FastAPI 学习之路(十六)Form表单
系列文章:
FastAPI 学习之路(一)fastapi--高性能web开发框架
FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
FastAPI 学习之路(十三)Cookie 参数,Header参数
我们首先来安装下,
1 | pip install python-multipart |
我们去实现一个登录的表单。当密码等于leizi返回用户名,其他的返回失败。
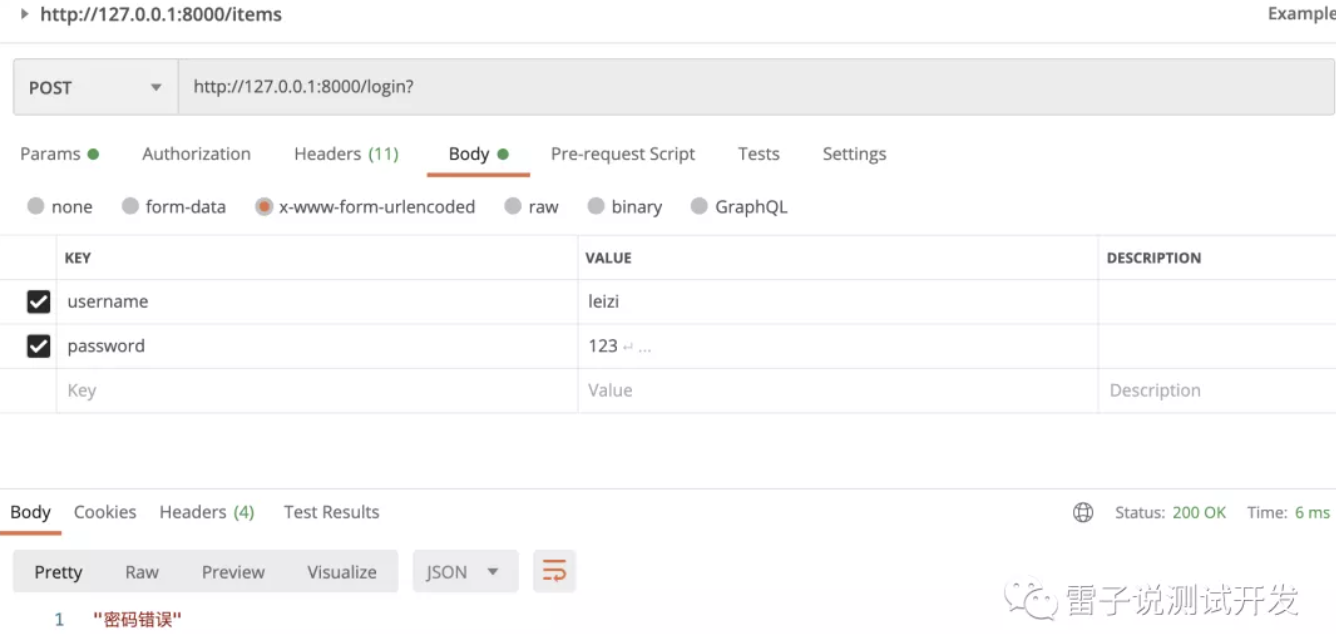
from fastapi import FastAPI, Form app = FastAPI() @app.post("/login/") def login(username: str = Form(...), password: str = Form(...)): if password == "leizi": return {"username": username} return "密码错误"
我们看下调试的结果

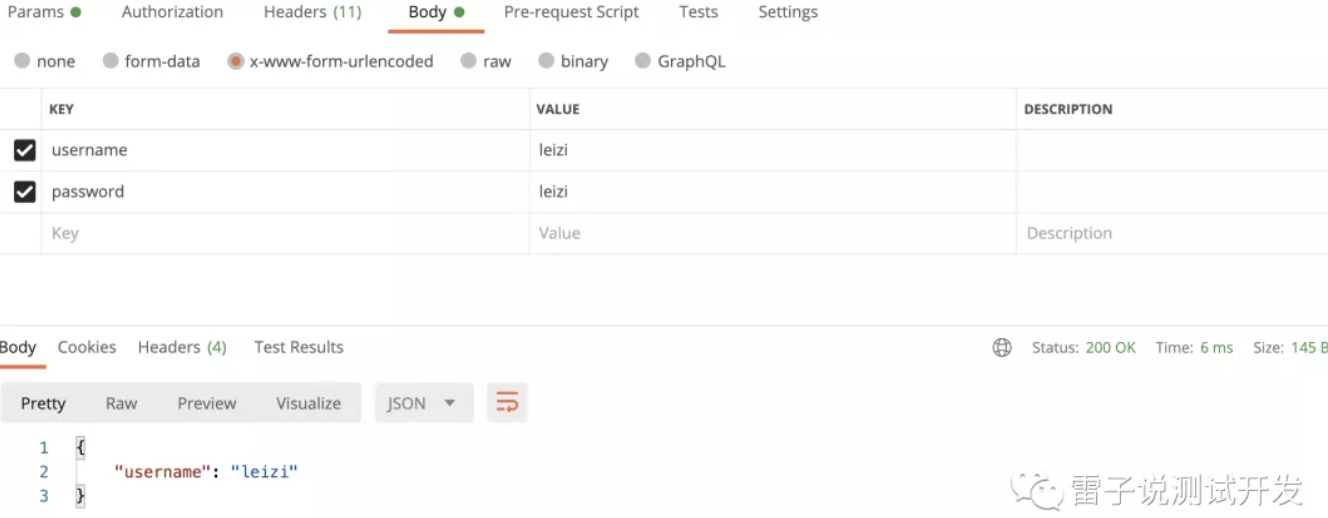
我们输入正确的用户名密码。

这样一个简单的Form表单就完成了。其实还是很简单的就是导入对应的依赖库,然后去组织对应的请求即可。那么我们再来实现一个需求。
我们现在有一个注册的表单,我们的用户名长度为8-16位的字母,密码的长度是8-16位的数字。符合要求,我们认为注册成功,返回对应的用户名。这样的需求我们应该怎么实现。
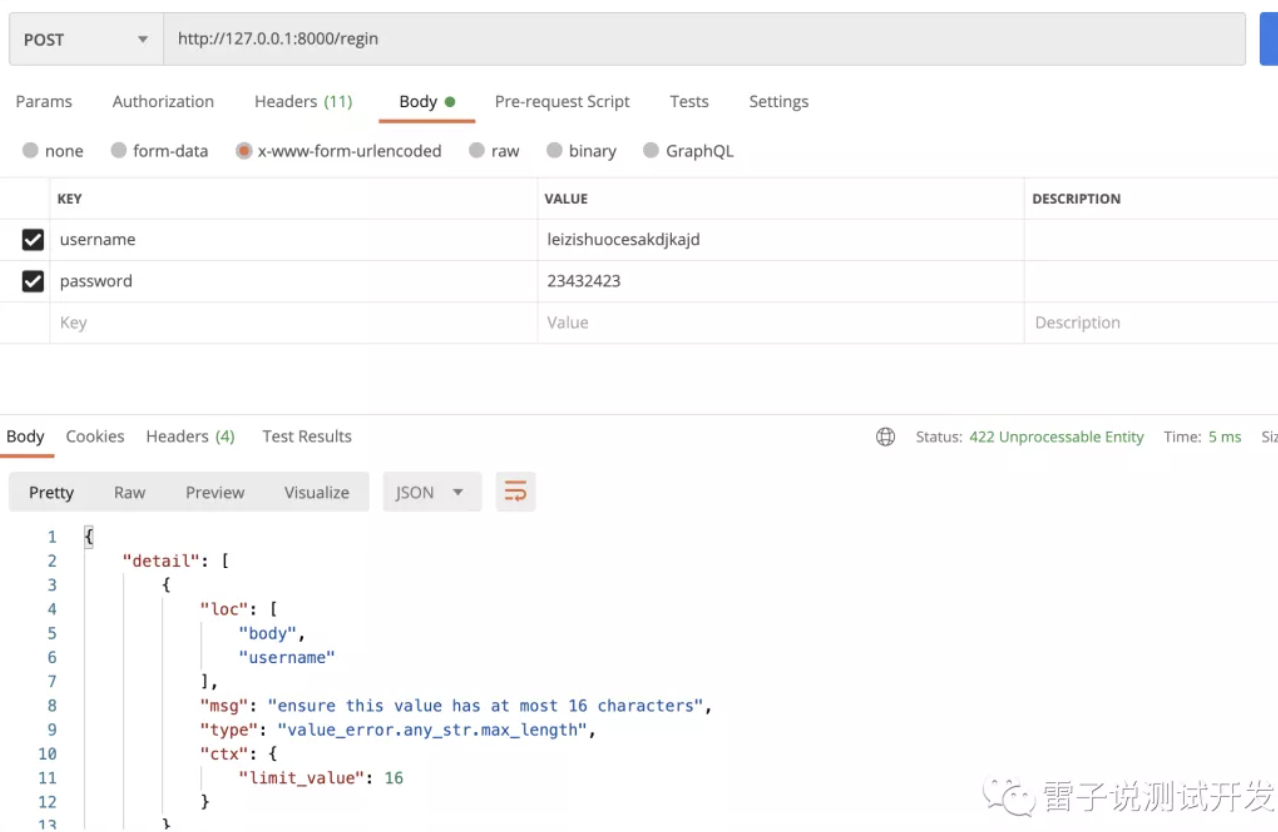
from fastapi import FastAPI, Form app = FastAPI() @app.post("/regin") def regin(username:str=Form(...,max_length=16,min_length=8,regex='[a-zA-Z]'), password:str=Form(...,max_length=16,min_length=8,regex='[0-9]')): return {"username":username}
其实很简单的,那么我们调试下,看是否是满足我们的需求的,我们先来正确的测试。

我们看下我们的用户名不符合要求的时候,如何展示


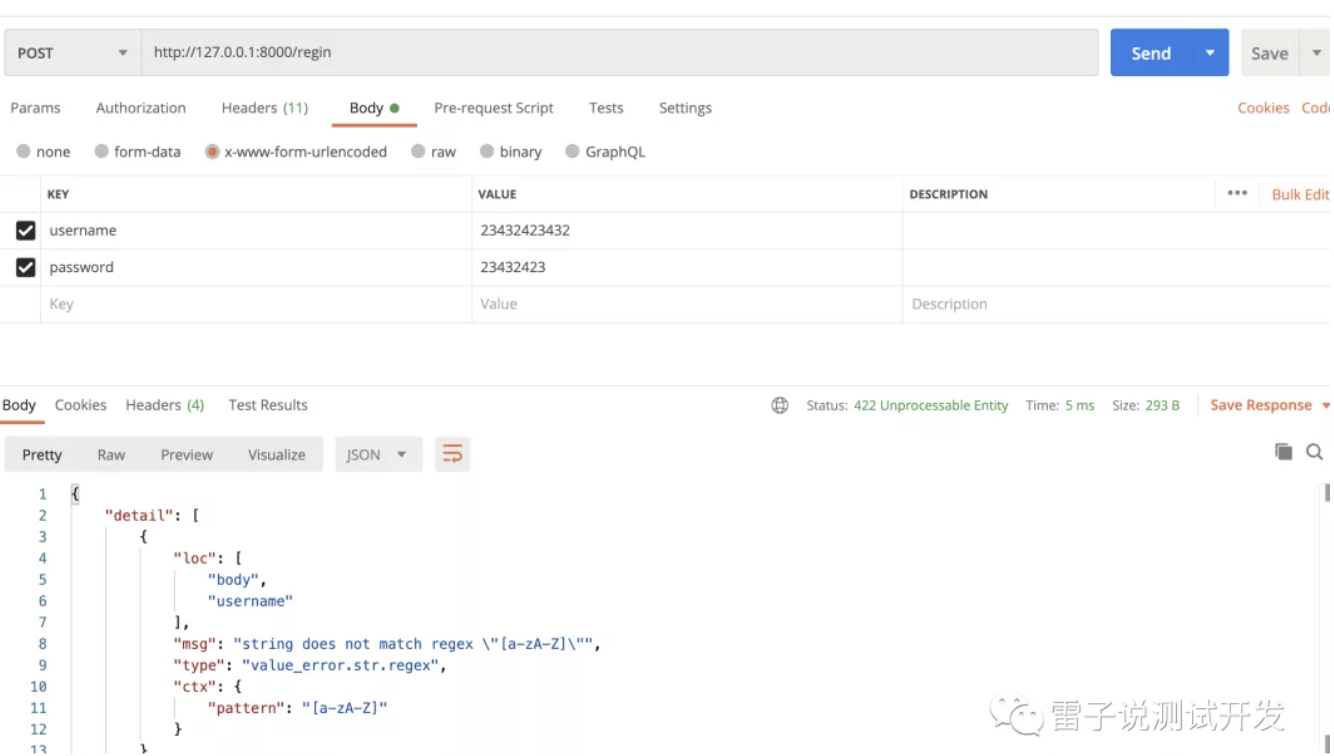
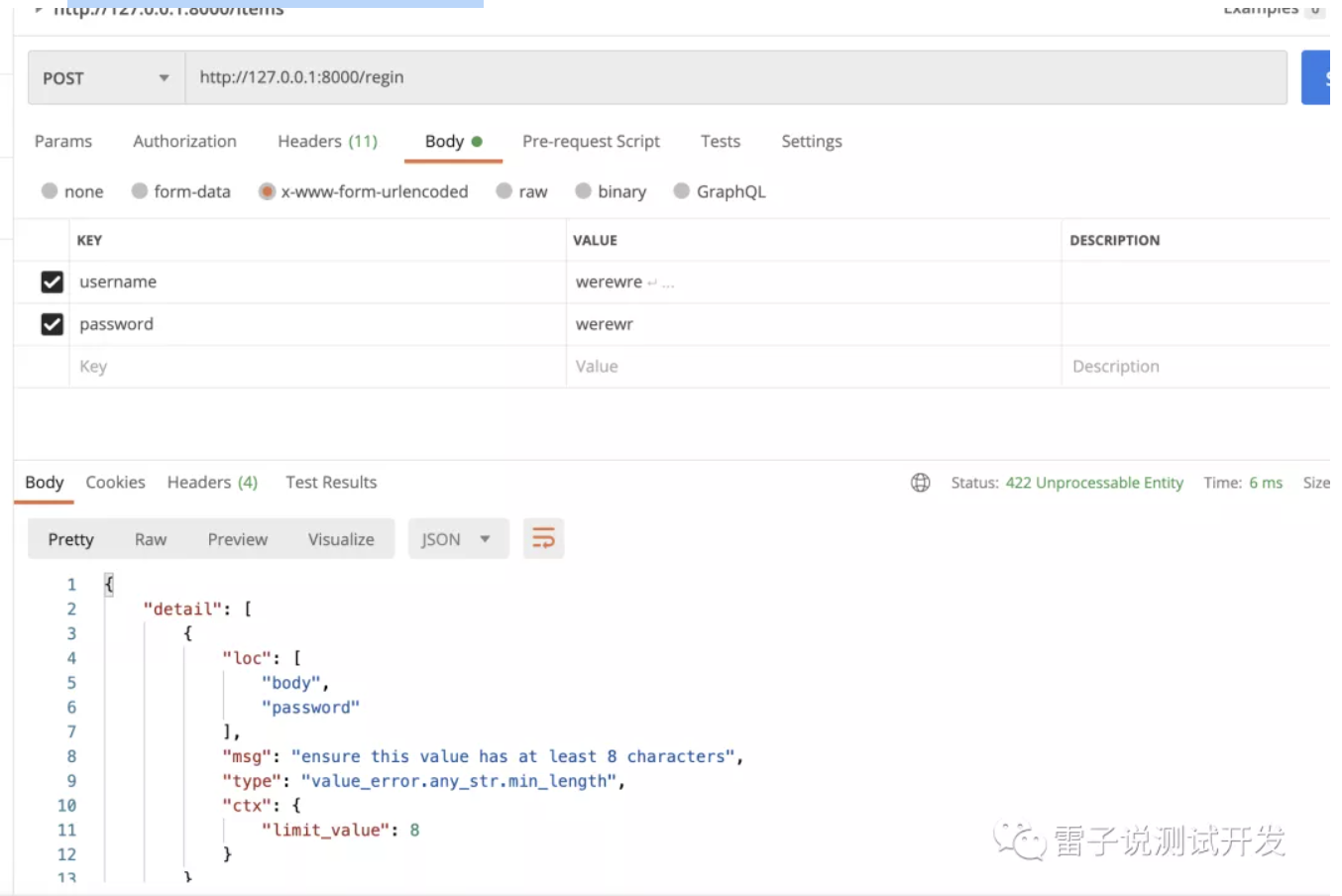
那么我们的密码处理的呢


可以看到我们的一个简单的注册表单就实现了,我们也做了简单的测试。
注意:表单数据的「媒体类型」编码一般为 application/x-www-form-urlencoded。
但包含文件的表单编码为 multipart/form-data,等上传文件的时候,我们再来看下具体的情况。
文章首发在公众号,欢迎关注。





 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?