通过电脑chrome调试手机真机打开的微信H5页面,调试电脑微信H5页面
一:手机与电脑上需均下载chrome浏览器
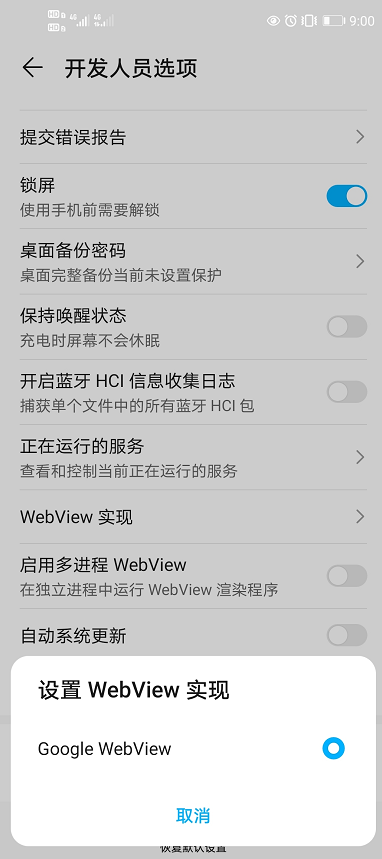
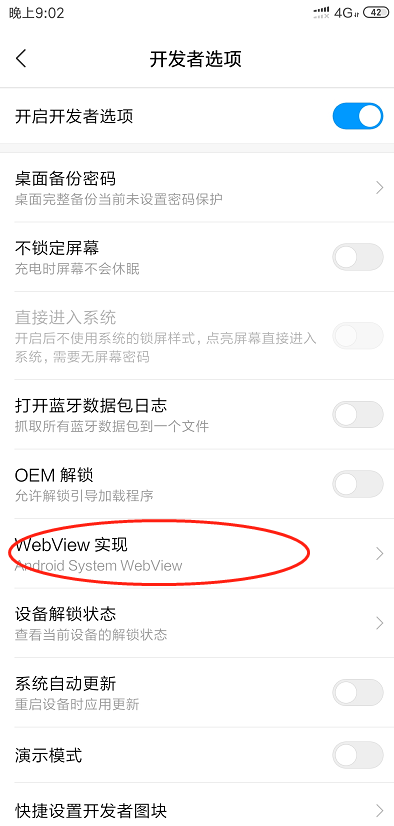
如果手机开发人员选项中有WebView实现,google webview的选项,则可以不需要下载chrome浏览器
如果手机开发人员选项中没有,则手机上需要下载chrome app。否则无法调试


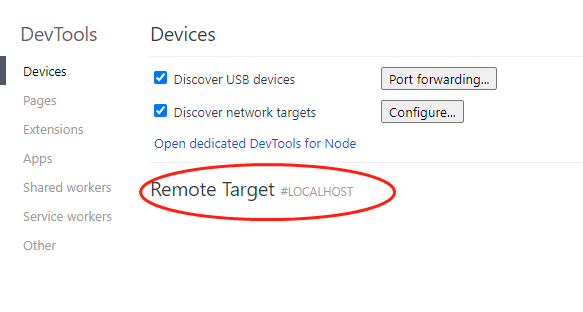
二:在电脑上打开chrome,输入chrome://inspect/#devices,直到出现Remote Target

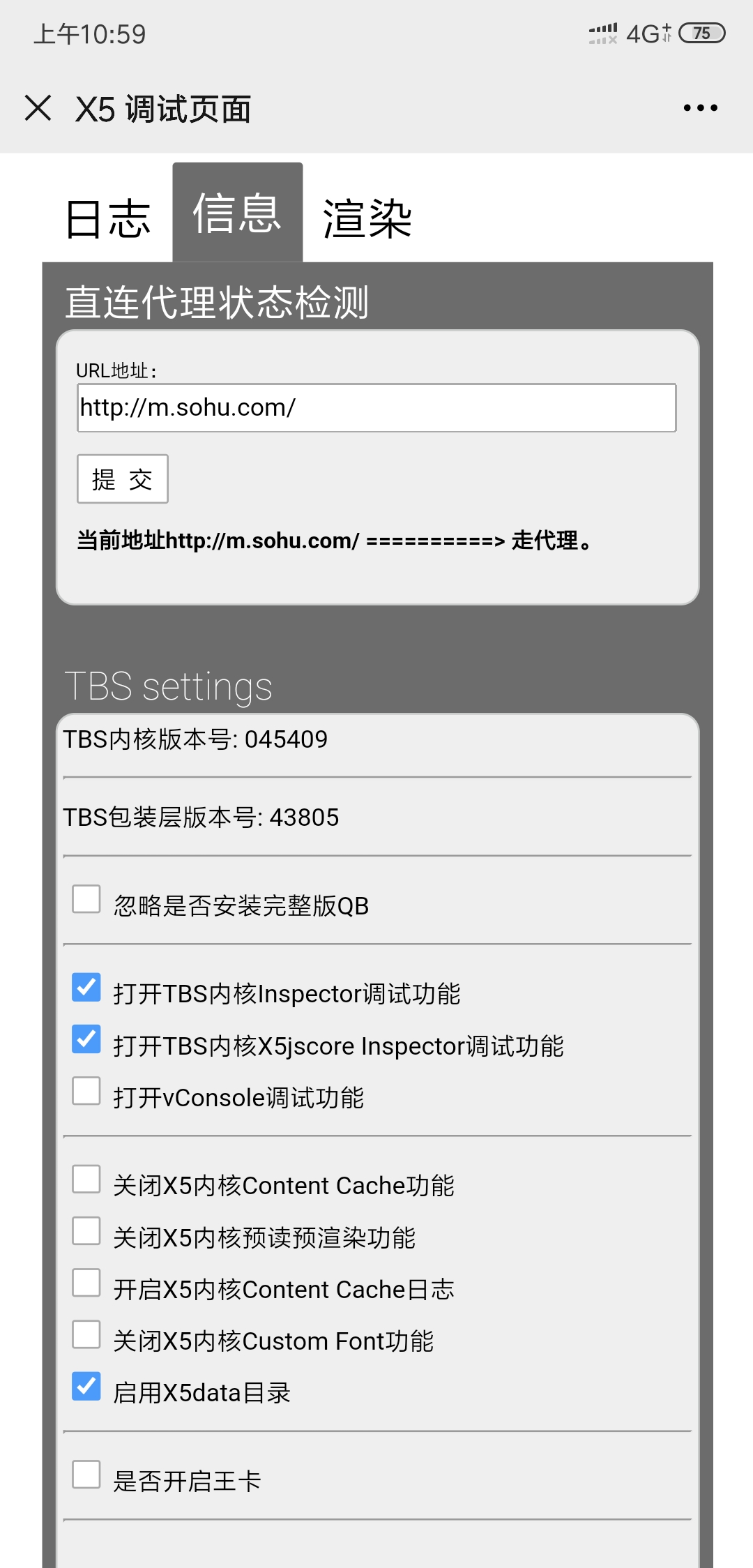
如果打开微信网页,chrome中无法显示相应地址,可以打开下面地址,或者直接扫描二维码后,打开微信 TBS 调试功能
http://debugx5.qq.com
也可微信直接扫描二维码

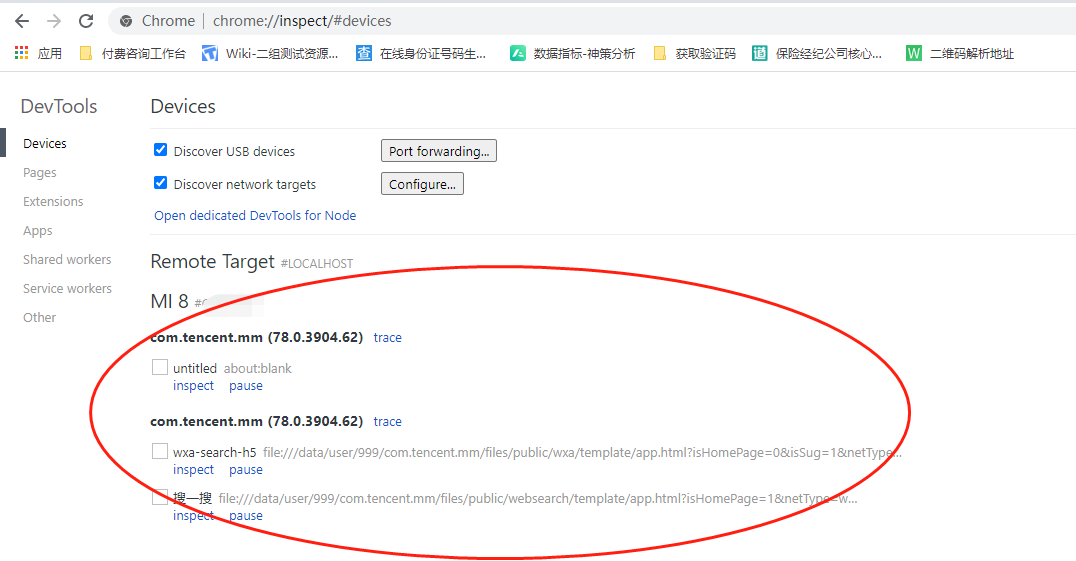
三:从开发者选项中打开USB调试,手机连接电脑,等待几秒钟后,出现手机信息如图(如未出现在打开USB调试后可以拔掉重新插入)

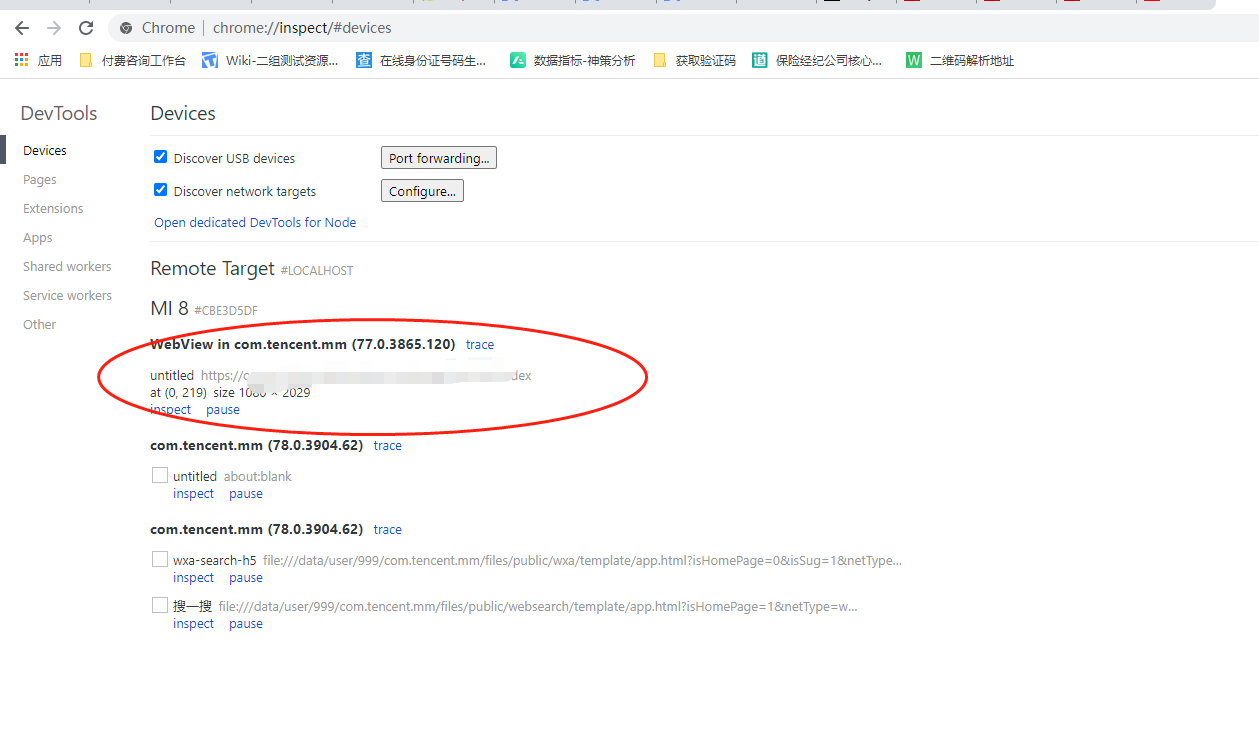
四:打开微信H5页面,等待几秒后,电脑上将出现你打开的页面的网址,如下图
:
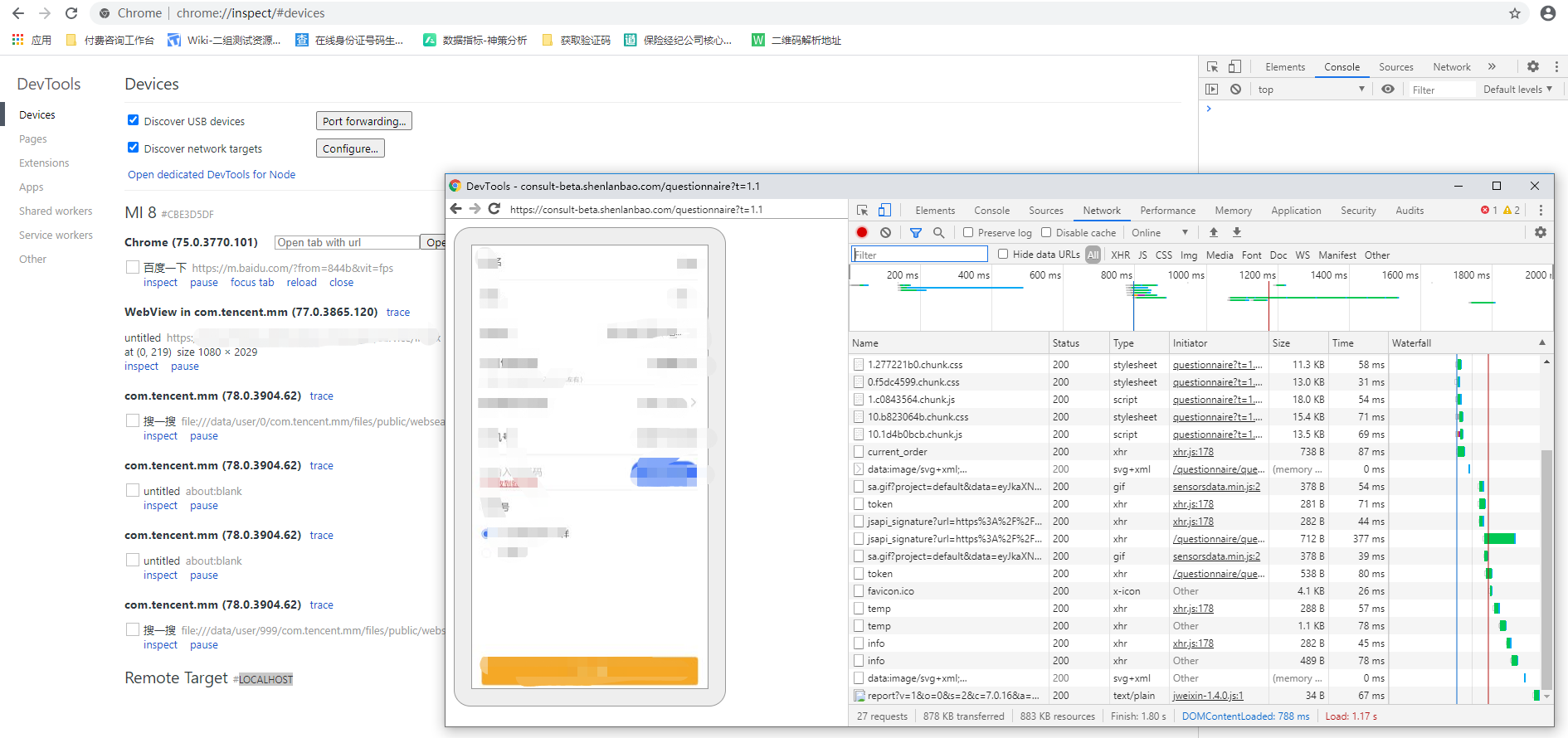
五、点击inspect进入调试页面,(此处需要fq,否则会404 )

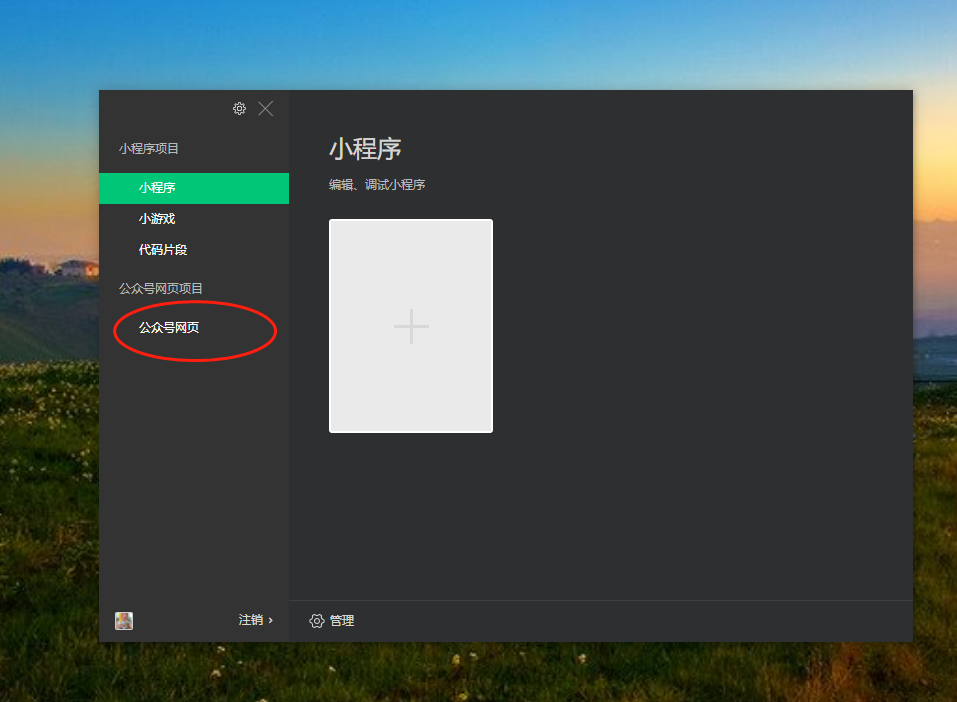
不涉及到支付的时候,可以使用微信开发者工具进行调试,如:公众号网页:(该调试需要加入相应的开发者账号才有权限进行调试)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构