H5对接快应用踩坑记录
背景#
2018 年 3 月份,由小米,OPPO,vivo,华为等 10 家国内主流厂商成立了快应用联盟,从技术规范层面做了统一,并保证了开发者开发的快应用可以直接在所有的联盟内厂商的手机设备上运行。快应用是介于网页和原生直接的,直达用户的应用,无需安装app,可以在操作系统层面形成用户需求与应用服务的无缝连接,很多只用在原生应用中才能使用的功能,在快应用中可以很方便的实现。
这是快应用文档的介绍,看起来很不错是不是,原生太重,网页能调用系统层面的东西太少,技术层面来看快应用两者的优点都有。
但是---由于各厂商表现不完全一致,甚至版本不一致,遇到问题再网上能搜到明确答案的也很少,并且有些已经过时,所以在快应用的开发和对接过程中,着实是踩了不少坑。现在是2022年2月,快应用平台的最新的版本是1100版本,记录下遇到的一些需要注意的问题。
快应用和h5的通信#
此次用到的主要是 web 组件,web 组件快应用是用来内嵌 h5 链接。在 h5 和快应用之间建立桥接,然后通信,使 h5 得以调用快应用的能力来进行操作。
这里的通信和iframe通信形式差不多,h5 可以使用 system.onmessage 监听接收快应用发送的消息,system.postMessage 发消息到快应用,推送和监听收到的消息进行处理。web 组件,快应用收到消息之后需要异步处理这些消息,执行想要的操作,调用快应用的相关能力。
H5跳快应用方式#
js跳转#
加载js,用js里的方法跳转,方法挂载到window下的,没有window对象的,像小程序想要跳快应用可能就没法做到了
<script type="text/javascript" src="//statres.quickapp.cn/quickapp/js/routerinline.min.js"></script>
appRouter(pkgName, quickappPath,{url})
deeplink 跳转#
deeplink 支持的格式
● http://hapjs.org/app/<package>/[path][?key=value]
● https://hapjs.org/app/<package>/[path][?key=value]
● hap://app/<package>/[path][?key=value]
● hwfastapp://<package>/[path][?key=value] // 此种方式只支持华为
两种跳转方式的不同#
channelReady 平台上快应用能力检测,如支持快应用服务则返回 true 值,否则则返回 false 值,但 true 不代表一定能跳转成功,所以一定要做好跳转不成功的情况处理。不可全依赖 channelReady 华为都会返回true,但不是所有的都能跳转成功
channelReady &&
channelReady(bAvailable => {
// 机型是否支持快应用
if (bAvailable) {
// appRouter 方法跳和deeplink同时跳转 -- 测试线里dplink会跳测试 js是直接跳正式快应用环境
// deeplink 跳转
window.location.href = `hap://app/${pkgName}/${quickappPath}?url=${encodeURIComponent(url)}`
// js 跳转
appRouter(pkgName, quickappPath, {url})
} else {
window.location.href = 'xxxx' // 跳转兜底网页
}
})
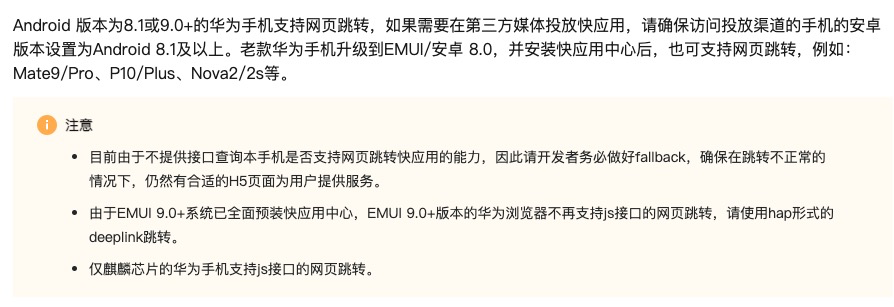
华为的js跳转有限制,点击看文档

华为js只支持麒麟芯片的机型跳转。。。
在调试器里表现都一样,是直接跳快应用预览版,但是如果说想走全流程h5跳转到快应用的时候,某些机型 js 跳转的方式会直接跳转到正式的快应用,deeplink 则会在跳转之前询问使用什么加载器跳转,用 deeplink 方便测试,不至于测试流程也直接跳转正式快应用环境。
同时写 deeplink 和 js 跳转,个别机型可能会跳两次。
跳转方式兼容性#
- 各个渠道厂商支持的跳转方式不一致
- 各个app内表现也可能不一致(微信/支付宝/浏览器)
- 参数过长可能会无法跳转,并且厂商、机型、渠道、跳转方式表现不一致。js跳转方式可能会出现无法跳转的情况,deeplink有总长度932字节的限制
deeplink拼接的url路径需要转码,否则一些机型会加载不出来#
比如想要在快应用里通过 webview 加载一个 h5 页面,H5 跳转到这个内嵌 webview 的快应用,dplink 通过 key=value 来传参 url=xxx,在一些机型里,这个链接需要转码,否则会加载白屏。同时需要注意只有deeplink 方法跳转的时候才需要encode url。
快应用加载在某些机型出现白屏#
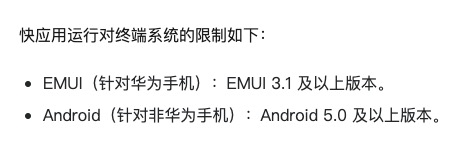
快应用平台版本#
上面碰到的一些问题基本都是除华为外的其他机型出现,华为基本都能正常流程走下来,正式版也是最新的版本。
尤其要注意的是其他厂商的快应用平台的版本基本都低于华为的版本,例如现在华为快应用的最新版是 1100 版本,但是 小米、vivo 这些的正式版基本都是1090+,还未更新到最新版,所以如果使用到 1100 版本里的特性的话一定要做降级判断处理,不然在小米等机型下就会直接出现快应用加载白屏。
开发时需要注意一些特性的版本,例如 下载 downloadtask 是 1100 新增的特性,直接使用的话就会在低于该版本的快应用加载白屏。可以根据 设备信息 device 获取平台版本来进行降级兼容处理。
特别注意华为和其他厂商的不同之处#
- 有快应用加载器可以用来测试,其他厂商只有快应用调试器和快应用预览版
- js 只支持麒麟芯片的跳转,deeplink的hap方式在微信里不能生效,http/https中转页实际上也是通过加载js来进行跳转,故和js表现一致
- 华为有些api比联盟文档支持的更早,例如下载 downloadtask 华为1070就已经支持,其他厂商1100才支持(快应用联盟文档)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2018-02-11 ERROR in [copy-webpack-plugin] unable to locate "D:/xxx/xxx/xxx"