FastAPI 学习之路(五十二)WebSockets(八)接受/发送json格式消息
相对于之前的text的消息来说,我们之前发送的消息都是text的居多,那么对于text格式的消息来说,我们处理起来,尤其是后端要麻烦的多,那么我们可不可以传递json格式的,对于前后端来说都好处理的一种格式的消息,那么答案来说是可以的。我们需要做下处理。
我们在之前的websockets管理中的的消息的处理全部改造成json格式的。我们看下如何处理呢
class ConnectionManager: def __init__(self): # 存放**的链接 self.active_connections: List[Dict[str, WebSocket]] = [] async def connect(self, user: str, ws: WebSocket): # 链接 await ws.accept() self.active_connections.append({"user": user, "ws": ws}) def disconnect(self, user: str, ws: WebSocket): # 关闭时 移除ws对象 self.active_connections.remove({"user": user, "ws": ws}) async def send_other_message_json(self, message: dict, user: str): # 发送个人消息 for connection in self.active_connections: if connection["user"] == user: await connection['ws'].send_json(message) async def broadcast_json(self, data: dict): # 广播消息 for connection in self.active_connections: await connection['ws'].send_json(data)
我们现在所有的消息,我们只支持的json格式呢,我们可以对的处理消息,
manager = ConnectionManager() @app.websocket("/ws/{user}/") async def websocket_many_point( websocket: WebSocket, user:str, cookie_or_token: str = Depends(get_cookie_or_token), ): print(user) await manager.connect(user, websocket) try: while True: data = await websocket.receive_json() senduser=data['username'] if senduser: await manager.send_other_message_json(data,senduser) else: await manager.broadcast_json(data) except WebSocketDisconnect as e: manager.disconnect(user, websocket)
修改完之后,我们针对前段也需要修改,修改成支持我们的json格式数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html><html><head> <title>Chat</title></head><body><h1>WebSocket 聊天</h1><form action="" onsubmit="sendMessage(event)"> <input type="text" id="messageText" autocomplete="off"/> <input type="text" id="username" autocomplete="off"/> <button>Send</button></form><button onclick="logout()">退出</button><ul id='messages'></ul><script> var token=window.localStorage.getItem("token") if (token==null ){ window.location.href="/login" } var ws = new WebSocket("ws://localhost:8000/ws/"+token+"/?token="+token); ws.onmessage = function (event) { var messages = document.getElementById('messages') var message = document.createElement('li') let receiveJson = JSON.parse(event.data); console.log(receiveJson) var content = document.createTextNode(receiveJson.username+"说:"+receiveJson.messageText) message.appendChild(content) messages.appendChild(message) }; function sendMessage(event) { var input = document.getElementById("messageText") var username = document.getElementById("username") let message = {messageText: input.value, username:username.value}; let messageJson = JSON.stringify(message); ws.send(messageJson); input.value = '' event.preventDefault() } function logout() { window.localStorage.removeItem("token") window.location.href='/login' }</script></body></html> |
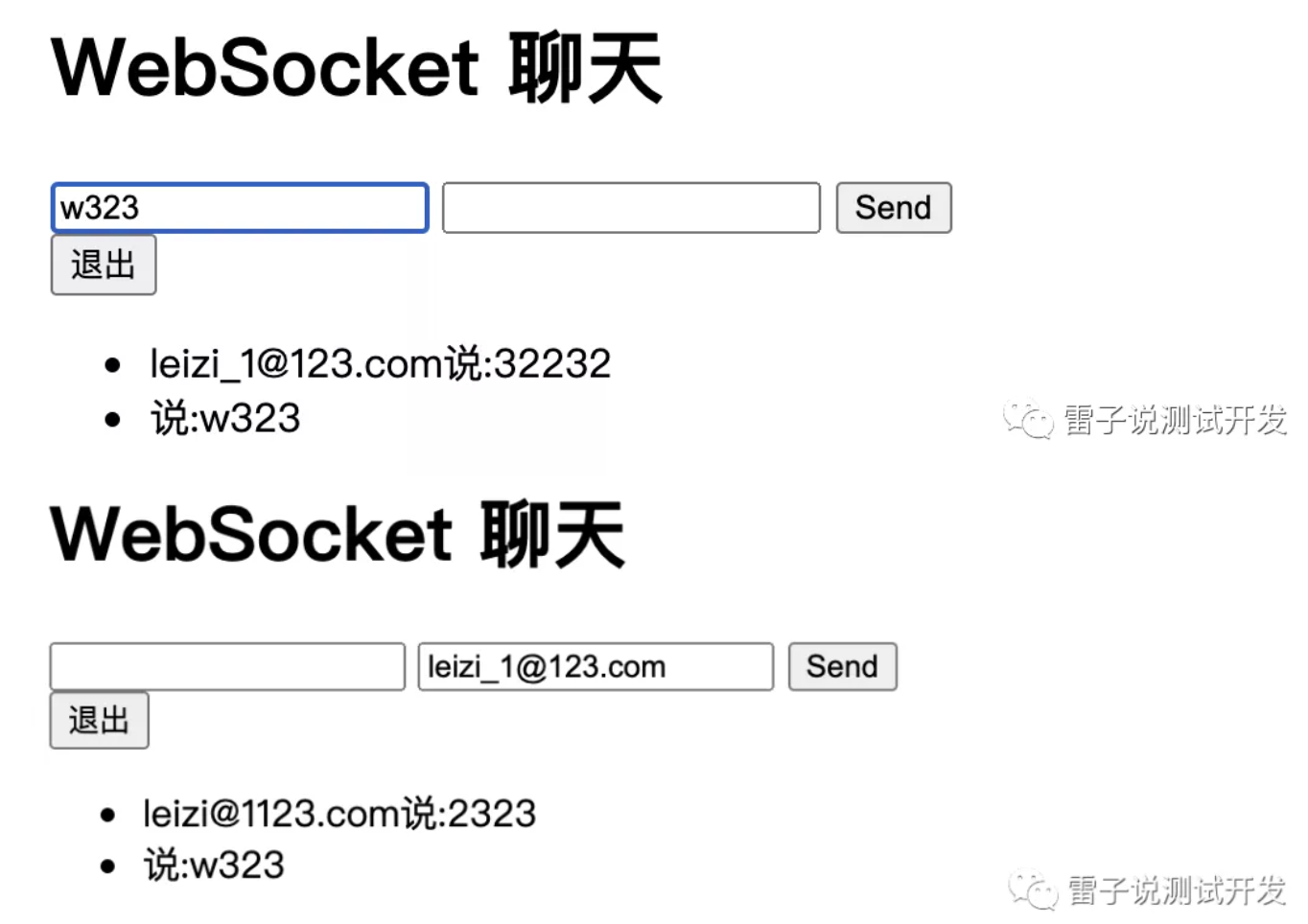
我们部署下,重启就可以完成我们的界面了。

所有的都接受到了,当我只对一个人说是,只有这个人接收到了这条消息。
文章首发在公众号,欢迎关注。






 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-10-24 Android测试工具 UIAutomator入门与介绍