图片放大方法
图片放大方法有很多种,最直接粗暴的莫过于直接一个img标签固定高宽。
今天学习了一种通过控制字体大小来控制图片大小的方法。
点击看效果demo
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img1.jpg" />
</a>
将图片放入a标签中
内层图片样式
.zxx_image_list img.zxx_image{
padding:3px;
border:1px solid #828da1;
background:white;
vertical-align:middle;
position:relative;
}
再给定固定的长宽单位,不过使用em来代替像素。em是一种相对于文本的长度单位
.zxx_image_list{
display:inline-block;
width:1.2em;
margin-top:20px;
text-align:center;
font-size:128px;
vertical-align:middle;
}
这样就可以控制上面a样式的字体大小,来控制图片的大小。
整个demo源码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery之replace字符串替换实现大小图片切换</title>
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<style type="text/css">
#choose{
padding:0.5em 1.5em;
border-bottom:1px solid #dddddd;
}
.btn{
display:inline-block;
padding:4px 9px;
color:#666666;
text-decoration:none;
}
.btn:hover,.on{
padding:3px 8px;
border:1px solid #73818C;
color:#3E6173;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.on,.on:hover{
background:#f4f4f4;
color:#333333;
cursor:default;
}
.v_line{
font-size:1.3em;
vertical-align:top;
margin:0 5px;
}
.zxx_image_list{
display:inline-block;
width:1.2em;
margin-top:20px;
text-align:center;
font-size:128px;
vertical-align:middle;
}
.zxx_image_list img.zxx_image{
padding:3px;
border:1px solid #828da1;
background:white;
vertical-align:middle;
position:relative;
}
.zxx_image_list:hover,.zxx_image_list:hover .zxx_image{border-color:#ff3300;}
</style>
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
</head>
<body>
<div class="zxx_out_box">
<div class="zxx_in_box">
<h3 class="zxx_title">jQuery之replace字符串替换实现大小图片切换</h3>
<div id="choose">
<a href="javascript:void(null);" class="btn on" id="small_pic">小图</a>
<span class="v_line">|</span>
<a href="javascript:void(null);" class="btn" id="big_pic">大图</a>
</div>
<div class="zxx_main_con mt20 mb20">
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img1.jpg" />
</a>
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img2.jpg" />
</a>
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img3.jpg" />
</a>
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img4.jpg" />
</a>
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img5.jpg" />
</a>
<a href="#" class="zxx_image_list">
<img class="zxx_image" src="../../pic&wordLineInMiddle/images/img7.jpg" />
</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
//给图片高宽转换为以em单位
$(".zxx_image").each(function(){
var emW=$(this).width()/128+"em";
var emH=$(this).height()/128+"em";
$(this).css("width",emW);
$(this).css("height",emH)
});
function srcChg(a,b){
$(".zxx_image").each(function(){
var new_src=$(this).attr("src").replace(a,b); //字符串替换,更改图片路径
//alert(new_src);
$(this).attr("src",new_src);
});
}
$("#small_pic").click(function(){
if($(this).hasClass("on")) return;
else{
$("#big_pic").removeClass("on");
$(this).addClass("on");
$(".zxx_image_list").css("font-size","128px");
srcChg("s256","s128");
return false; //使单击后IE6下图片正常加载
}
});
$("#big_pic").click(function(){
if($(this).hasClass("on")) return;
else{
$("#small_pic").removeClass("on");
$(this).addClass("on");
$(".zxx_image_list").css("font-size","256px");
srcChg("s128","s256");
return false;
}
});
});
</script>
</body>
</html>
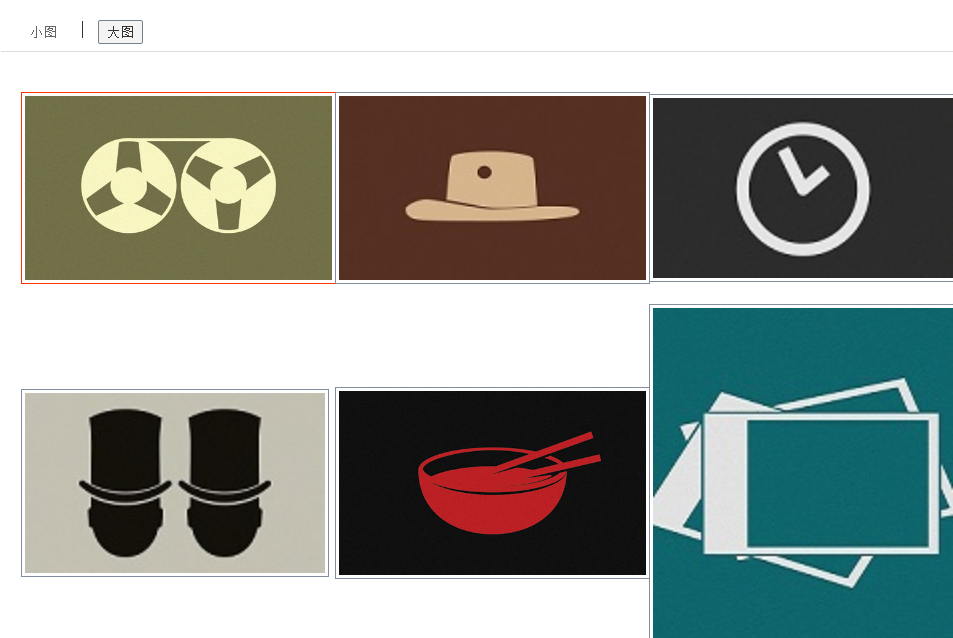
效果图如下:

放大之后

夕阳下的奔跑,那是我逝去的青春


