配置第一个vue项目
基础环境准备参考:https://www.cnblogs.com/lelexiong/p/17787970.html
1、打开vscode终端,配置脚手架vue-cli
npm install -g vue-cli
2、安装webpack,它是打包js的工具
npm install -g webpack
3、vscode打开所创建的空文件夹,执行命令创建项目
vue init webpack vue-demo
也可以直接用vue create 项目名来创建项目:区别可参考vue , vue-cli , webpack 的区别以及关联:https://blog.csdn.net/qq_29965101/article/details/108336121?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-1-108336121-blog-122252208.235%5Ev43%5Epc_blog_bottom_relevance_base2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-1-108336121-blog-122252208.235%5Ev43%5Epc_blog_bottom_relevance_base2&utm_relevant_index=2
4、运行项目
npm run dev
运行后展示:

浏览器访问该链接就能看到:

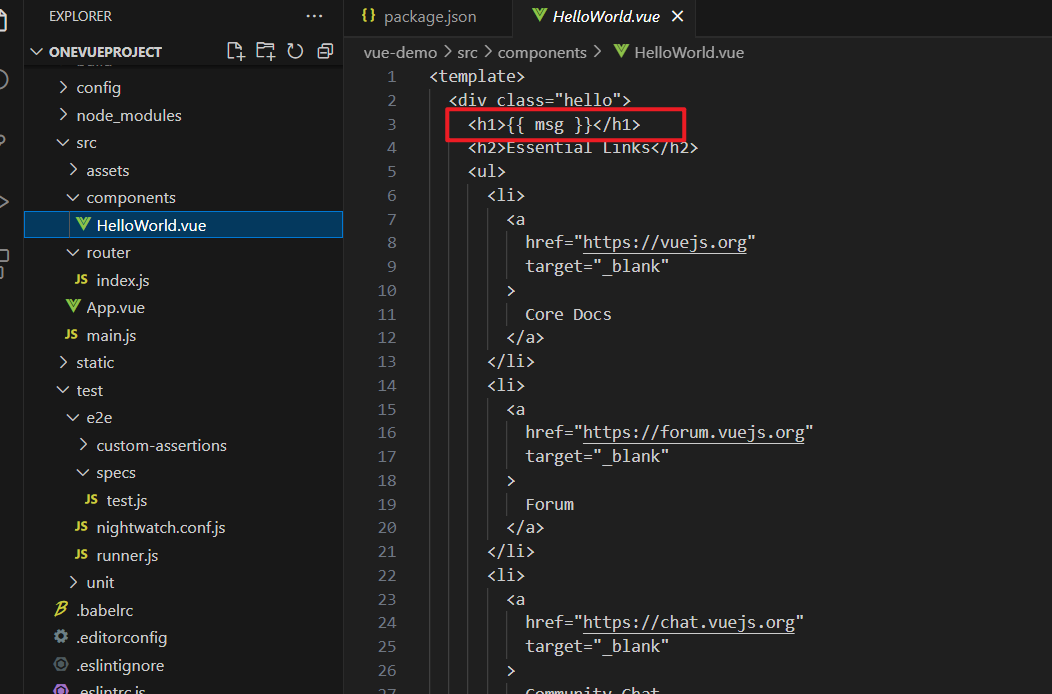
5、相关代码:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构