vue+node+mongoDB 火车票H5(二)---vux和less的配置
vue基本环境配置好之后,就可以开始开发页面了
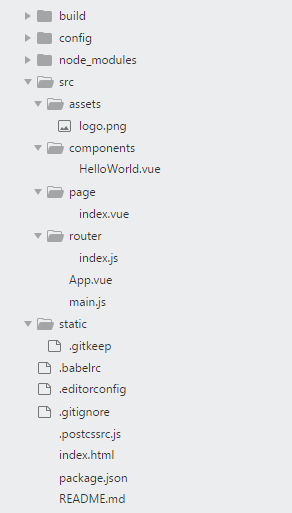
开发页面之前先了解一下项目结构,原始的目录结构为:

config是配置文件,环境配置好了开发阶段可以不再去修改了,node_modules文件夹是打包的一些依赖,可以通过npm安装其他需要的依赖,都会被装到这个文件夹里
src文件夹是开发中用到最多的文件夹,assets这是模板里放图片的,可以用,也可以不用,一般用images习惯了,可以改成images,也可以放在page下
components文件夹是放一些通用组件,可以自己根据业务需求来写,page里放需要的页面,注意,在这里新建了页面之后,要在router下面的index.js中进行配置
比如,在page下新建了页面index.vue作为首页入口,就要配置路由
import Vue from 'vue' import Router from 'vue-router' import Index from '@/page/index' //Index组件名称,也是浏览器地址索引 Vue.use(Router) export default new Router({ mode: 'history', // 去掉地址栏后面的 #/ routes: [ { path: '/', name: 'Index', component: Index //这里也要配置一下,路由地址 } ] })
在components里写组件,所有的页面有需要调用即可,有一点要注意,组件取名最好不要直接用header footer之类会报错,调用方法:
index.vue里调用组件示例
<template> <div> <vHeader></vHeader> //这里引用组件 这是主页 </div> </template> <script> import vHeader from '@/components/header/v-header';//这里把组件导入 export default { name:'tranQuery', data (){ return { } }, components:{vHeader} //这里别忘了引用组件 } </script>
这样就好了,打开首页就能看到
组件里面的公共部分也还能提起来放在其他组件里,组件里引用组件的方法和这个一样
由于要用到vux/less,所以先安装一下
npm install vux vux-loader -S
npm install less less-loader -S
安装完之后,需要改一下build下的webpack.base.conf.js文件
刚开始在网上搜了一下vux的配置,根据http://www.jb51.net/article/113003.htm这个里面的方法配置了之后,运行,试了一下用vux,引入了一个xHeader组件,组件文字虽然出现但样式并没有,而且控制台一直报错
报错:Error in render function: "TypeError: _vm.$t is not a function" 警告:VUX: 如果你看到这一行,说明 vux-loader 配置有问题或者代码书写规范的原因导致无法解析成按需引入组件,会导致打包体积过大。请升级到最新版本 vux-loader,建议开启 eslint(standard)。
升级vux-loader根本解决不了这个问题,最后终于找到了解决办法
build下的webpack.base.conf.js的配置更改
//把这段代码去掉
// const createLintingRule = () => ({
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// })
const vuxLoader = require('vux-loader')
把moudle.exports先换成 let webpackConfig
然后在最后加上 module.exports = vuxLoader.merge(webpackConfig,{plugins:['vux-ui']})
运行后问题解决


