FastAPI 学习之路(十七)上传文件
系列文章:
FastAPI 学习之路(一)fastapi--高性能web开发框架
FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
FastAPI 学习之路(十三)Cookie 参数,Header参数
我们去实现下上传,看一下文件如何上传
from fastapi import FastAPI, File, UploadFile app = FastAPI() @app.post("/files/") def create(file: bytes = File(...)): return {"file_size": len(file)} @app.post("/uploadfile/") def upload_file(file: UploadFile = File(...)): return {"filename": file.filename}
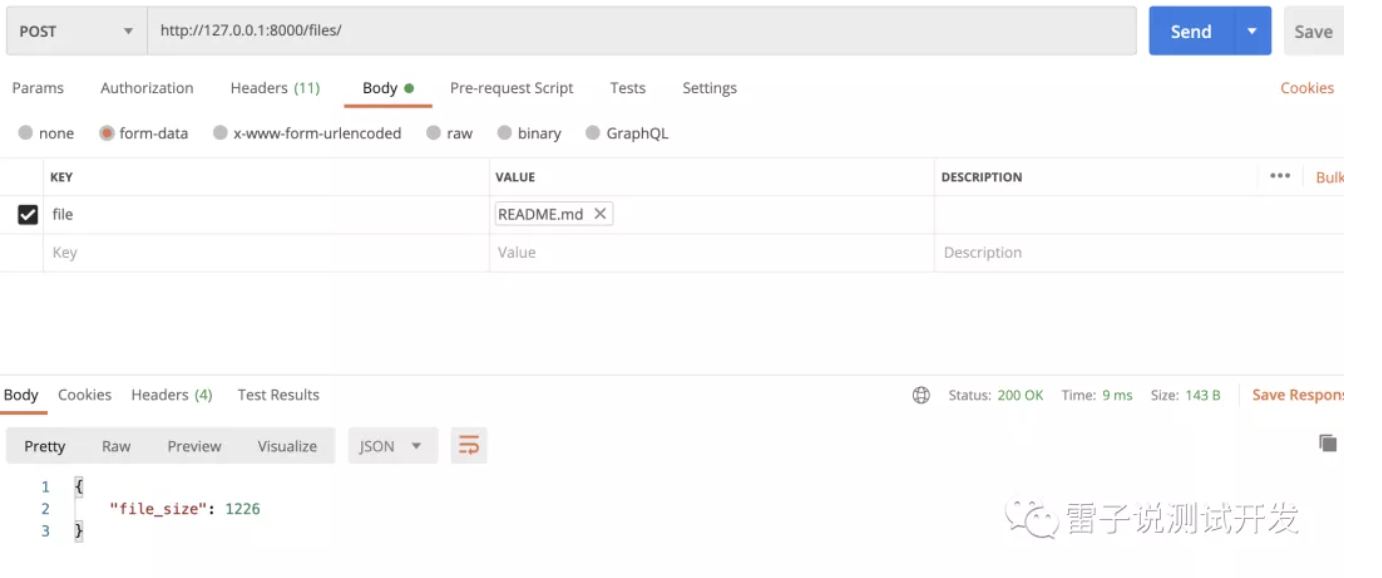
我们去测试下

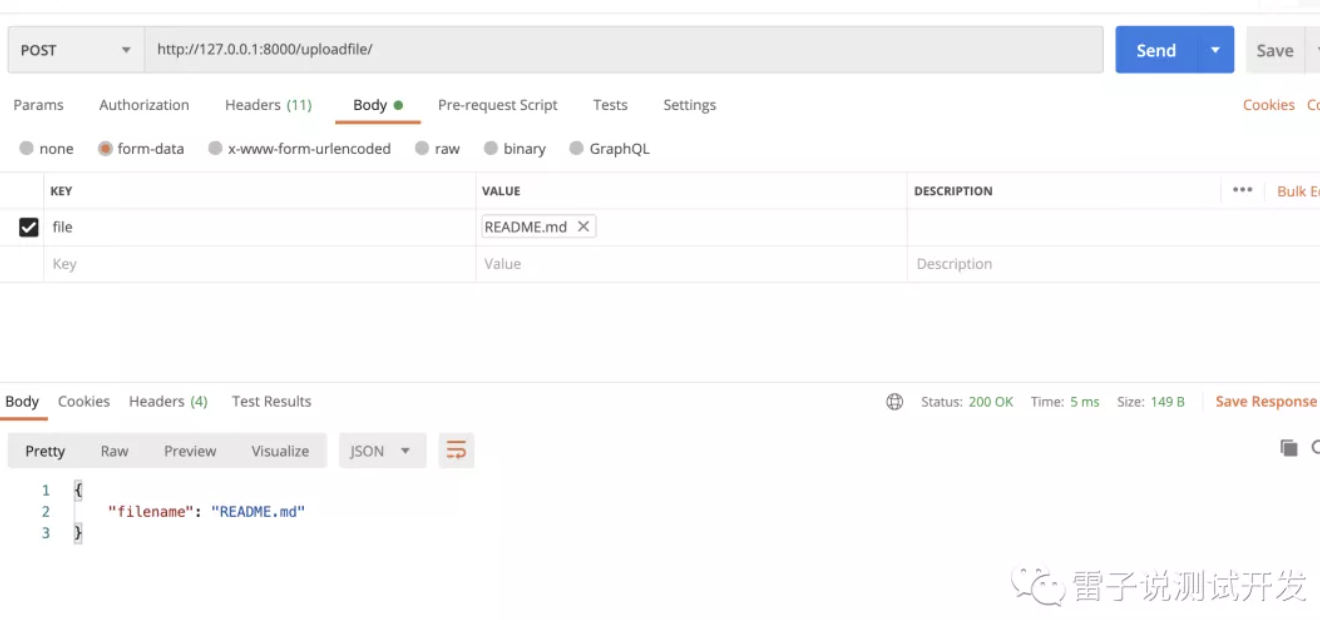
试下另外一个接口

两个接口都是可以上传文件的。
File 是直接继承自 Form 的类。
注意,从 fastapi 导入的 Query、Path、File 等项,实际上是返回特定类的函数。
UploadFile 的属性如下:
-
filename:上传文件名字符串(str),例如, myimage.jpg;
-
content_type:内容类型(MIME 类型 / 媒体类型)字符串(str),例如,image/jpeg;
-
file: SpooledTemporaryFile( file-like 对象)。其实就是 Python文件,可直接传递给其他预期 file-like 对象的函数或支持库。
UploadFile 支持以下 async 方法,(使用内部 SpooledTemporaryFile)可调用相应的文件方法。
-
write(data):把 data (str 或 bytes)写入文件;
-
read(size):按指定数量的字节或字符(size (int))读取文件内容;
-
seek(offset):移动至文件 offset (int)字节处的位置;
-
例如,await myfile.seek(0) 移动到文件开头;
-
执行 await myfile.read() 后,需再次读取已读取内容时,这种方法特别好用;
-
close():关闭文件。
因为上述方法都是 async 方法,要搭配「await」使用。
例如,在 async 路径操作函数 内,要用以下方式读取文件内容
contents = await myfile.read()
使用 async 方法时,FastAPI 在线程池中执行文件方法,并 awiat 操作完成。
FastAPI 的 UploadFile 直接继承自 Starlette 的 UploadFile,但添加了一些必要功能,使之与 Pydantic 及 FastAPI 的其它部件兼容。
我们实现下多个文件的上传
from fastapi import FastAPI, File, UploadFile from typing import List app = FastAPI() @app.post("/files/") async def create(fileS: List[bytes] = File(...)): return {"file_sizes": [len(file) for file in fileS]} @app.post("/uploadfile/") async def upload_file(fileS: List[UploadFile] = File(...)): return {"filenames": [file.filename for file in fileS]}
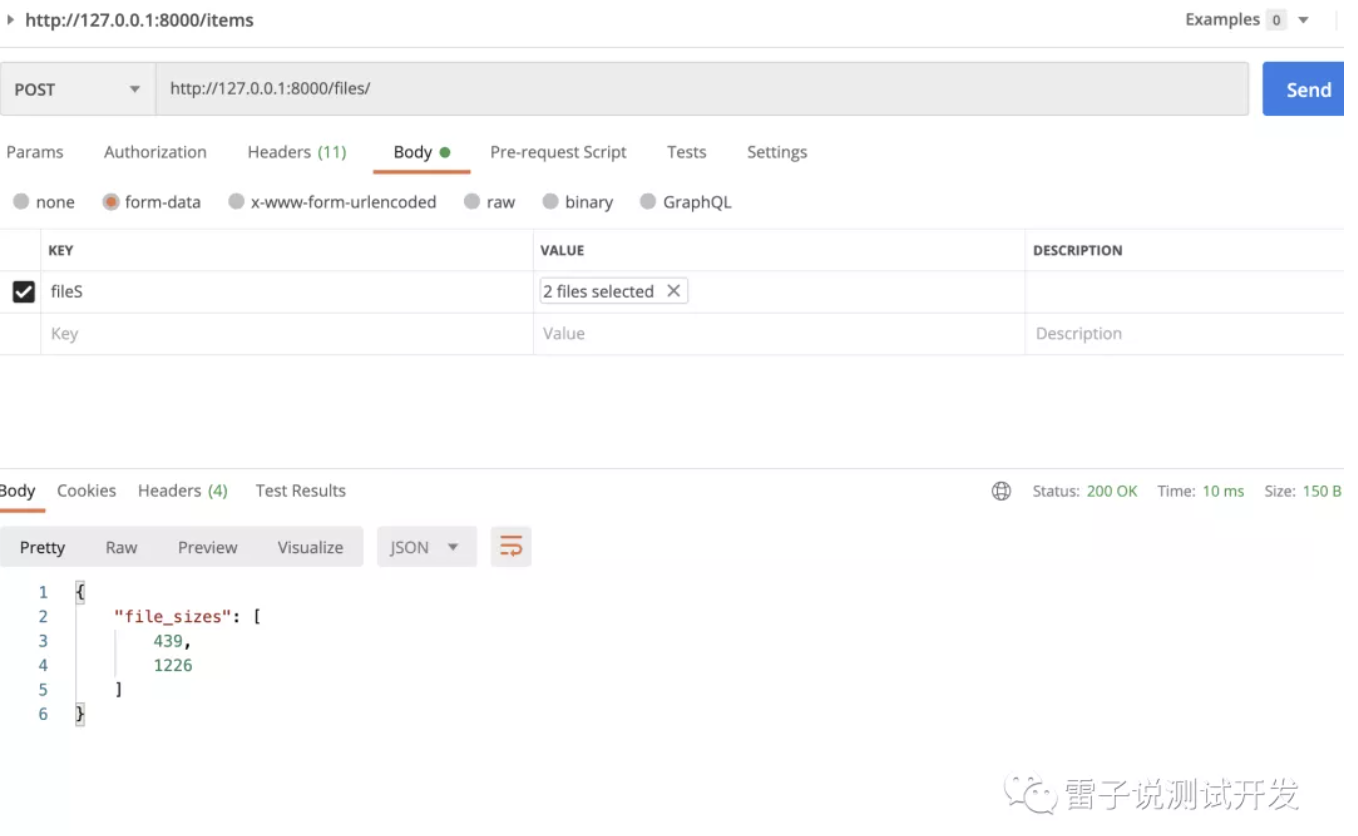
我们看下上传结果


我们可以针对这些文件进行处理。
文章首发在公众号,欢迎关注。






 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?