spring boot 之注册
注册数据库 使用spring boot 之登录笔记 的数据库
在server 层
User create(String username, String password, String email);
去serverimpl 实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @Override @Transactional public User create(String username, String password, String email) { User user = userRepository.findByUsername(username); if (user == null) { User newuser = new User(); newuser.setUsername(username); newuser.setEmail(email); String md5password; String tokenmd5; try { md5password = MD5Until.md5(password); tokenmd5 = MD5Until.md5(username + password); } catch (Exception e) { md5password = password; tokenmd5 = username; } newuser.setPassword(md5password); newuser.setToken(tokenmd5); userRepository.save(newuser); redisTemplate.delete("Plan_user"); return newuser; } throw new PanExection(ResultEmus.USER_EXIT); } |
去开发对于的controller层
@GetMapping("/reg")
public ModelAndView reg(ModelAndView model) {
return new ModelAndView("register");
}
@PostMapping("/reg")
public ModelAndView regs(ModelAndView model, @Valid UserForm userVo, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
model.addObject("error", bindingResult.getFieldError().getDefaultMessage());
model.setViewName("register");
return model;
}
try {
User user = userSerice.create(userVo.getUsername(), userVo.getPassword(), userVo.getEmail());
return new ModelAndView("redirect:/plan/logins");
} catch (PanExection e) {
model.addObject("error", e.getMessage());
model.setViewName("register");
return model;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | PanExection.java@Getterpublic class PanExection extends RuntimeException { private Integer code; public PanExection(ResultEmus resultEmuns) { super(resultEmuns.getMessage()); this.code = resultEmuns.getCode(); } public PanExection(CaseResultEmus resultEmuns) { super(resultEmuns.getMessage()); this.code = resultEmuns.getCode(); } public PanExection(Integer code, String message) { super(message); this.code = code; }} |
userForm
@Data public class UserForm { @NotEmpty(message = "用户名不能为空") private String username; @NotEmpty(message = "密码不能为空") private String password; @Email(message = "邮箱格式错误") private String email; }
开发对应的register.html代码
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>AutoTestPlatform</title> <!-- plugins:css --> <link rel="stylesheet" href="../../node_modules/mdi/css/materialdesignicons.min.css"> <!-- endinject --> <!-- plugin css for this page --> <!-- End plugin css for this page --> <!-- inject:css --> <link rel="stylesheet" href="../../css/style.css"> <!-- endinject --> </head> <body> <div class="body-wrapper"> <div class="page-wrapper"> <main class="content-wrapper auth-screen"> <div class="mdc-layout-grid"> <div class="mdc-layout-grid__inner"> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-4"> </div> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-4"> <div class="mdc-card"> <section class="mdc-card__primary bg-white"> <form th:action="@{/reg}" method="post"> <div> <!--/*@thymesVar id="error" type=""*/--> <span id="basic-addon0"> </span> <span style="font-size: 12px;color: red" th:text="${error}" aria-describedby="basic-addon0"></span> <br /> </div> <div class="mdc-layout-grid"> <div class="mdc-layout-grid__inner"> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-12"> <label class="mdc-text-field w-100"> <input type="text" class="mdc-text-field__input" name="username"> <span class="mdc-text-field__label">用户名</span> <div class="mdc-text-field__bottom-line"></div> </label> </div> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-12"> <label class="mdc-text-field w-100"> <input type="password" class="mdc-text-field__input" name="password"> <span class="mdc-text-field__label">密码</span> <div class="mdc-text-field__bottom-line"></div> </label> </div> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-12"> <label class="mdc-text-field w-100">邮箱 <input type="text" class="mdc-text-field__input" name="email"> <div class="mdc-text-field__bottom-line"></div> </label> </div> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-12"> <button class="mdc-button mdc-button--raised w-100" data-mdc-auto-init="MDCRipple"> 注册 </button> </div> </div> </div> </form> </section> </div> </div> <div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-4"> </div> </div> </div> </main> </div> </div> <!-- body wrapper --> <!-- plugins:js --> <script src="../../node_modules/material-components-web/dist/material-components-web.min.js"></script> <script src="../../node_modules/jquery/dist/jquery.min.js"></script> <!-- endinject --> <!-- Plugin js for this page--> <!-- End plugin js for this page--> <!-- inject:js --> <script src="../../js/misc.js"></script> <script src="../../js/material.js"></script> <!-- endinject --> <!-- Custom js for this page--> <!-- End custom js for this page--> </body> </html>
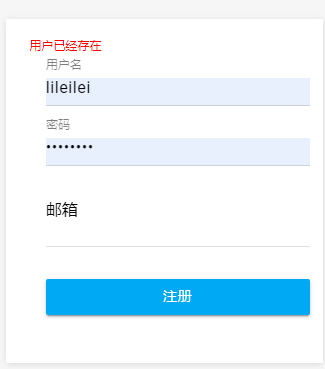
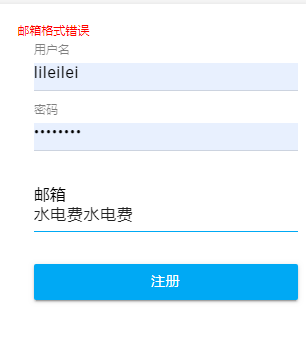
这也我们的关于注册界面代码书写完毕,启动调试
验证:


到此我们的注册界面开发完毕





 访问量
访问量

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?