FastAPI 学习之路(四十六)WebSockets(二)
上一篇文章,我们分享了WebSockets一些入门的,我们这节课,在原来的基础上,对于讲解的进行一个演示。我们最后分享了依赖token等。首先我们对上次的代码进行调整。
我们之前分享FastAPI 学习之路(三十八)Static Files,我们分享了动态文件的使用,我们按照之前分享的。将之前代码的静态文件抽离出来。

放在了templates下面的webchat.html。
<!DOCTYPE html>
<html>
<head>
<title>Chat</title>
</head>
<body>
<h1>WebSocket 聊天</h1>
<form action="" onsubmit="sendMessage(event)">
<input type="text" id="messageText" autocomplete="off"/>
<button>Send</button>
</form>
<ul id='messages'>
</ul>
<script>
var ws = new WebSocket("ws://localhost:8000/items/ws");
ws.onmessage = function (event) {
var messages = document.getElementById('messages')
var message = document.createElement('li')
var content = document.createTextNode(event.data)
message.appendChild(content)
messages.appendChild(message)
};
function sendMessage(event) {
var input = document.getElementById("messageText")
ws.send(input.value)
input.value = ''
event.preventDefault()
}
</script>
</body>
</html>
我们对于main里面的代码调整为
from typing import Optional from fastapi import Cookie, Depends, FastAPI,Request, Query, WebSocket, status from fastapi.templating import Jinja2Templates app = FastAPI() templates = Jinja2Templates(directory="./templates") @app.get("/") async def get(request: Request): return templates.TemplateResponse( "webchat.html", { "request": request } ) async def get_cookie_or_token( websocket: WebSocket, session: Optional[str] = Cookie(None), token: Optional[str] = Query(None), ): if session is None and token is None: await websocket.close(code=status.WS_1008_POLICY_VIOLATION) return session or token @app.websocket("/items/ws") async def websocket_endpoint( websocket: WebSocket, cookie_or_token: str = Depends(get_cookie_or_token), ): await websocket.accept() while True: data = await websocket.receive_text() await websocket.send_text(f"消息是: {data}")
但是我们之前的html代码去调试的时候,发现报错,因为我们需要依靠session或者token。那么我们需要对html进行调整。
<!DOCTYPE html>
<html>
<head>
<title>Chat</title>
</head>
<body>
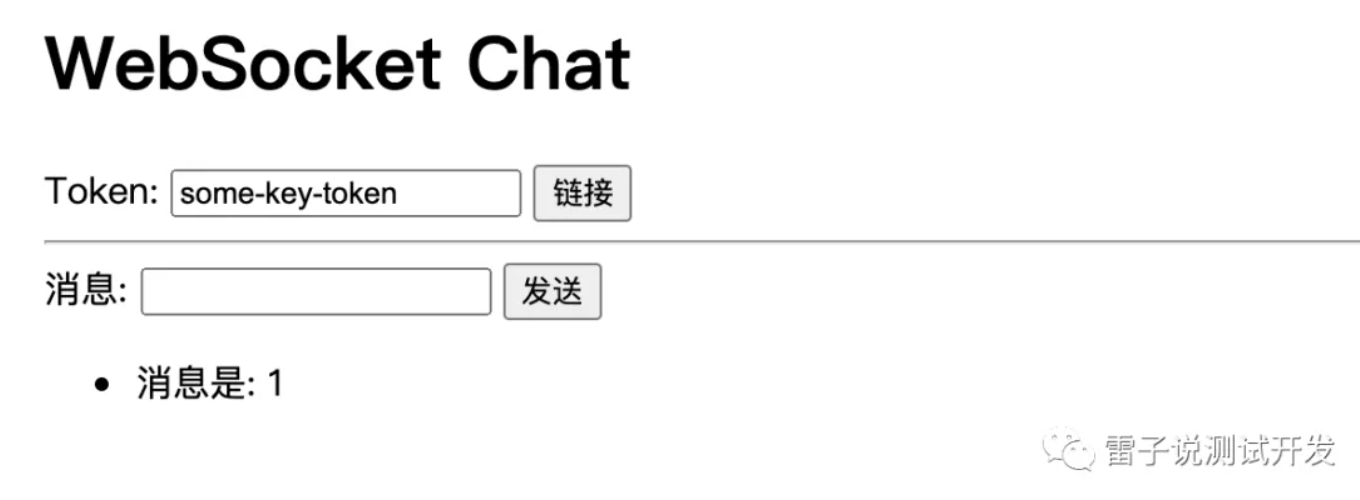
<h1>WebSocket Chat</h1>
<form action="" onsubmit="sendMessage(event)">
<label>Token: <input type="text" id="token" autocomplete="off" value="some-key-token"/></label>
<button onclick="connect(event)">链接</button>
<hr>
<label>消息: <input type="text" id="messageText" autocomplete="off"/></label>
<button>发送</button>
</form>
<ul id='messages'>
</ul>
<script>
var ws = null;
function connect(event) {
var token = document.getElementById("token")
ws = new WebSocket("ws://localhost:8000/items/ws?token=" + token.value);
ws.onmessage = function(event) {
var messages = document.getElementById('messages')
var message = document.createElement('li')
var content = document.createTextNode(event.data)
message.appendChild(content)
messages.appendChild(message)
};
event.preventDefault()
}
function sendMessage(event) {
var input = document.getElementById("messageText")
ws.send(input.value)
input.value = ''
event.preventDefault()
}
</script>
</body>
</html>
其实我们就是增加了带了token。

但是我们直接点击发送。无法发送消息,但是我们增加了带token之后就可以发送成功了。

这样我们的WebSockets就可以带token来做登录了,但是我们的token呢,只是做了简单的校验。那么我们是不是可以和登录退出放在一起呢。肯定是可以的,我们在下次分享的时候将登录退出分享出来。
文章首发在公众号,欢迎关注。






 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-10-24 Android测试工具 UIAutomator入门与介绍