打包。

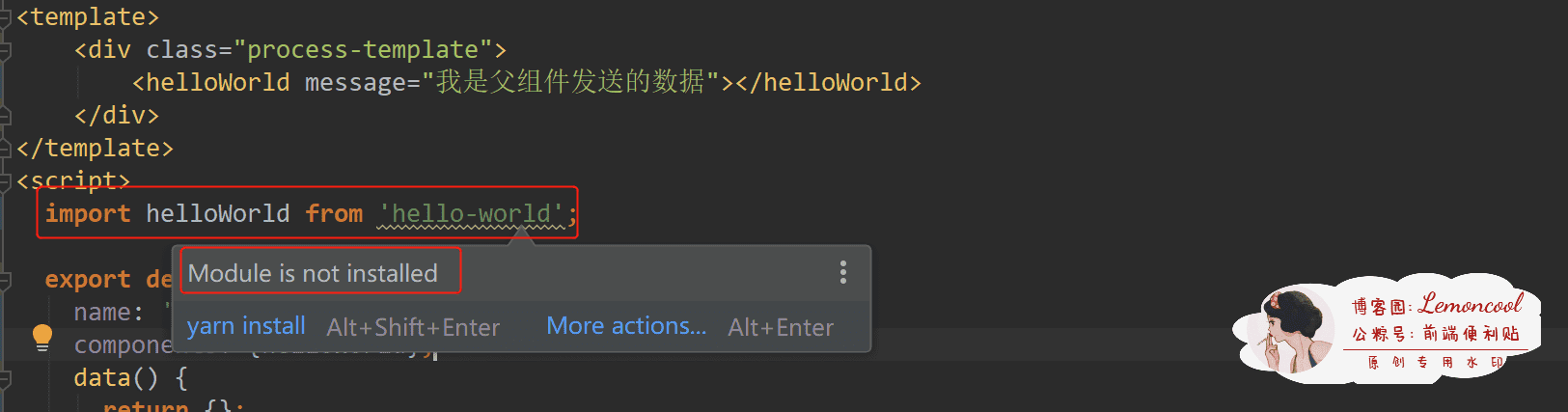
根据提示消息可以知道,是组件中用到了sass-loader,但项目中没有,也就是被略过的步骤2.1.2。组件的依赖不一样,有可能报错依赖名不是这个,各位小可爱举一反三。
解决办法:在package.json中加入该依赖,重新运行npm i,再npm run build即可。
写到现在,组件已基本完成。接下来就是发布。如果担心组件有bug,可以先本地测试一下。详情看下一步【本地模拟发布】。如果组件基本没问题,可直接发布。那请跳过下一节,直接看第三节【发布组件到npm】。
二.本地模拟发布
打包完成后,继续在组件源码根目录下,执行命令:npm pack

命令执行后,会在根目录下生成一下.tgz包,然后在需要引入组件的项目中执行以下命令:npm install 本地包路径,本地包路径为刚才生成的.tgz包路径,注意命令中斜杠方向!!!
举个栗子,我的示例组件在D盘根目录下,所以我要执行的命令就是:npm install D:/hello-world/hello-world-1.0.0.tgz

安装后,package中会出现一条依赖,但本条记录会显示文件路径,因为是本地模拟安装的。不重要,直接测试功能就好。

三、发布组件到npm
3.1 注册npm账号
在npm官网注册账号,地址:https://www.npmjs.com/signup,填写相关信息后,点击最下方的“Create an Account‘’按钮。
注意:
- 用户名(Uearname)注册后不可修改,慎重填写。其他项可在个人资料中修改。
- 邮箱要进行验证,会发送验证链接到注册邮箱,没有验证的话不能发布组件包。
3.2 登录、发布
切换到需要发包的项目根目录下,登录npm账号,输入用户名、密码、邮箱
登录:npm login
发布:npm publish

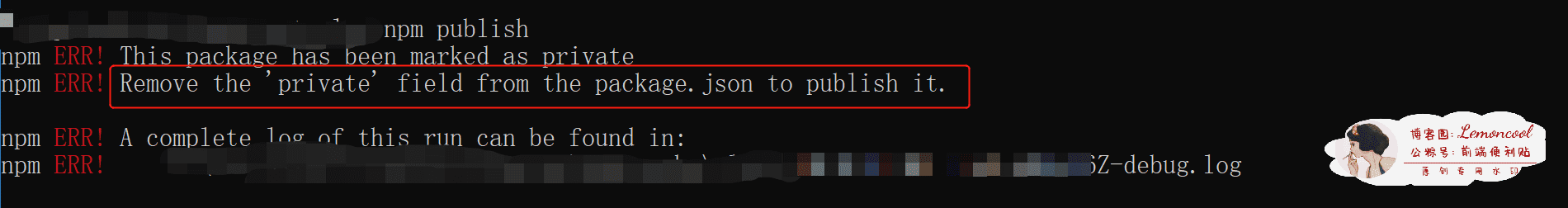
3.3 发布时可能遇到的问题

package文件中设置了private:true。将private设置为false,或移除private属性即可。

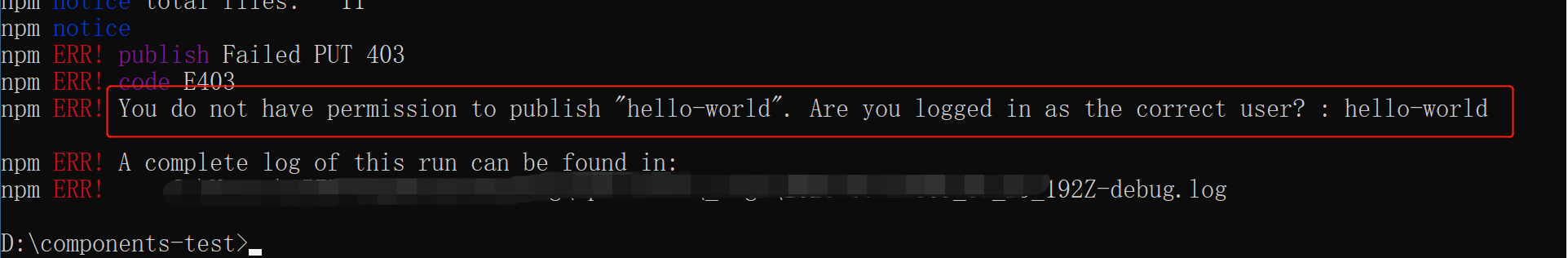
看来“hello-world”包名被占用了。所以最好在官网查一下是否已存在该包名,然后修改package.json中的name值重新发布。

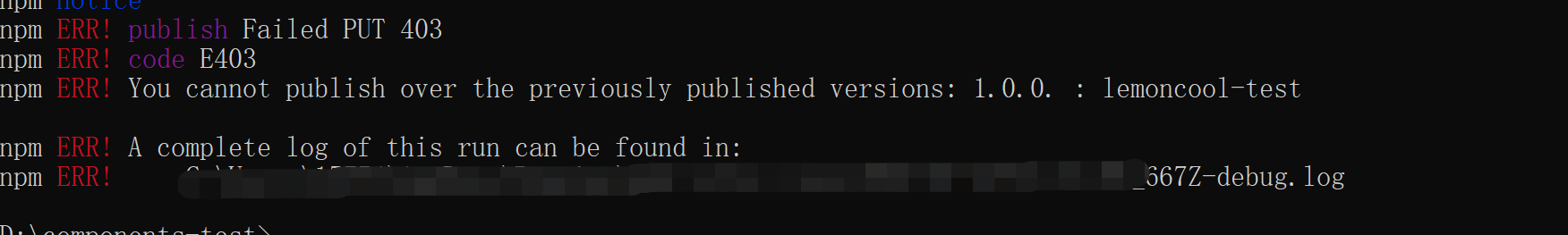
每次发布到npm上需要更改版本号,即package.json 里的 version 字段不可与已发布的包版本号相同。
四.组件安装及使用
1 、首先确认组件发布情况:有两种方式
- 无需登录,直接在npm中搜包名,可以搜到即发布成功
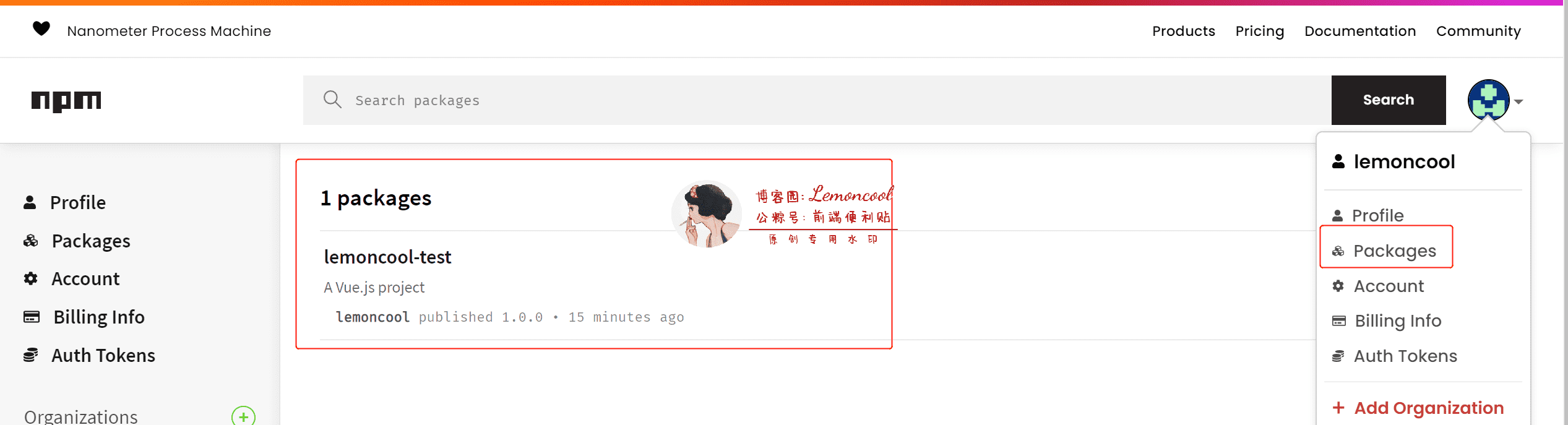
- 登录npm官网,点击个人头像下“packages”选项。可以看到包,说明发布成功。

2、如果发布成功,即可在项目中直接使用组件:
命令:npm install 组件名称,这里我执行 npm i lemoncool-test。安装完成,在页面中应用该组件:
<template>
<div id="app">
<lemoncoolTest :message="msg" @msgFromSon="receiveMsg">
</lemoncoolTest>
</div>
</template>
<script>
import lemoncoolTest from 'lemoncool-test';
export default {
name: 'app',
components: { lemoncoolTest },
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
receiveMsg(val) {
console.log(val);
}
}
}
</script>
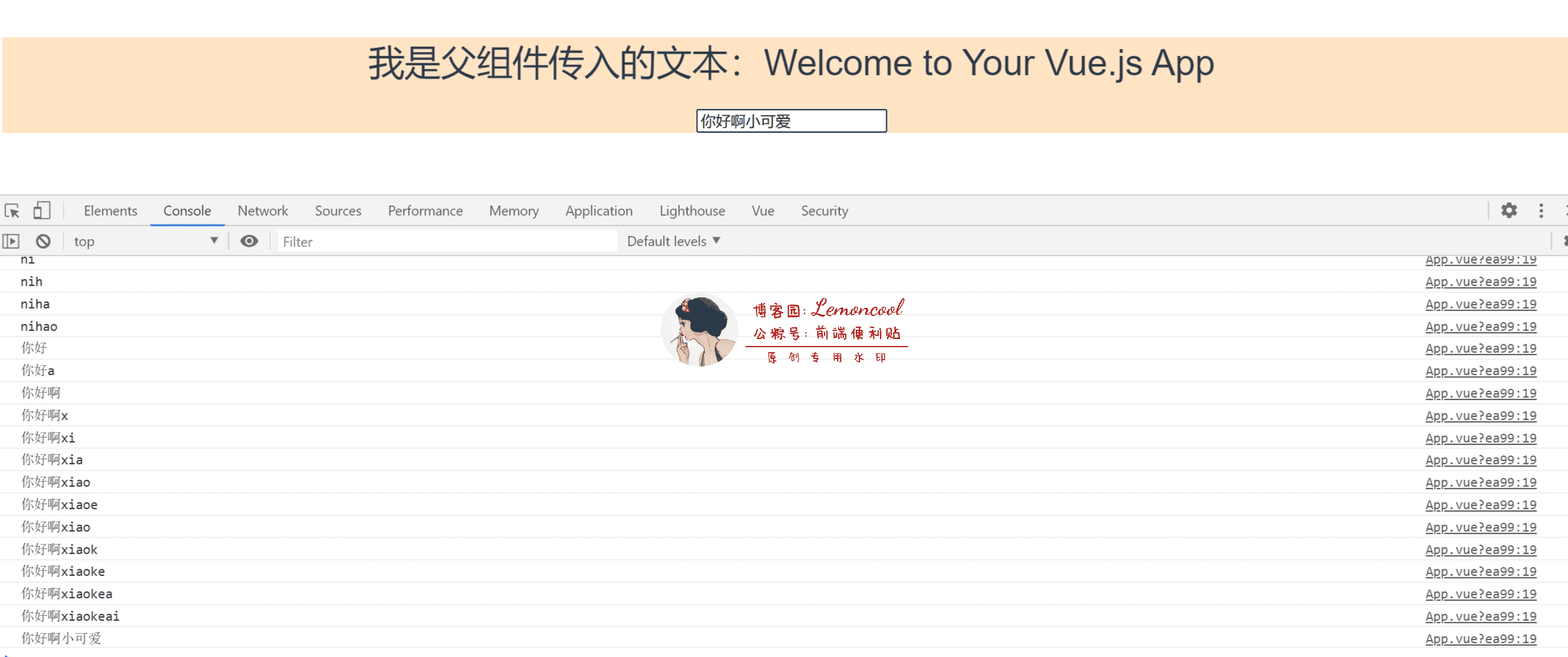
启动后,页面效果如下,说明组件封装和安装都成功

五.组件删除
npm不鼓励任何形式的删除,主要因为我们发布的包可能已经被其他人引用,如果我们删除,会对使用者造成很大困扰。
基于此,npm做了相关的删除限制:
删除的版本24小时后方可重发!
只有发布72小时之内的包可以删除!
如果一定需要删除,执行命令:npm unpublish 包名 --force,要加--force。
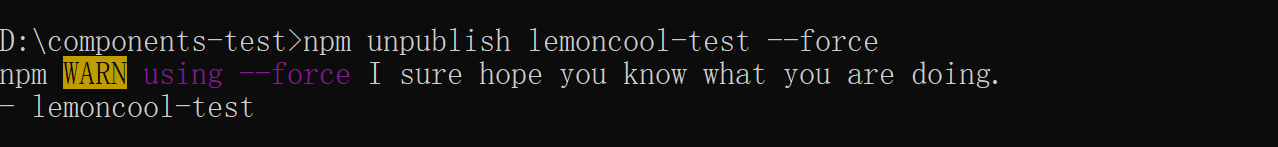
由于我刚刚上传的包只是为了测试,没什么价值,就不要占空间了,所以执行命令:npm unpublish lemoncool-test --force

此时去npm官网搜包名,或者去自己名下看。package已经不见了。说明删除成功。同时,已删除的包无法再进行安装。

到此为止,组件的封装配置、打包、测试、发布,甚至删除,我们就讨论完了。文章中示例组件有很多需要改进的地方,大家参考相关配置就好。源码没有上传,如果有需要,可以留言板call我。
一个人能力当中所蕴藏的潜能,远超过自己想象以外。奥利给~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律