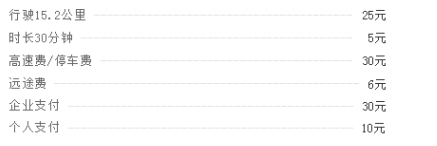
html+css写出类似word目录样式的内容
word目录的格式里这种很常见,要用html+css写出来刚开始还有点懵。

左右两边都是内容撑开宽度,中间内容的宽度也不是确定的,也是随着左右两边的内容动态变化的。
最终解决思路是,给右边内容加上白色背景色,然后设置层级z-index,遮住右边超出的线条。
html
<ul> <li><div class="list-nap1">行驶12公里</div><div class="list-line"></div><div class="list-con1">25元</div></li> <li><div class="list-nap1">时长30分钟</div><div class="list-line"></div><div class="list-con1">5元</div></li> <li><div class="list-nap1">高速费/停车费</div><div class="list-line"></div><div class="list-con1">30元</div></li> <li><div class="list-nap1">远途费</div><div class="list-line"></div><div class="list-con1">6元</div></li> <li><div class="list-nap1">个人支付</div><div class="list-line"></div><div class="list-con1">30元</div></li> <li><div class="list-nap1">企业支付</div><div class="list-line"></div><div class="list-con1">10元</div></li> </ul>
css
ul li div{display:inline-block;} .list-line{border-top:1px dashed #d8d8d8;position:absolute;top:11px;margin: 0 5px;width: 75%;} .list-con1{ position: absolute;right: 0px;padding: 0 5px;z-index: 100;text-align: right;background: #fff;padding-right: 80px;}



