自定义脚手架(cli)工具
前言
脚手架工具 vue 有 vue-cli,react 有 create-react-app,根据选择项来生成新项目模板。但往往这些不够定制化,生成项目之后还需要添加很多配置,离生成即用还有一定的差距,可以通过定制自己的cli工具来进行处理,做一个简单的cli工具,集成自己预设的模板,根据模板来生成,后续只需维护模板的添加和更新。
package.json
因为是cli工具,需要可以在命令行中执行命令,所以在package.json需要声明
主要的字段是bin,可执行文件,如下即声明:sum 为可执行命令,并且去执行 src/index.js
"bin": {
"sum": "src/index.js"
},
可执行文件
src/index.js里加入,表示是可执行文件
#!/usr/bin/env node
cli相关各种工具库介绍
commander
commander 的主要作用是命令行带参数,例如
sum init -l
# or
sum init --local
代码如下:sum -v 或者 sum --version就会打印出当前cli的版本,加参数可以通过对接受参数进行定义区分实现相应的功能
program
.version(pkg.version, '-v, --version')
.usage('<command> [options]')
.description('Standard tooling generate dir from templates')
program
.command('init [name]')
.description('Create a project')
.option('-l, --local', 'Create dir from local template')
.option('-g, --git', 'Create dir from git address')
.action((name, options) => {
console.log(name, options.local, options.git)
})
inquirer
inquirer 的主要作用是询问,有input 输入框输入,number 数字输入,confirm yes/no确认,list/rawlist 列表选择(单选),expand展开,checkbox多选,password密码输入,editor在临时文件上启动用户首选编辑器的实例。
type: (String) Type of the prompt. Defaults: input - Possible values: input, number, confirm, list, rawlist, expand, checkbox, password, editor
询问用户的选择,根据用户选择执行不同操作,生成不同的模板
ora
相当于命令行终端中的进度条,用它来表示动作的开始和结束,加载中等状态
chalk
chalk 即粉笔,在命令行终端中输出彩色的文字

update-notifier
更新通知程序,工具包有更新的话提示
const updateNotifier = require('update-notifier');
const pkg = require('./package.json');
updateNotifier({pkg}).notify();
sum-cli 功能示例

几个最新的初始化预设模板可用,eslint、prettier、husky、commitlint、vue-router/react-router-dom、axios等等都已预设

安装
npm i -g sum-cli
# or
yarn global add sum-cli
npx 使用
npx sum init <project-name>
查看版本
sum -v
# or
sum --version
查看帮助
sum -h
# or
sum --help
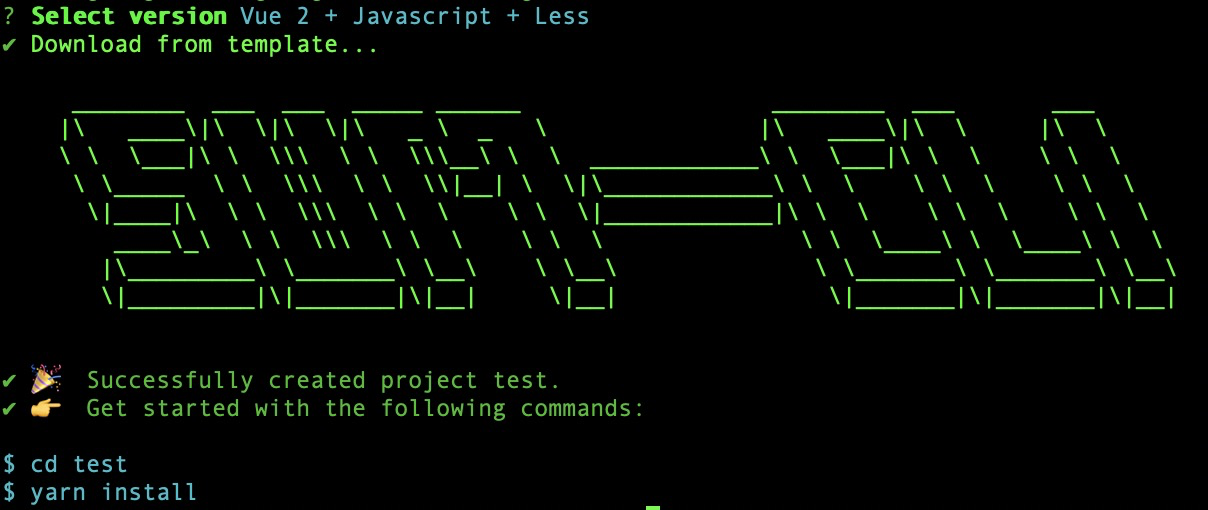
1. 从预设模板中拉取生成项目
sum init <project-name>
2. 从git下载模板生成项目
sum init -g <project-name>
# or
sum init --git <project-name>
3. 从本地文件夹下载生成项目
sum init -l <project-name>
# or
sum init --local <project-name>



