css3笔记
-
重点:CSS选择器(重点+难点);
1.1、什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
1.2、快速入门
项目格式:
html、css未分离:
实现html、css分离,结构与表现分离:
1.3、css的导入方式
-
行内样式:
<!--行内样式:在标签元素中添加一个style属性,编写样式即可-->
<h1 style="color: brown">我是标题</h1> -
内部样式:
<!-- 内部样式-->
<style>
h1{
color:greenyellow;
}
</style> -
外部样式:
<link rel="stylesheet" href="css/style.css">/*外部样式*/
h1{
color: aquamarine;
}
-
拓展:外部样式有两种写法:
-
链接式:html
-
<link rel="stylesheet" href="css/style.css">
-
-
导入式:css2.1特有
-
<!--导入式-->
<style>
@import url("css/style.css");
</style>
-
-
优势:
-
内容和表现分离;
-
网页结构表现统一,可以实现复现;
-
样式十分丰富;
-
建议使用独立于html的css文件;
-
利于SEO,容易被搜索引擎收录
导入优先级: 就近原则
2、选择器
作用:选择页面上的某一个或某一类元素
CSS 选择器分为五类:
-
简单选择器(根据名称、id、类来选取元素)
-
-
-
-
2.1、基本选择器
-
标签选择器:
-
<style>
h1{
color: #954fb1;
}
</style> -
-
-
类选择器 class:
-
<style>
.test1{
color: #954fb1;
}
.test2{
color: #b14215;
}
.test3{
color: #5cb11e;
}
</style>
-
-
Id选择器:
-
<style>
#id1{
color: #954fb1;
}
</style>
-
选择器作用优先级:id > class > 标签
2.2、层次选择器
-
后代选择器:
/*后代选择器*/
body p{
background: #5cb11e;
} -
子代选择器:儿子们
/*子代选择器*/
body>p{
background: #b1483f;
} -
相邻兄弟选择器:同辈(下一个)
/*相邻兄弟选择器*/
.active + p{
background: #4833b1;
} -
通用选择器:所有兄弟(向下)
/*通用选择器*/
.active~p{
background: #4833b1;
}
2.3、结构伪类选择器
伪类----> : 即条件
/*ul的第一个子元素*/
ul li:first-child{
background: #4833b1;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: #4833b1;
}
/*:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。当选中的是同类元素才可以修改
n 可以是数字、关键词或公式。*/
p:nth-child(2){
background: #b12315;
}
/*nth-of-type() 选择器*/
/*规定属于其父元素的第二个 p 元素的每个 p:*/
p:nth-of-type(2){
background: #9eb11a;
}
补充:什么是伪类?
伪类用于定义元素的特殊状态。
例如,它可以用于:
-
设置鼠标悬停在元素上时的样式
-
为已访问和未访问链接设置不同的样式
-
设置元素获得焦点时的样式
伪类语法:
selector:pseudo-class {
property: value;
}
2.4、属性选择器(常用**)
id+class结合
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #b1454b;
text-align: center;
color: #6236b1;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*选中存在id的元素*/
a[id]{
background: #3a90b1;
}
/*选中存在id==first的元素*/
a[id=first]{
background: #4ab175;
}
/*!*选中class等于links的元素*!*/
/*!* class*=links 包含links的元素 *!*/
/*a[class*=links]{*/
/* background: #626c73;*/
/*}*/
/*选中href中以http开头的元素*/
a[href^=http]{
background: #9eb11a;
}
/*选中href中以pdf结尾的元素*/
a[href$=jpg]{
background: #012508;
}
</style>
完整html:
可以记住一些常用的正则表达式
3、美化网页元素
-
span标签:突出重要的字
<span>这里是强调的内容</span> <!--这里其实用别的标签也可以,但是约定俗成是用span标签作为强调-->
3.1、字体样式
font-xxx:
<style>
h1{
font-family: 細明體-ExtB,Arial;
color: #954fb1;
}
.En{
font-family: Algerian;
font-size: 18px;
color: #4833b1;
}
.Ch{
font-family: 隶书;
font-size: medium;
color: brown;
font-weight: bold;
}
</style>
3.2、文本样式
-
颜色:color、rgb、rgba;
-
文本对齐方式:text-align=center
-
首行缩进:text-indent:2em
-
行高:line-height:单行文字上下居中!line-height=height
-
装饰:text-decoration:
-
文本图片水平对齐:vertical-align:middle;
3.3、阴影
text-shadow 属性为文本添加阴影。
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
实例:
h1 {
text-shadow: 2px 2px 5px red;/*水平 垂直 模糊 颜色*/
}
3.4、超链接伪类
锚伪类
链接能够以不同的方式显示:
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
a:active {
color: #0000FF;
}
-
注意:
a:hover必须在 CSS 定义中的a:link和a:visited之后,才能生效!a:active必须在 CSS 定义中的a:hover之后才能生效!伪类名称对大小写不敏感。
3.5、列表
| 属性 | 描述 |
|---|---|
| 简写属性。在一条声明中设置列表的所有属性。 | |
| 指定图像作为列表项标记。 | |
| 规定列表项标记(项目符号)的位置。 | |
| 规定列表项标记的类型。 |
删除默认设置
list-style-type:none 属性也可以用于删除标记/项目符号。请注意,列表还拥有默认的外边距和内边距。要删除此内容,请在 <ul> 或 <ol> 中添加 margin:0 和 padding:0 :
实例:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
不同的列表项目标记
list-style-type 属性指定列表项标记的类型。
下例显示了一些可用的列表项标记:
实例:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
3.6、背景和渐变
CSS 背景图像
background-image 属性指定用作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。(平铺方式:repeat)
.div1{
background-repeat:repeat-x; /* repeat(默认情况), repeat-y ,no-repeat*/
}
渐变
CSS 定义了两种渐变类型:
-
线性渐变(向下/向上/向左/向右/对角线):
-
必须定义至少两个色标。色标是要呈现平滑过渡的颜色。还可以设置起点和方向(或角度)以及渐变效果。
-
background-image: linear-gradient(direction, color-stop1, color-stop2, ...); -
默认效果---从上到下,实例:
-
#grad {
background-image: linear-gradient(red, yellow);
/*从左到右:linear-gradient(to right, red , yellow);
对角线:linear-gradient(to bottom right, red, yellow);*/
/*
实用角度:如果希望对渐变角度做更多的控制,可以定义一个角度,来取代预定义的方向(向下、向上、向右、向左、向右下等等)。值 0deg 等于向上(to top)。值 90deg 等于向右(to right)。值 180deg 等于向下(to bottom)。
*/
}
-
-
径向渐变(由其中心定义):
-
语法:
-
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
/*默认地,shape 为椭圆形,size 为最远角,position 为中心。*/
-
-
可以设置形状:
-
大小不同的关键字:
-
size 参数定义渐变的大小。它可接受四个值:
-
closest-side
-
farthest-side
-
closest-corner
-
farthest-corner
-
-
-
可以重复径向渐变:
-
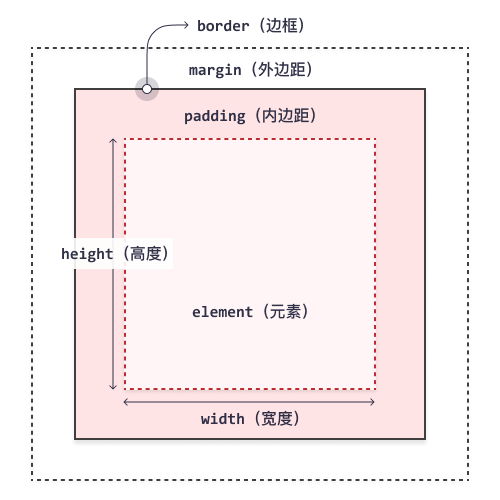
4、盒子模型
4.1、什么是盒子

说明:
-
内容 - 框的内容,其中显示文本和图像。
-
内边距 - 清除内容周围的区域。内边距是透明的。
-
边框 - 围绕内边距和内容的边框。
-
外边距 - 清除边界外的区域。外边距是透明的。
提示:背景应用于由内容和内边距、边框组成的区域。
4.2、边框
4.3、内外边距
4.4、圆角边框
通过 CSS
border-radius属性,可以实现任何元素的“圆角”样式。CSS border-radius - 指定每个角
border-radius 属性可以接受一到四个值。规则如下:
四个值 - border-radius: 15px 50px 30px 5px;(依次分别用于:左上角、右上角、右下角、左下角):
三个值 - border-radius: 15px 50px 30px;(第一个值用于左上角,第二个值用于右上角和左下角,第三个用于右下角):
两个值 - border-radius: 15px 50px;(第一个值用于左上角和右下角,第二个值用于右上角和左下角):
一个值 - border-radius: 15px;(该值用于所有四个角,圆角都是一样的):
4.5、阴影
5、浮动和清除
5.1、标准文档流
-
块级元素:独占一行
-
h1~h6 p div 列表……
<div>
<h1> - <h6>
<p>
<form>
<header>
<footer>
<section>
-
-
行内元素:不独占一行
-
span a img strong ...
-
注意:行内元素可以包含在块元素中,反之不行。
5.2、display
-
块级元素(block element)
-
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
-
<!--
block 块元素;
inline 行内元素;
inline-block 是块元素,但是可以内联,在同一行;
none 不显示
-->
<!--
visibility:hidden; 也可以隐藏元素。
但是,该元素仍将占用与之前相同的空间。元素将被隐藏,但仍会影响布局:
-->
-
这也是实现块内元素排列的方式,但是常用的额还是float;
-
display: inline-block:
-
与 display: inline 相比,主要区别在于 display: inline-block 允许在元素上设置宽度和高度。
-
如果设置了 display: inline-block,将保留上下外边距/内边距,而 display: inline 则不会。
-
display: block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
-
5.3、float
float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里。
-
左右浮动
5.4、clear 和 clearfix(用于解决“溢出”见5.5)
clear 属性
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
none - 允许两侧都有浮动元素。默认值
left - 左侧不允许浮动元素
right- 右侧不允许浮动元素
both - 左侧或右侧均不允许浮动元素
inherit - 元素继承其父级的 clear 值
使用 clear 属性的最常见用法是在元素上使用了 float 属性之后。
-
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
clearfix Hack
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:
然后我们可以向包含元素添加 overflow: auto;,来解决此问题:
只要能够控制外边距和内边距(否则您可能会看到滚动条),overflow: auto clearfix 就会很好地工作。但是,新的现代 clearfix hack 技术使用起来更安全:
.clearfix::after {
content: "";
clear: both;
display: table;
}
5.4、父级边框塌陷的问题(或“溢出”问题)
解决方案:
-
增加父级元素的高度:
#father{
border:1px #000 solid;
height:800px;/*高度设置足够大*/
} -
增加一个空的div标签,清除浮动:(不推荐)
<div class="clear"></div>
.clear{
clear:both;
margin:0;
padding:0
} -
overflow解决:
在父级元素中添加一个:overflow:hidden;
-
父类添加一个伪类(推荐):
:after#father:after{
content:''
display:block;
clear:both;
}
/*同上5.4的clearfix Hack案例*/
小结:
-
浮动元素后面增加空的div把外框撑起来;
-
实现简单,但是会产生空的div,代码中应该尽量避免;
-
-
设置父级元素的高度
-
简单,但是父级边框会失去灵活性,不推荐;
-
-
overflow
-
简单,但是一般不推荐产生下拉框的场景;
-
-
父类添加一个伪类:after(推荐)
-
写法稍微复杂,但是没有副作用,推荐使用;
-
5.5、display 和 float 对比
-
display:
-
方向不可控制;
-
-
float:
-
浮动起来会脱离标准文档流,会产生“溢出”问题;
-
6、定位(position)
position 属性
position 属性规定应用于元素的定位方法的类型。
有五个不同的位置值:
-
static
-
relative -----> 元素相对于其正常位置(自己)进行定位。
-
fixed
-
absolute
-
sticky
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
6.1、相对定位:position: relative;
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
实例
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
6.2、绝对定位:position: absolute;
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
6.3、固定定位:position: fixed;
position: fixed; 的元素是相对于视口(浏览器窗口)定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
6.4、 粘性定位:position: sticky;
position: sticky; 的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
注意:Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。 Safari 需要 -webkit- 前缀(请参见下面的实例)。您还必须至少指定 top、right、bottom 或 left 之一,以便粘性定位起作用。
实例
div.sticky {
position:
6.5、重叠元素:z-index
在对元素进行定位时,它们可以与其他元素重叠。
z-index 属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)。
-
注意:如果两个定位的元素重叠而未指定 z-index,则位于 HTML 代码中最后的元素将显示在顶部。
堆叠时,注意“子绝父相”定位;
透明度设置:
opacity 属性指定元素的不透明度/透明度。
opacity 属性的取值范围为 0.0-1.0。值越低,越透明:
opacity:0.5;/*透明度*/
filter:Alpha(opacity=50);


