v-if二次渲染失效问题
v-if二次渲染失效问题
背景
在开发中,需要通过条件渲染不同的展示数据和展示图片;但是发现在v-if的条件发生变化之后,有一部分的内容,即dom元素并没有重新刷新,而是残留了一部分原本的元素;
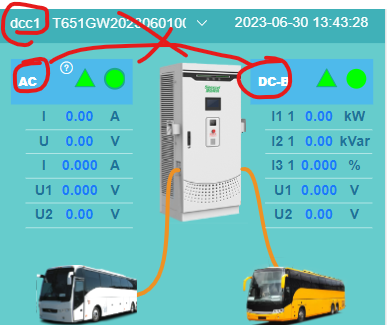
问题截图:(从交流切换到直流情况下)

图中的单位发生了“残影”
并且如果此时从直流再切换回到交流页面,包括展示图片在内,也全部没有重新渲染;

可以发现部分内容已经切换,但是还有很多残留;
第一次遇到这个问题的时候,整个人都不好了;
问题原因:
通过不断排查(百度),最后再查看dom元素的时候,发现如果切换条件,中央这块的dom并没有刷新!!,只是其中的值跟着变了一下。
终于,在一篇文章中发现,原来是:
dom元素太相似了,vue基于重复利用的原则,并没有对这部分dom元素进行重新挂载!!
知道原因之后,开始尝试解决:
- 解决方案思路:在v-if的元素上添加上
:key = "xxx",用来让vue区分
-
第一次,在v-if上绑定 动态key,问题依旧,此时的页面dom结构为:
<template v-if=“条件” :key="new Date()*Math.random()"> <………我的页面内容………/> </template>挠了挠头,排查发现(f12),最外层的这个template本身并没有生成dom元素,可能是我的key没有绑定到元素上的缘故;
-
于是第二次尝试: 删除最外层的template标签,在下一层标签内使用v-if并绑定动态的key,成功解决!!!(激动人心,学习时刻)
<el-row v-if=“条件” :key="new Date()*Math.random()"> 页面内容 </el-row>
问题解决
对于此类v-if动态渲染的问题,vue可能会因为组件元素相似,而选择性的二次渲染,所以若需要重新渲染一个dom元素,需要给元素绑定一个独一无二的key值(主要与原本的key不同,所以可以利用动态的值),让其重新渲染;(该内容在vue官网中关于key属性的使用也有相应的说明文档)-->源码系列地址:https://vue-js.com/learn-vue/start/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号