Vue中的$attrs和inheritAttrs
vue inheritAttrs官方解释:

vue $attrs
适用场景:如果页面存在多层组件嵌套,要把所需要参数从最外层父组件传给底层的组件,则需要层层在组件上绑定参数,并在props中接收参数,并传给下一层级的组件
为解决该问题,只需要在每一层级的组件中,只在props中定义自己需要的数据,并将$attrs传递给下一层级的组件就可以
代码示例
inheritAttrs:
<template>
<div parten-test="父组件的传递参数">
父组件
</div>
</template><template>
<div class='child-wrap' parten-test='子组件该显示的child'>子组件</div>
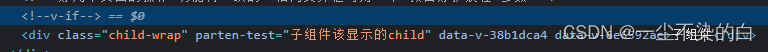
</template>inheritAttrs:true - 渲染效果:
![]()
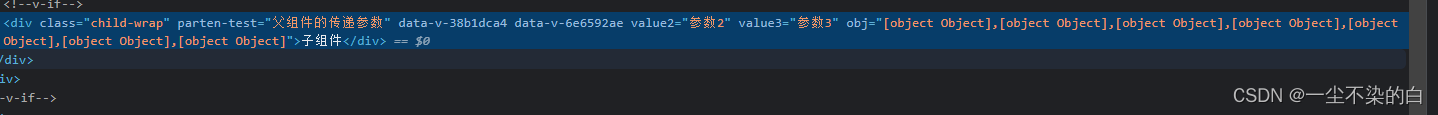
inheritAttrs:false - 渲染效果:

$attrs:
既是props未接收父组件传递过来的参数也可以通过this.$attrs访问父组件传过来的属性,或者通过v-bind="$attrs"使用
<template>
<div class='child-wrap' parten-test='子组件该显示的child' v-bind="$attrs">子组件</div>
</template>
this.$attrs 输出 减掉了 子组件中props接收的参数
 如果有多层组件 可以直接在组件引用上v-bind="$attrs"传递参数
如果有多层组件 可以直接在组件引用上v-bind="$attrs"传递参数




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律