webpack.config.js
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const {
resolve
} = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
process.env.NODE_ENV = 'production';
module.exports = {
// webpack配置
// 入口起点
entry: {
index: './src/js/index.js',
home: './src/js/home.js'
},
// 输出
output: {
// 输出文件名
filename: './js/[name].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
//js代码检查eslint
// {
// test: /\.js$/,
// exclude: /node_modules/,
// // 优先执行
// enforce: 'pre',
// loader: 'eslint-loader',
// options: {
// // 自动修复eslint的错误
// fix: true
// }
// },
//兼容性处理
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
//第一种方式 基本js语法处理
'@babel/preset-env',
// 第三种家在方式 --- core-js
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: {
version: 3
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
},
//处理css资源
{
// 匹配哪些文件
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
//*** 这个loader取代style-loader。作用:提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
//设置css兼容性
// 使用loader的默认配置
// 'postcss-loader',
// 修改loader的配置
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env"
],
],
// parser: "postcss-js",
},
// execute: true,
},
}
]
},
{
//处理less文件
test: /\.less$/,
use: [
// 'style-loader',
//*** 这个loader取代style-loader。作用:提取js中的css成单独文件
MiniCssExtractPlugin.loader,
'css-loader',
//设置css兼容性
// 使用loader的默认配置
// 'postcss-loader',
// 修改loader的配置
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env"
],
],
// parser: "postcss-js",
},
// execute: true,
},
},
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
// 处理外部(css)图片资源
{
// 问题:默认处理不了html中img图片
// 处理图片资源
test: /\.(jpg|png|gif)$/,
// 需要一个type 否则会出现问题
type: 'javascript/auto',
// 使用一个loader
// 下载 url-loader file-loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
outputPath: 'imgs',
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:10]取图片的hash的前10位
// [ext]取文件原来扩展名
name: '[hash:10].[ext]',
}
},
// 处理html文件的img图片
{
test: /\.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader',
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /\.(css|js|html|less|jpg|png)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
},
]
},
optimization: {
//默认是在生产环境才会压缩代码,设置为true则开发环境开启压缩代码
minimize: true,
//设置压缩css插件
minimizer: [new TerserPlugin({
test: /\.js(\?.*)?$/i, //匹配参与压缩的文件
parallel: true, //使用多进程并发运行
terserOptions: { //Terser 压缩配置
output: {
comments: false
}
},
extractComments: true, //将注释剥离到单独的文件中
})],
},
// plugins的配置
plugins: [
// 详细plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html',
chunks: ['index'],
filename: "index.html",
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/Home.html',
template: './src/Page/Home.html',
chunks: ['home'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/AdvancedSearch.html',
template: './src/Page/AdvancedSearch.html',
chunks: ['advancedsearch'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/DataStatistics.html',
template: './src/Page/DataStatistics.html',
chunks: ['datastatistics'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/keyWordList.html',
template: './src/Page/keyWordList.html',
chunks: ['keywordlist'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/SpatialQuery.html',
template: './src/Page/SpatialQuery.html',
chunks: ['spatialquery'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
filename: './src/Page/Login.html',
template: './src/Page/Login.html',
chunks: ['login'],
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
//从js提取css插件
new MiniCssExtractPlugin({
// 设置输出的文件目录和重设文件名
filename: 'css/[name].css'
})
],
// 模式
mode: 'development'
}
package.json文件
{
"name": "jquerymap",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --open --port 3000",
"build": "webpack --mode production",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.15.8",
"@babel/preset-env": "^7.15.8",
"babel-loader": "^8.2.3",
"core-js": "^3.18.3",
"css-loader": "^6.4.0",
"css-minimizer-webpack-plugin": "^3.1.1",
"eslint": "^7.32.0",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-loader": "^4.0.2",
"eslint-plugin-import": "^2.25.2",
"file-loader": "^6.2.0",
"html-loader": "^3.0.0",
"html-webpack-plugin": "^5.4.0",
"jquery": "^3.6.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"mini-css-extract-plugin": "^2.4.3",
"postcss": "^8.3.10",
"postcss-loader": "^6.2.0",
"postcss-preset-env": "^6.7.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"webpack": "^5.59.1",
"webpack-cli": "^4.9.1"
},
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
},
"eslintConfig": {},
"dependencies": {
"axios": "^0.26.1",
"eslint-plugin-html": "^6.2.0",
"nanoid": "^3.3.2",
"nprogress": "^0.2.0",
"terser-webpack-plugin": "^5.3.1",
"webpack-dev-server": "^4.8.1"
}
}
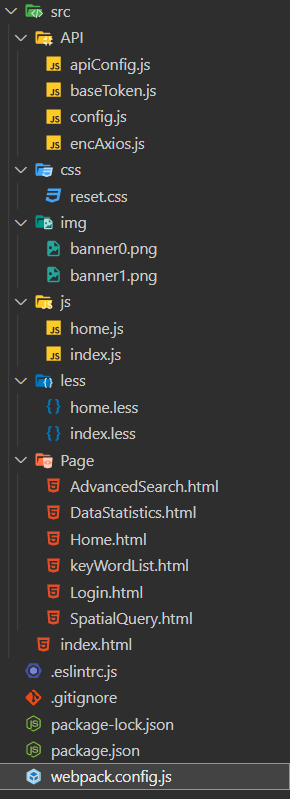
文件目录截图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!