angular4 checkbox复选框的全选,反选及个别选择
<label><input type="checkbox" name="" [(ngModel)]="master">全选</label> <table> <tr *ngFor="let dep of departs"> <td><label><input type="checkbox" name="" [(ngModel)]="dep.status" [(checked)]="master">{{dep.name}}</label></td> </tr> </table>
只需要在ts里声明departs
private departss = [ {'name':'张三','s':false}, {'name':'李四','s':false}, {'name':'王五','s':false} ]
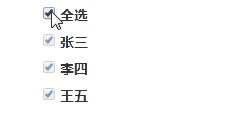
就可以完成全选和取消全选效果
上面这种完成的效果如下,全选反选和个别选择可以实现,但有个问题:当取消个别选择的时候全选按钮没有取消勾选

解决办法,在点击全选之后禁用下面的按钮,只有取消全选之后,才能选择下面的
<div *ngFor="let dep of departs;let i=index"> <label *ngIf="dep.name=='全选'"> <input type="checkbox" name="checkEp" (click)="checked(i)" [(ngModel)]="checked[i]"> {{dep.name}} </label> <label *ngIf="dep.name!=='全选'"> <input type="checkbox" name="checkEp" [(ngModel)]="checked[i]" [disabled]="checked[0]" [(checked)]="checked[0]"> {{dep.name}} </label> </div>
ts
private departs = [ {name:'全选'}, {name:'张三'}, {name:'李四'}, {name:'王五'} ] //全选 checked(m){ this.checkAll(m,m.checked[0]); } checkAll(dir,boolean){ dir.checked=[]; dir.forEach(i=>{ dir.checked.push(boolean); }) }
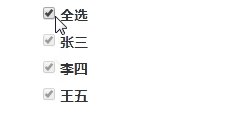
效果如下

这样一来就比较符合逻辑了.....but,直接给禁用掉有写太过霸道,如果数据一多的话,想要选择除某个人或某几个人之外的其他人就很麻烦
这种也确实不符合用户习惯,还是不禁用才好,于是。。。更新下写法
html
<div *ngFor="let dep of departs;let i = index"> <label><input type="checkbox" [(ngModel)]="dep.checked" (change)="checkEvent(dep,i)">{{dep.name}}</label> </div>
ts
departs = [ {'name':'全选',checked:false}, {'name':'张三',checked:false}, {'name':'李四',checked:false}, {'name':'王五',checked:false} ] checkEvent(item,i){ if(i===0){ // 如果点击的是第一个全选按钮,就实现全选取消全选 if(item.checked){ this.departs.forEach(m=>{m.checked = true}) }else{ this.departs.forEach(m=>{m.checked = false}) } }else{ let res = this.departs.some(m=>{return !m.checked}); if(res){ // 如果全选以后,其中一个或多个取消选择,就把第一个全选按钮取消勾选 this.departs[0].checked = false; } let flag = true; for(var n=1;n<this.departs.length;n++){ if(!this.departs[n].checked){ flag = false; } } if(flag){ // 如果全选以后,其他的全部选中了,就把全选按钮也选中 this.departs[0].checked = true; } } }
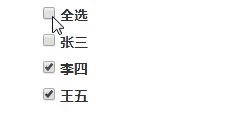
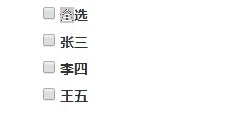
最终,终于实现想要的效果

这个效果顺眼多了,也更符合用户习惯,当然,如果有更好更有效率的实现方法,也欢迎提出~



