简单租房子实例详解---(session、ajax、json前后台数据处理、分页)
本次实例我们结合session、ajax、json前后台数据处理、分页技术做一个租房信息系统
一共有五个界面:包括
 管理员和用户的登录界面
管理员和用户的登录界面
登录界面的后台
<?php session_start(); $uid=$_POST["uid"]; $pwd=$_POST["pwd"]; $db = new MySQLi("localhost","root","","z_0705"); !mysqli_connect_error() or die("数据库连接错误"); $db->query("set names utf8");//设置编码格式 $sql = "select * from user_admin"; $res = $db->query($sql);//执行语句 $arr = $res->fetch_all();//返回结果集 //var_dump($arr); //登陆成功判断 //遍历结果集 根据前台传过来的信息进行判断 $tag=0; $user=""; $uname=""; foreach ($arr as $k1=>$v1){ if($uid==$v1[0]&&$pwd==$v1[1]){//如果用户名和密码都与后台数据库对应 $tag=1;//tag的值为1 $user=$uid; $uname=$v1[2]; $_SESSION["uname"]=$uname;//获取登陆者姓名 break; } } //登录成功判断 if ($tag==1){//如果tag值为1,则表示登录成功 if($user=="1001"){ echo $uname.'登录成功';//提示登录成功 header('Refresh: 1;url=../html/admin-index.html'); //在1秒后并将登录者的id信息以get的方式传送并跳转到主页 } else{ echo $uname.'登录成功';//提示登录成功 header('Refresh: 1;url=../html/index.html'); //在1秒后并将登录者的id信息以get的方式传送并跳转到主页 } } if ($tag==0){ echo $uname.'登录失败'; header('Refresh: 1;url=../html/login.html'); }
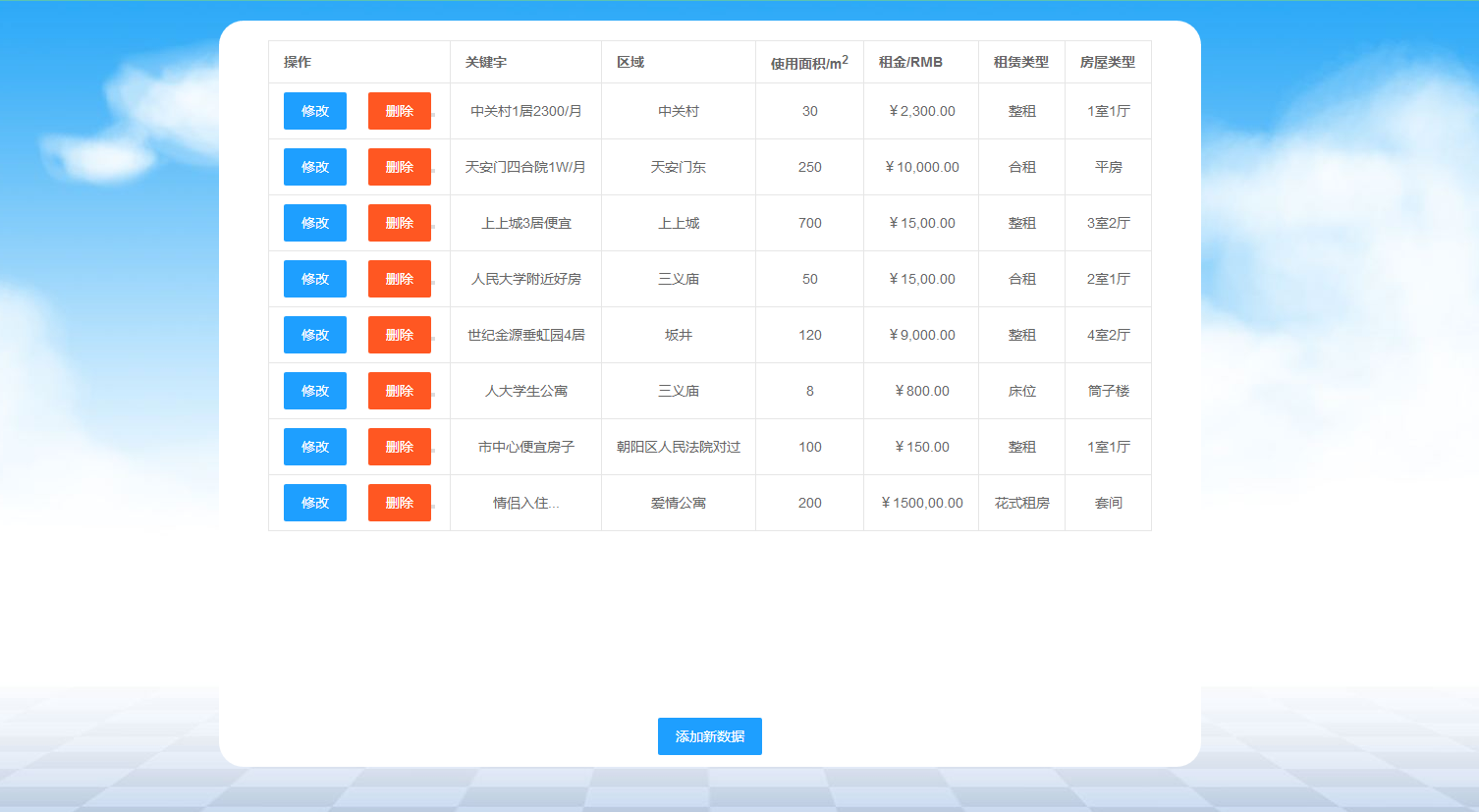
 管理员信息管理页面
管理员信息管理页面
管理员信息管理js代码
// JavaScript Document $(function(){//页面加载完成 ajaxFun();//调用ajax方法获取后台数据 }) /*连接后台数据库获取数据*/ function ajaxFun(){ $.ajax({ url:"../dell/admin-index.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{type:"getData"},//向后台发送的数据 success:function(data){//连接成功后接收后台的数据 var arr=eval(data); //console.log(arr); addHtml(arr); } }); } function addHtml(arr){//向网页内部添加内容的方法 var str=``; for(var i in arr){ str+=`<tr> <td> <button data="`+arr[i][0]+`" class="layui-btn layui-btn-normal" onClick="change(this)">修改</button><button data="`+arr[i][0]+`" class="layui-btn layui-btn-danger" onClick="del(this)">删除<button> </td> <td>`+arr[i][1]+`</td> <td>`+arr[i][2]+`</td> <td>`+arr[i][3]+`</td> <td>`+arr[i][4]+`</td> <td>`+arr[i][5]+`</td> <td>`+arr[i][6]+`</td> </tr>`; //console.log(arr[i][1]); } $("#tab").append(str); } /*点击删除事件*/ function del(obj){ var id=$(obj).attr("data"); //console.log(id); $.ajax({ url:"../dell/admin-index.php",//连接后台的地址 data:{id:id,type:"del"},//向后台发送的数据 success:function(data){//连接成功后接收后台的数据 $(obj.parentElement).parent().remove(); } }); } /*点击修改事件*/ function change(obj){ var id=$(obj).attr("data"); $.ajax({ url:"../dell/admin-alter.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{id:id,type:"save"},//向后台发送的数据 success:function(data){//连接成功后接收后台的数据 location.href="admin-alter.html"; } }); } /*点击添加事件*/ function add(){ location.href="admin-update.html"; }
PHP后台代码:
<?php $db = new MySQLi("localhost","root","","z_0705"); !mysqli_connect_error() or die("数据库连接错误"); $db->query("set names utf8");//设置编码格式 $type=$_REQUEST["type"]; switch($type){ case'getData': $sql = "select * from house"; $res = $db->query($sql);//执行语句 $arr = $res->fetch_all();//返回结果集 echo json_encode($arr);//输出整理好的结果集 break; case'del': $id=$_REQUEST["id"]; $sql = "delete from house where id={$id}"; $res = $db->query($sql);//执行语句 break; case'insert': $KeyWord=$_REQUEST["KeyWord"]; $Area=$_REQUEST["Area"]; $SquareMeter=$_REQUEST["SquareMeter"]; $Rent=$_REQUEST["Rent"]; $RentType=$_REQUEST["RentType"]; $HouseType=$_REQUEST["HouseType"]; $str1="keyword,area,squaremeter,rent,renttype,housetype"; $str2="'$KeyWord','$Area','$SquareMeter','$Rent','$RentType','$HouseType'"; $sql = "insert into house ($str1) values($str2)"; //echo $sql; $res = $db->query($sql);//执行语句 header("location:../html/admin-index.html"); break; }
 管理员信息添加页面
管理员信息添加页面
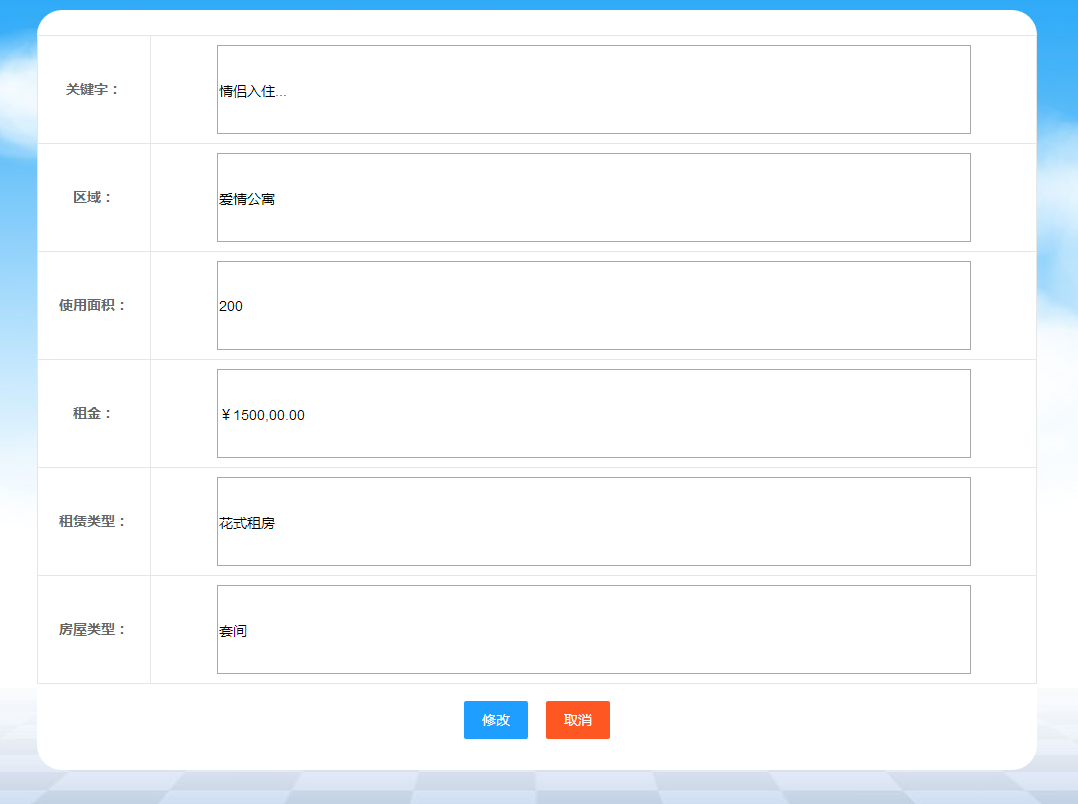
 管理员信息修改页面
管理员信息修改页面
// JavaScript Document $(function(){ ajaxFun(); }) function ajaxFun(){ $.ajax({ url:"../dell/admin-alter.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{type:'select'},//向后台发送的数据 success:function(data){//连接成功后接收后台的数据 var arr= eval(data); //console.log(arr); addHtml(arr); } }); } function addHtml(arr){ //console.log(arr); /*var KeyWord=document.getElementById("KeyWord"); console.log(KeyWord); KeyWord.value=arr[1];*/ $("#id").val(arr[0]); $("#KeyWord").val(arr[1]); $("#Area").val(arr[2]); $("#SquareMeter").val(arr[3]); $("#Rent").val(arr[4]); $("#RentType").val(arr[5]); $("#HouseType").val(arr[6]); }
<?php session_start(); $db = new MySQLi("localhost","root","","z_0705"); !mysqli_connect_error() or die("数据库连接错误"); $db->query("set names utf8");//设置编码格式 $type=$_REQUEST["type"]; switch($type){ case'save': if(!empty($_POST)&&$type=='save'){ $id=$_REQUEST['id']; $_SESSION["id"]=$id; } break; case'select': $id=$_SESSION["id"]; $sql = "select * from house where id={$id}"; //echo $sql; $res = $db->query($sql);//执行语句 $arr = $res->fetch_row();//返回结果集 echo json_encode($arr); break; case'insert': $id=$_REQUEST["id"]; $KeyWord=$_REQUEST["KeyWord"]; $Area=$_REQUEST["Area"]; $SquareMeter=$_REQUEST["SquareMeter"]; $Rent=$_REQUEST["Rent"]; $RentType=$_REQUEST["RentType"]; $HouseType=$_REQUEST["HouseType"]; $str1="keyword='$KeyWord',area='$Area',squaremeter='$SquareMeter',rent='$Rent',renttype='$RentType',housetype='$HouseType'"; $sql = "update house set $str1 where id={$id}"; $db->query($sql); /* echo $sql; die;*/ header("location:../html/admin-index.html"); break; }
 用户查询界面
用户查询界面
// JavaScript Document /*定义全局变量*/ var area,zl,fw,kw; $(function(){//页面加载完成 ajaxFun();//调用ajax方法获取后台数据(页面的选项,房屋信息内容) }) /*全选的方法*/ //参数:全选的input对象 function selArea(obj){//本页面全选按钮的点击事件 var info=$(obj).attr('class');//1.获取全选的class属性值(共有area 租赁类型 房屋类型) //alert(info); //找区域的选项 var selected=obj.checked;//2.获取选中按钮的选中状态(若是选中:true 否则:false) //alert(selected); $('input[data="'+info+'"]').each(function(i){//3.找到所有data属性值和 1 找到的值相同的 input /*之后遍历同步该组全选按钮下的多选按钮选择状态*/ this.checked=selected; }) } /*点击搜索按钮调用的方法*/ function seach(){ //获取选项值 area="";zl="";fw="";kw="";//定义字符串变量存放要传到后台的值(区域,租赁类型,房屋类型,关键字) /*为变量赋值*/ //方法一 /*$("input[data='area']").each(function(){ if(this.checked){//如果是选中状态则将该选项的内容存入相应的变量里 area+=$(this).val()+","; } }) area=area.substring(0,area.length-1); alert(area); }*/ //方法二 $("input").each(function(){//找到所有的input标签然后遍历 var data=$(this).attr("data"),//获取每个input标签的data属性的内容 info=$(this).val();//获取每个选项的内容 if(this.checked && data=="area"){//如果多选框的选中状态是被选中的并且 data的值是area 那么 area+=info+"','";//将其值用"','"拼接存放到事先定义的字符串中 } if(this.checked && data=="zl"){//如果多选框的选中状态是被选中的并且 data的值是zl 那么 zl+=info+"','";//将其值用"','"拼接存放到事先定义的字符串中 } if(this.checked && data=="fw"){//如果多选框的选中状态是被选中的并且 data的值是zl 那么 fw+=info+"','";//将其值用"','"拼接存放到事先定义的字符串中 } }) //由于一开始用"','"来拼接字符串,为了使发送到后台的数据更加实用使sql语句更易编写 //所以以下操作现在要去除字符串的最后的拼接符号 area=area.substring(0,area.length-3); zl=zl.substring(0,zl.length-3); fw=fw.substring(0,fw.length-3); kwd=$('#keyword').val();//获取搜索关键字的值 $.ajax({//定义阿贾克斯的方法向后台发送数据(字符串拼接而成的查询条件) url:"../dell/index.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{ kwd:kwd, type:'select',//发送类型为查找 area:area, zl:zl, fw:fw },//向后台发送的数据 dataType:"json",//传送的方式为json格式 success:function(data){//连接成功后接收后台的数据 //var arr=eval(data); //console.log(data); //接收后台的数据 addHtml(data);//调用添加数据的方法 } }); } /*ajax方法请求数据*/ function ajaxFun(){ $.ajax({ url:"../dell/index.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{type:'getData'},//向后台发送的数据 success:function(data){//连接成功后接收后台的数据 var arr=eval(data); //console.log(arr); addHtml(arr[0]); addSel(arr[1],arr[2],arr[3]); //console.log(arr[1]); //console.log(arr[2]); //console.log(arr[3]); } }); } /*向网页添加内容的方法*/ function addHtml(arr){ var str=`<tr> <th><b>关键字</b></th> <th><b>区域</b></th> <th><b>建筑面积/m<sup>2</sup></b></th> <th><b>租金/RMB</b></th> <th><b>租赁类型</b></th> <th><b>房屋类型</b></th> </tr> `; for(var i in arr){ str+=`<tr> <td>`+arr[i][1]+`</td> <td>`+arr[i][2]+`</td> <td>`+arr[i][3]+`</td> <td>`+arr[i][4]+`</td> <td>`+arr[i][5]+`</td> <td>`+arr[i][6]+`</td> </tr>`; //console.log(arr[i][1]); } $("#tab").html(str); } /*添加选项的方法*/ function addSel(area,zl,fw){ var str1=``, str2=``, str3=``; for(var i in area){ str1+=`<label><input type="checkbox" data="area" value="`+area[i]+`">`+area[i]+`</label>`; } $("#change1").append(str1); str1=``; for(var j in zl){ str2+=`<label><input type="checkbox" data="zl" value="`+zl[j]+`">`+zl[j]+`</label>`; } $("#change2").append(str2); str2=``; for(var k in fw){ str3+=`<label><input type="checkbox" data="fw" value="`+fw[k]+`">`+fw[k]+`</label>`; } $("#change3").append(str3); str3=``; } /*点击页码跳页的方法*/ function getData(pnum){ $.ajax({ url:"../dell/index.php",//连接后台的地址 type:"post",//定义数据的传输方式 data:{pageNum:pnum,type:'getData'},//向后台发送的数据 dataType:'json', success:function(data){//连接成功后接收后台的数据 addHtml(data[0]); //console.log(data[0]); } }); }
<?php $db = new MySQLi("localhost","root","","z_0705"); !mysqli_connect_error() or die("数据库连接错误"); $db->query("set names utf8");//设置编码格式 $type=$_REQUEST["type"]; $page = 2; $pageNum = 1; if($_POST['pageNum']!=""){ $pageNum =$_POST['pageNum']; } switch($type){ case'getData': $sql1 = "select * from house"; $res1 = $db->query($sql1);//执行语句 $arr1 = $res1->fetch_all();//返回结果集 /*定义三个变量存数据*/ $area=array(); $zl=array(); $fw=array(); foreach($arr1 as $v){ if(!in_array($v[2],$area)){ $area[]=$v[2]; } if(!in_array($v[5],$zl)){ $zl[]=$v[5]; } if(!in_array($v[6],$fw)){ $fw[]=$v[6]; } } //分页 $count =count($arr1);//数据总量 $num =round($count/$page);//页数 $start = ($pageNum-1)*$page; $sql2 = "select * from house limit $start,$page"; $res2 = $db->query($sql2);//执行语句 $arr2 = $res2->fetch_all();//返回结果集 echo json_encode(array($arr2,$area,$zl,$fw)); break; case'select'://如果前台发送来的type是select //定义变量接收数据 $kwd=$_POST['kwd']; $area=$_POST["area"]; $zl=$_POST["zl"]; $fw=$_POST["fw"]; $term=" where 1=1 ";//查询语句编辑 之所以写where 1=1是因为防止第一个接收的值为空sql语句无法继续执行 if($area != ""){//如果传来的值非空 $term .=" and area in ('{$area}') ";//则组织sql语句 } if($zl != ""){//如果传来的值非空 $term .=" and renttype in ('{$zl}') "; } if($fw != ""){//如果传来的值非空 $term .=" and housetype in ('{$fw}') "; } if($kwd != ""){//如果传来的值非空 $term .=" and keyword like '%{$kwd}%'"; } $sql = "select * from house ".$term; $res = $db->query($sql);//执行语句 $arr = $res->fetch_all();//返回结果集 echo json_encode($arr);//向前台发送json格式的数据 break; }
©版权所有转载请标明出处!!!


