echarts二次渲染有残留问题
echarts二次渲染有残留问题
背景:
利用vue3+echarts+ts 绘制曲线图,从直流曲线图(有3项数据)跳转到交流曲线图(有2项数据)时,交流曲线图上多出来一条残留的第三项曲线(但是标签之类的其他option选项正常)
从交流图跳转到直流图没有问题,(由数据项少到数据项多的再次渲染你没有问题,可能是因为可以直接覆盖?),反之则会出现问题;
-
问题图片:
![image-20230628141542750]() 直流图片
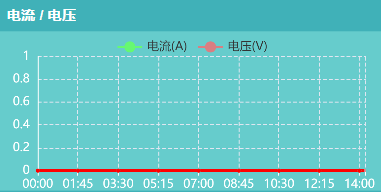
直流图片![image-20230628141610317]() 从交流跳转到直流图片
从交流跳转到直流图片 -
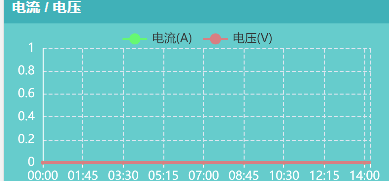
正常情况应该是:
![image-20230628141655819]()
可见图片中残留了第三个数据项,挡住了正常的图像曲线;
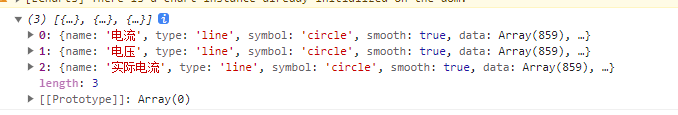
查看后台echarts渲染的setOption选项option对象的值:
控制台输出结果为3条:
其中第三个就是残留的曲线数据项;
问题分析:
原来,在echarts进行 setOption()的方式时,有3个参数,其中第一个为要设定的option内容,而第2第3个是对setOption的参数进行配置:
-
chart.setOption( option , notMerge , lazyUpdate ); -
option:图表的配置项和数据
-
notMerge:可选,是否不跟之前设置的option进行合并,默认为false,即合并。(这里是导致二次渲染不成功的根本)
-
lazyUpdate:可选,在设置完option后是否不立即更新图表,默认为false,即立即更新。
问题解决:
在渲染图片时,将notMerge参数配置为true,(默认是false),问题解决

 直流图片
直流图片 从交流跳转到直流图片
从交流跳转到直流图片

 浙公网安备 33010602011771号
浙公网安备 33010602011771号