vue echarts 给双饼图添加点击事件
在用 echarts 画旭双饼图( https://www.echartsjs.com/examples/zh/editor.html?c=pie-nest )的时候,经常会伴随着点击事件
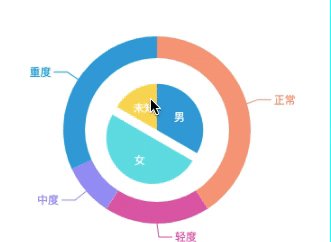
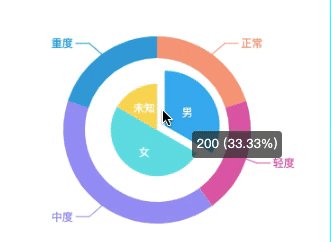
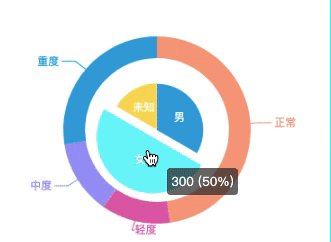
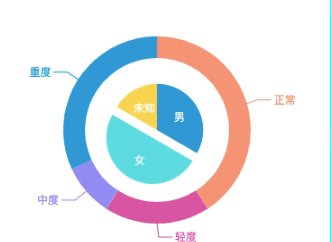
如果想要在点击内饼图的时候获取对应的数据动态展示外饼图的变化
像这样:


要如何实现?
因为外饼图的数据是随着点击事件而动态变化的
所以开始的时候,想到用异步请求来点击事件获取,但是辨别传参是个问题
所以,还是由后端把数据都返给前端,然后前端来进行展示和操作
这个情况其实是好做的,但是。如果页面上有两个或两个以上的双饼图呢?这时候就要注意区分点击的是哪一个
可以再组件内传入一个唯一的字段来进行识别比如 id 之类的
监听饼图的点击事件
// el 为传入的dom元素 let myChart = echarts.init(el,'light') myChart.on('click', 'series.pie', function(param) { if(param.seriesName.indexOf('innnerPie')!==-1){ 点击内饼图的时候 store.commit(Types.M_MOD_SET, { // 触发数据的变化--自定义相应的方法 path: 'doublePieName', operate: 'set', value (dd) { return {seriesName:param.seriesName,pieName:param.name,data:param.data.children} } }) } });
data的数据结构为这样:
let data = [ {"name": "男","value": 200,"children": [{"name": "正常","value": 10},{"name": "轻度","value": 10},{"name": "中度","value": 20},{"name": "重度","value": 10}]}, {"name": "女","value": 300,"children": [{"name": "正常","value": 90},{"name": "轻度","value": 40},{"name": "中度","value": 20},{"name": "重度","value": 70}]}, {"name": "未知","value": 100,"children": [{"name": "正常","value": 220},{"name": "轻度","value": 10},{"name": "中度","value": 70},{"name": "重度","value": 80}],"selected": true}]
在组件内监听数据的变化并作出反应
watch: { doublePieName: { // 监听数据的变化 handler:function(val){ this.data.forEach(item=>{ if(item.name===val.pieName){ item.selected = true this.ringData = val.data }else if(val.seriesName.indexOf(this.id)!==-1){ item.selected = false } }) }, deep:true } }, data() { return { ringData:[] } }, created() { this.data.forEach(item=>{ if(item.selected){ this.ringData = item.children } }) }, computed: { ...mapState({ doublePieName: state => state.doublePieName }), option() { return { tooltip: { trigger: 'item', formatter: "{c} ({d}%)" }, series: [ { name:`innnerPie${this.id}`, // 父组件给传的唯一id type:'pie', selectedMode: 'single', radius: [0,'32%'], data: this.data, label: { normal: { position: 'inner' } }, labelLine: { normal: { show: false } }, }, { name:'ringPie', type:'pie', radius: ['50%', '65%'], data: this.ringData } ] } } }
这样,就可以实现双饼图的点击交互了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号