FastAPI 学习之路(十八)表单与文件
系列文章:
FastAPI 学习之路(一)fastapi--高性能web开发框架
FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
FastAPI 学习之路(十三)Cookie 参数,Header参数
我们首先要安装表单或者文件处理的依赖
pip install python-multipart
我们去实现下上传和form表单的组合使用
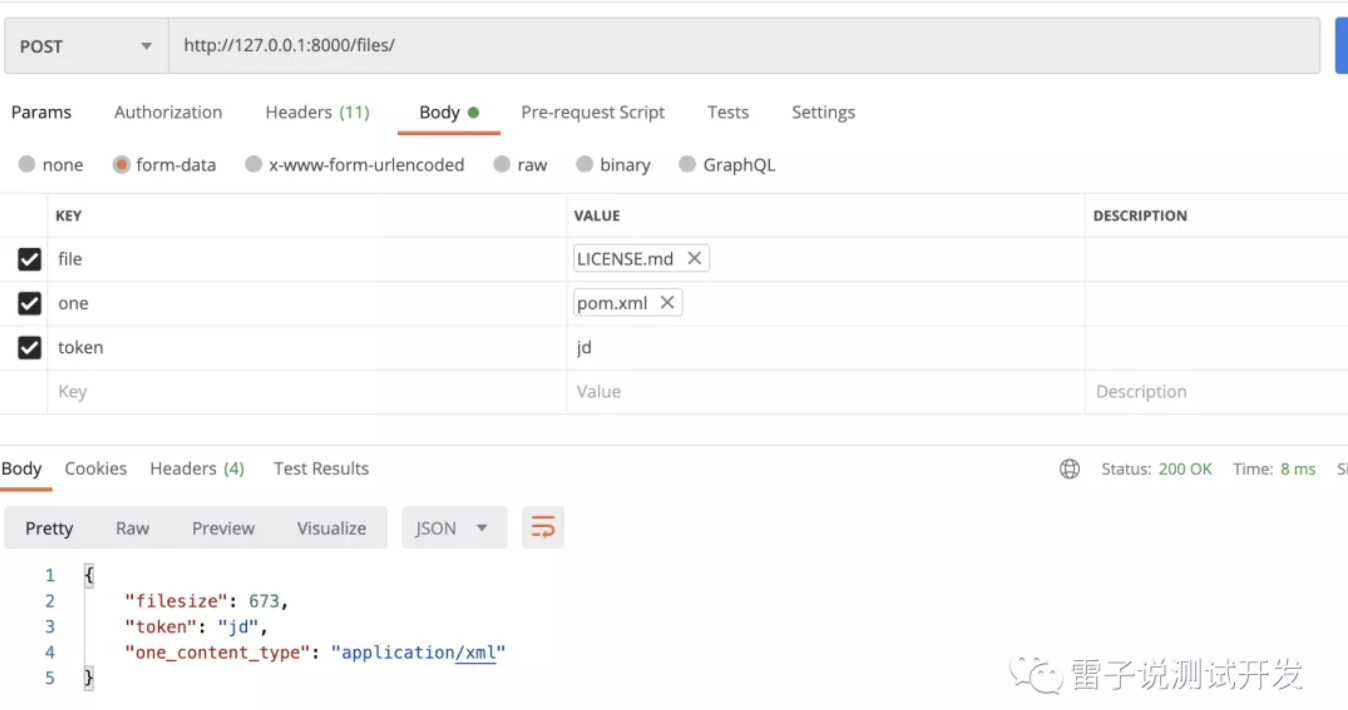
1 2 3 4 5 6 7 8 9 10 11 12 | from fastapi import FastAPI, File, Form, UploadFileapp = FastAPI()@app.post("/files/")async def create_file( file: bytes = File(...), one: UploadFile = File(...), token: str = Form(...)): return { "filesize": len(file), "token": token, "one_content_type": one.content_type, } |
我们去看下接口请求试试。

声明文件可以使用 bytes 或 UploadFile。可在一个路径操作中声明多个 File 与 Form 参数,但不能同时声明要接收 JSON 的 Body 字段。因为此时请求体的编码为 multipart/form-data
当然我们也可以上传多个文件,实现也很简单。代码如下
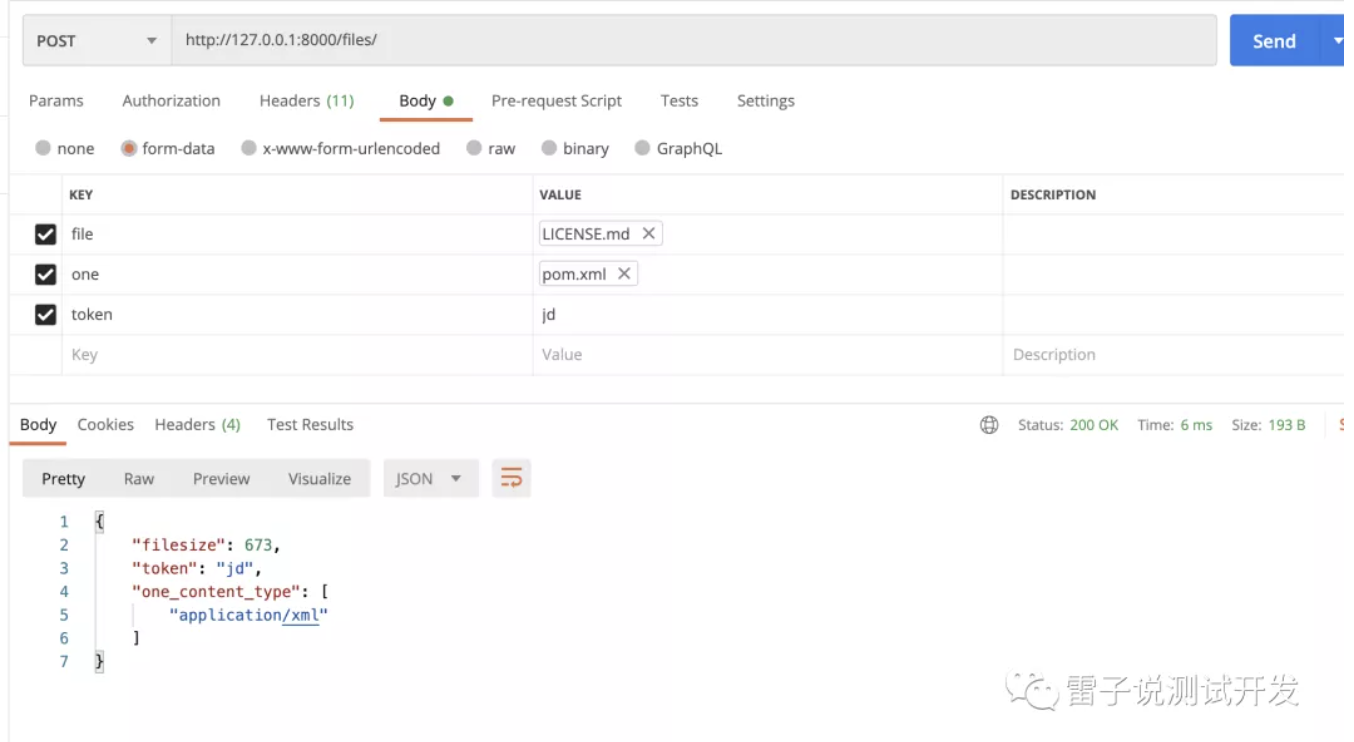
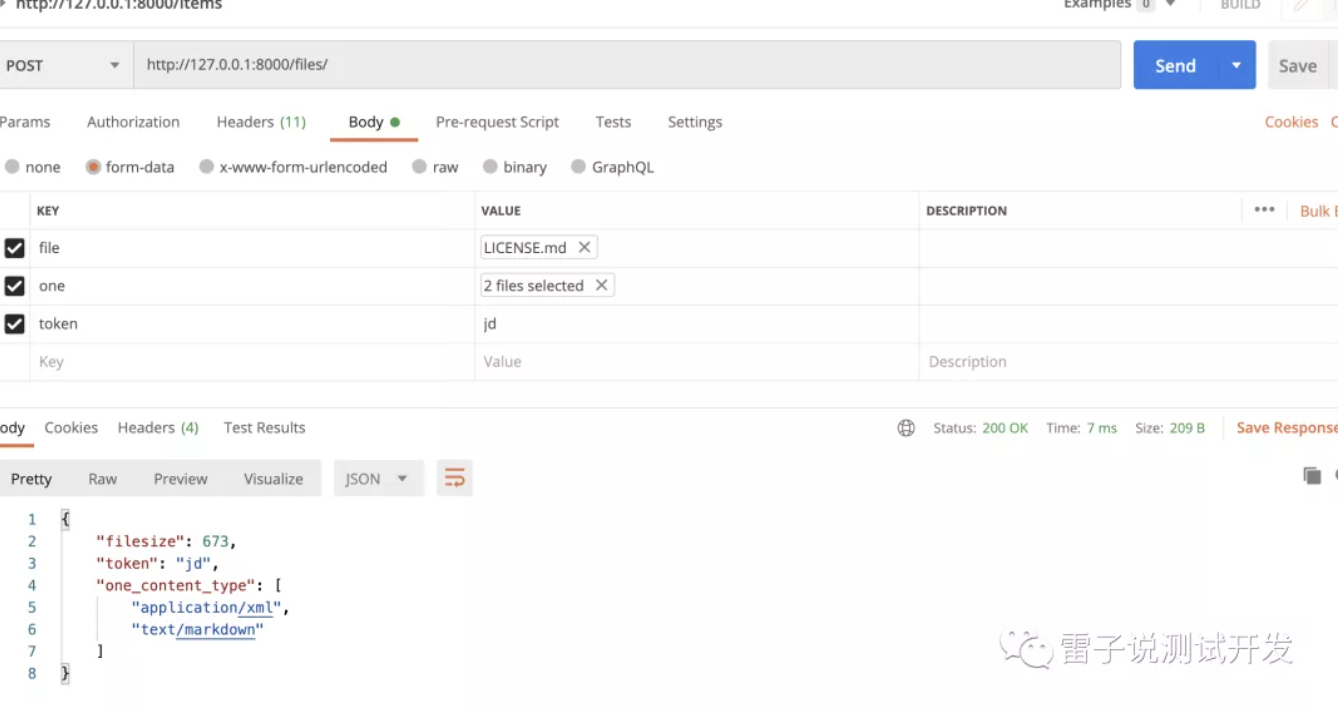
from fastapi import FastAPI, File, Form, UploadFile from typing import List app = FastAPI() @app.post("/files/") async def create_file( file: bytes = File(...), one: List[UploadFile] = File(...), token: str = Form(...) ): return { "filesize": len(file), "token": token, "one_content_type": [file.content_type for file in one], }
我们看下测试结果


多个文件上传也是可以的,也是简单的。
文章首发在公众号,欢迎关注。






 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?