1.类的由来
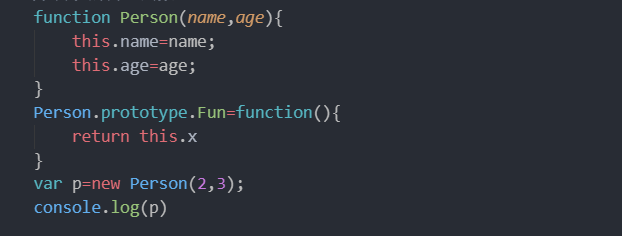
JavaScript 语言中,生成实例对象的传统方法是通过构造函数,但是这种写法跟传统的面向对象语言差异很大,容易让不熟悉这门语言的程序员感到困惑,下面有一个例子

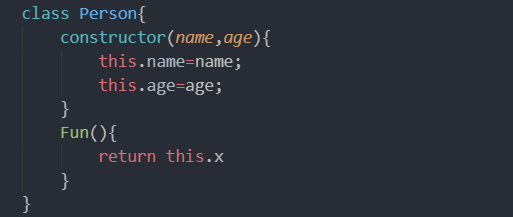
ES6提供了更接近传统语言的写法,引入了 class(类)这个概念,作为对象的模板,通过class关键字,可以定义类,这种写法只是让对象原型的写法更加清晰,更像面向对象编程的语法,下边这个例子是上边代码的升级版,用ES6的 class 改写

使用的时候,也是直接对类使用 new 命令,跟构造函数的用法完全一致

构造函数的 prototype 属性,在 ES6 的“类”上面继续存在,事实上,类的所有方法都定义在类的prototype睡醒上面

2.class 定义类的
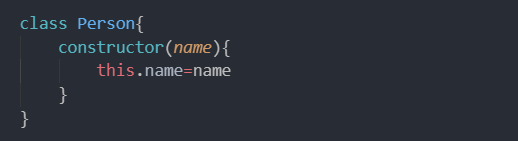
(1)在 class 类上添加的属性都是在原型 prototype 上添加的
(2)new 实例的时候其实就是调用构造函数这个方法
(3)类的本质其实就是一个函数
(4)类中的this 指向实例对象
(5)添加的私有属性都在构造函数中添加
(6)每个构造方法都会默认返回实例对象this,如果人为改变 return 返回值,返回基本数据类型 字符串、数字、布尔等,不会改变return this 的值;如果返回应引用数据类型 对象 数组,那么return this 就会失效,返回你返回的结果
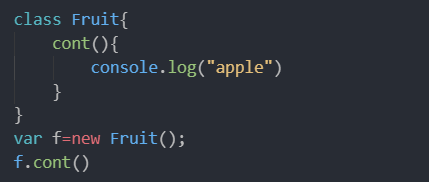
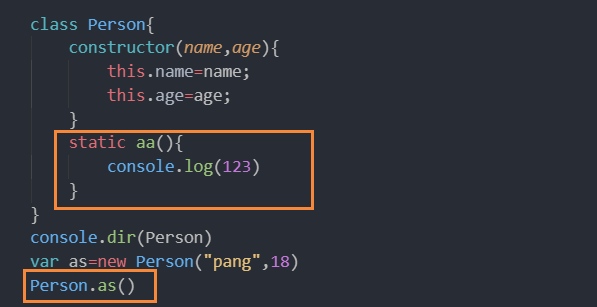
(7)静态方法,在方法名前面加上 static关键字
那么这个方法,就变成了类的私有方法 就得用 类.方法()

(8)extents 继承
子类继承父类 使用extents 关键字
代码块里需要使用 super 关键字
super 既可以充当函数,也可以充当对象
1) 充当函数时,只能在子类的构造函数中使用,且必须放在第一行调用。指向父类的构造函数,只有super调用之后,子类才可以使用 this 关键字,指向子类的实例对象
2)充当对象时,放在普通函数中,super 指向父类的原型 prototype
3)放在静态方法中 super 执行当前父类本身
class Phone{ //构造方法 constructor(brand, price){ this.brand = brand; this.price = price; } //父类的成员属性 call(){ console.log("我可以打电话!!"); } } class SmartPhone extends Phone { //构造方法 constructor(brand, price, color, size){ super(brand, price);// Phone.call(this, brand, price) this.color = color; this.size = size; } photo(){ console.log("拍照"); } playGame(){ console.log("玩游戏"); } call(){ console.log('我可以进行视频通话'); } } const xiaomi = new SmartPhone('小米',799,'黑色','4.7inch'); // console.log(xiaomi); xiaomi.call(); xiaomi.photo(); xiaomi.playGame();




