nginx里proxy_pass有无/的区别
nginx在反向代理的时候,proxy_pass需要指定路径,有无"/"的区别,如下:
location /lile { 配置一: proxy_pass http://192.168.0.37/; 配置二: proxy_pass http://192.168.0.37; }
环境说明:
反向代理服务器:192.168.0.224
真实数据机器:192.168.0.37
1:先配置真实数据机的nginx配置文件
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; root /web1 location /lile { root /data; index index.html; } } }
创建对应的文件夹:
mkdir /web1 echo "My location is /web1" > index.html mkdir -p /data/lile echo "My location is /data/lile" > index.html
2:反向代理的配置文件为
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location /lile { 配置一:proxy_pass http://192.168.0.37; 配置二:proxy_pass http://192.168.0.37/ } } }
3:测试
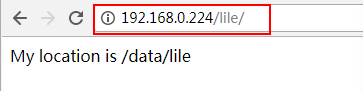
当proxy_pass为:http://192.168.0.37 的时候,返回的数据如下:
1)浏览器请求访问http://192.168.0.224/lile/
2)到达192.168.0.224后,location /lile 匹配到之后,转发的地址为:http://192.168.0.37/lile/
3)然后到达192.168.0.37,匹配到了location /lile,所以就去/data目录下取数据

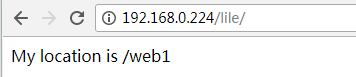
当proxy_pass为: http://192.168.0.37/ 的时候,返回的数据如下:
1)浏览器请求访问http://192.168.0.224/lile/
2)达192.168.0.224后,location /lile 匹配到之后,转发的地址为:http://192.168.0.37/,这里在proxy_pass的 http://192.168.0.37/ 的“/”会把/lile给替换掉
3)然后到达192.168.0.37,直接匹配到的是root /web1,所以就去/web1目录下取数据

4:其他
在上面的location若为/,没有其他的具体匹配值,那么这两个的访问无区别
location / { 配置一: proxy_pass http://192.168.0.37/; 配置二: proxy_pass http://192.168.0.37; }
配置一转发的时候,新的URI替换原有的得到的还是 http://192.168.0.37/
配置二转发的时候,不会发生改变 http://192.168.0.37/
5:总结
proxy_pass URL(http://192.168.0.224/uri/)
当URL中含有URI时,Nginx服务器会使用新的URI替换原有的URI(这里的新的URI理解为proxy_pass URL里的URI)
当URL中不含URI时,Nginx服务器不会改变原有地址的URI
这里的URI与URL暂且不去讨论它是怎么定义的,就理解为域名或者IP地址之后的路径(暂时还没弄清楚他们两个的区别)
注:学习《nginx高性能Web服务器详解》的时候总结
作者:李先生
-------------------------------------------
个性签名:在平凡中坚持前行,总有一天会遇见不一样的自己!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!



微信公众号 微信打赏 支付宝打赏
posted on 2017-11-07 20:20 Captain_Li 阅读(35119) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架