一小时学会ECMAScript6新特性(一)
ECMAScript 简介
简称es,是一套标准,javascript就是使用这套标准的语言。主流的浏览器使用的是ECAMScript5,ECAMScript6(ECAMScript2015)是一涛新的标准,添加了新的特性。借助bable和jspm可以使用它的新特性。
1、块的作用域
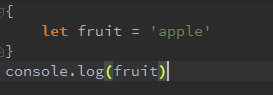
作用域,即变量有效的范围(声明的变量在什么地方可以使用)。之前js只有全局作用域和函数作用域,es6中有了块级作用域。


只能在块中访问。
另外var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
2、恒量(常量)
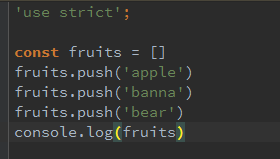
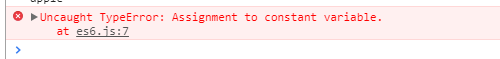
const声明恒量,声明的恒量不能被分配新的值。


不能重新分配恒量的值,单可以改变其值。如下


3、解构数组(分解其解构)
把 ['蛋糕', '咖啡', '苹果'] 数组分配给其他变量,老方法如下:

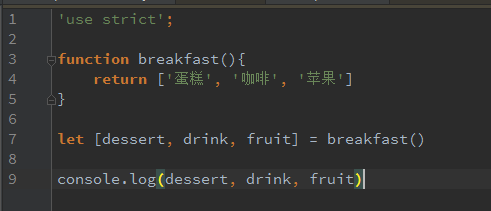
新方法如下:

结果:

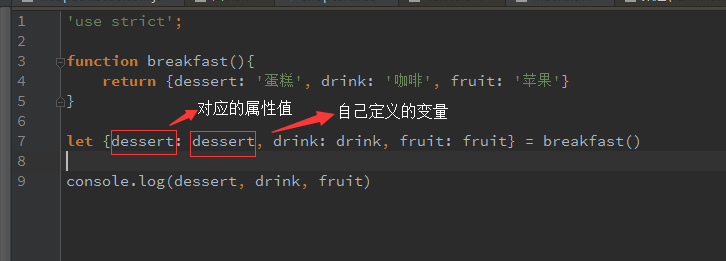
4、解构对象(分别使用对象中的属性值)


5、模板字符串 Template Strings
旧方法:

新特性:

结果:

自动识别换行,方便我们多行显示


6、带标签的模板字符串 Tagged Templates
可以在模板字符前面插入一个标签来处理模板字符串里边的字符,这里的标签其实就是一个函数。


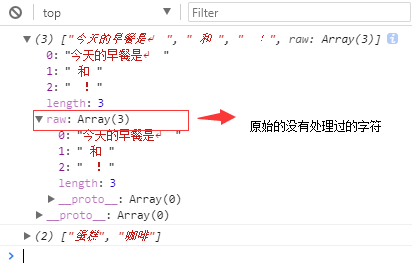
raw中表现如下:
早餐后加\n换行 raw中是没有处理的


输出模板字符串的内容:


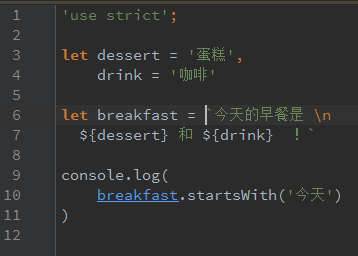
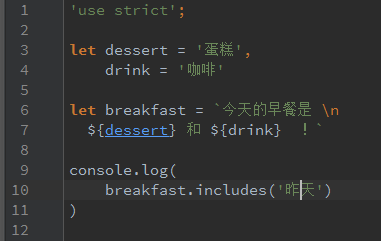
7、判断字符串里是否包含其他字符串(includs、startsWith、endsWith)
includs判断一个字符串中是否包含另一个字符串
startsWith判断某个字符串中是不是已另一个字符串开头
endsWith判断某个字符串中是不是已另一个字符串结尾




8、默认参数 Default Parameter Values
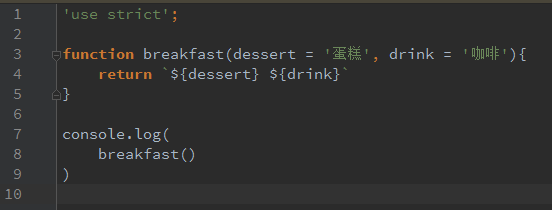
可以为定义的函数的参数设置默认值




9、展开操作符 spread(...)
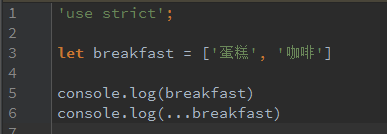
比如我们要展开数组中的每一项:


第一个输出的是数组,第二个输出的是数组中的内容,他的功能显而易见了。
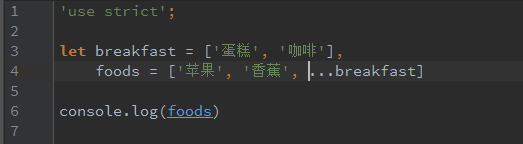
那么想把fruit展开放入另一个数组怎么做呢:


10、剩余操作符 Rest(...)
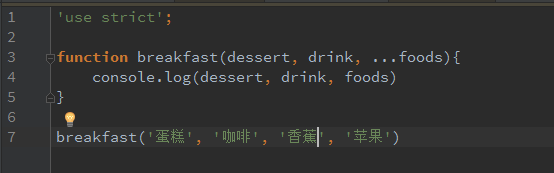
一般用在函数的参数里边:


上面函数出了可以传dessert和drink两个参数之外, 还可传其他参数,其他参数都会被放在foods的数组里边
当然这边还可以使用spread操作符来展开:


11、解构参数 Destructured Parameters

12、函数的名字(name属性)
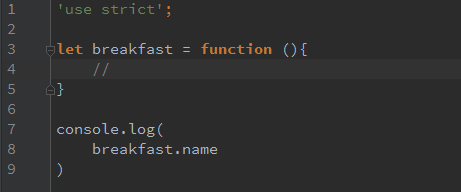
使用匿名函数的方式,name属性函数的名字是变量名


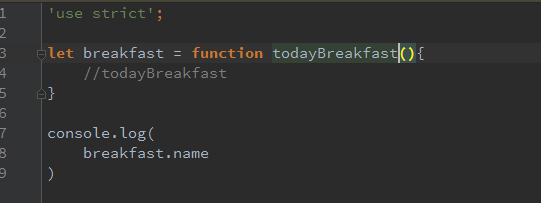
声明函数名字时,name属性对应函数的函数名(优先级)


13、箭头函数 Arrow Functions
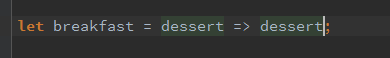
普通箭头函数


多个参数的箭头函数


14、对象表达式
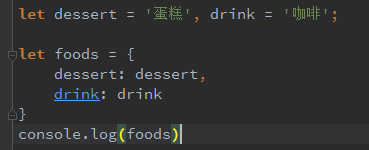
声明一个对象,对象内容可以直接引用定义的变量值:
之前需要这样引用
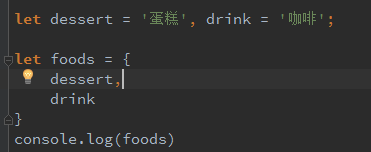
es6里面不需要冒号后面的东西

在对象中添加一个方法之前是
let dessert = '蛋糕', drink = '咖啡'; let foods = { dessert, drink, breakfast: function(){console.log(1)} } console.log(foods)
es6中可以省掉function
let dessert = '蛋糕', drink = '咖啡'; let foods = { dessert, drink, breakfast(){console.log(1)} } console.log(foods)


