Ajax的基础应用
什么是ajax
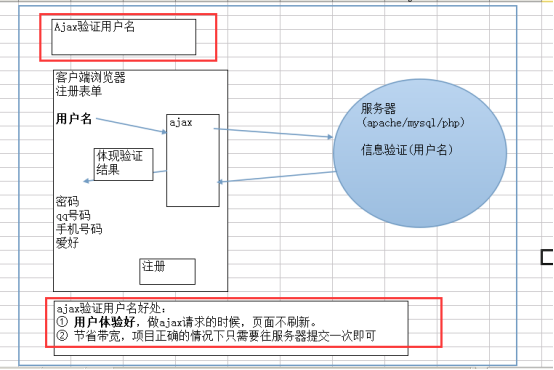
Ajax: asynchronous javascript and xml (异步js和xml)
其是可以与服务器进行(异步/同步)交互的技术之一。
ajax的语言载体是javascript。
最大特点:页面不刷新就可以更替网页的局部内容。

ajax的使用步骤
下面我们用简单的实例介绍ajax的应用
我们建立2个文件 分别是
one.html 和 one.php

one.html的代码如下:
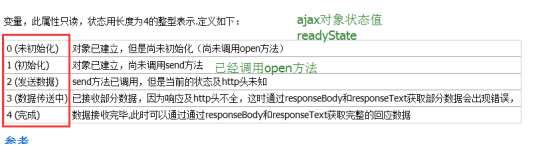
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> </body> </html> <script> //1.创建ajax对象 var xhr = new XMLHttpRequest(); //2.接收后台数据 xhr.onreadystatechange=function(){ if(xhr.readyState==4){//4在这里标识的是一种状态 var str =xhr.responseText; alert(str);//弹窗显示后台传递的信息 } } //3.发起请求
//get的传值 //xhr.open("get","one.php?uid=123&pwd=123"); xhr.open("post","one.php");
//传递方式 后台地址 xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');//设置请求头部格式(把传递的数据组织为xml格式) var zhi="uid=123&pwd=456";//html页面向后台传递的值 //4.发送数据 xhr.send(zhi); </script>
one.php的代码如下:
<?php
echo "lemon"; ?>
效果展示

这时F12就可以弹窗里看到后台返回的数据
还可以看到我们传到后台的数据

©版权所有转载请标明出处!!!


