zTree -- jQuery 树插件实现点击文字展开子节点
新版本的zTree是单击+号展开子项,点击文字选中该项,双击文字展开子项
项目用的是3.5版本的,如果要点击文字展开子项暂时没查到资料,自己琢磨了下
项目用的是jquery.ztree.core-3.5
查资料可以设置节点的点击事件,即click,cblcilck之类的事件。又查到可以用zTree.expandNode()方法传值展开节点

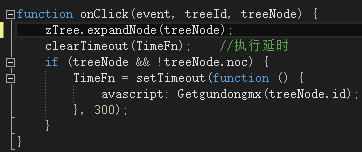
修改click事件方法为

可以实现单击文字展开节点,但是出现一个情况是会滚动到选择的项,这个功能先不用,要去掉
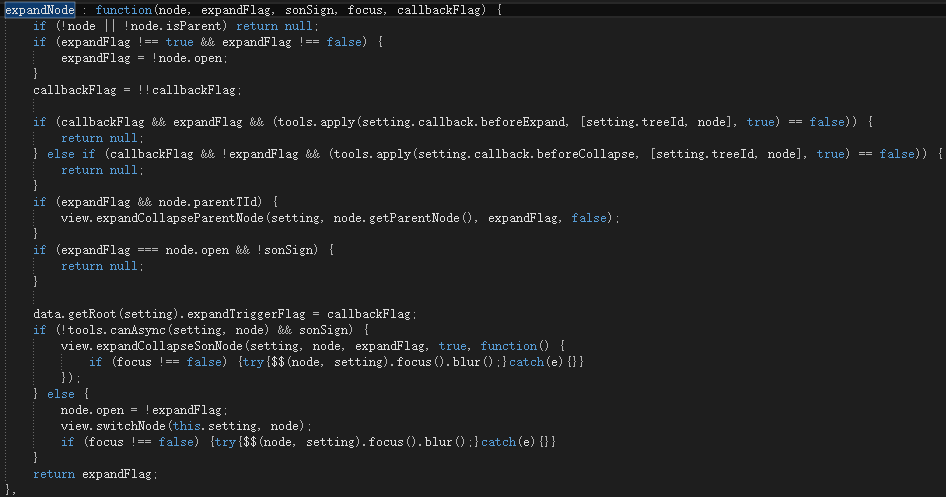
查看expandNode方法如下,可以看到有传一个foucs参数,应该就是此参数控制的滚动效果

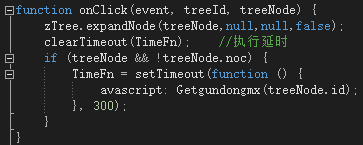
修改clck事件为

实现点击文字和点击+号同样展开节点效果
参考
标签:
zTree
, zTree-jQuery





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架