ionic2 App搭建(三)
cmd命令提示框中进入项目文件夹
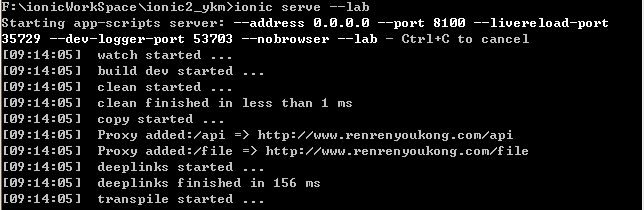
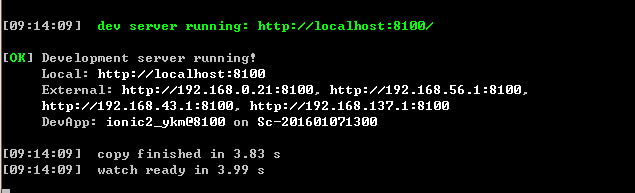
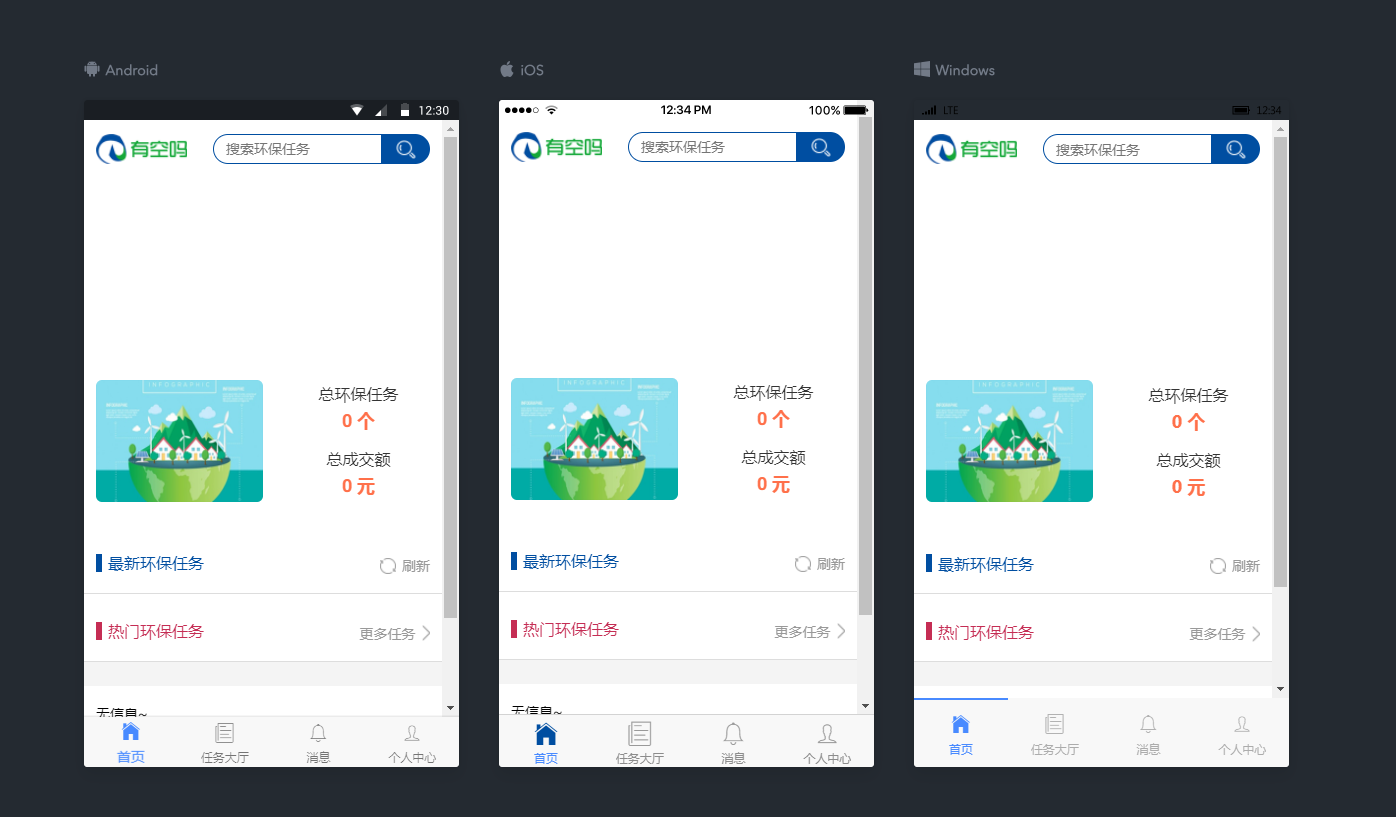
运行命令 ionic serve --lab 结构如下图



这里数据是没有接受到的,是因为跨域的问题,解决方案是谷歌浏览器配置跨域指令如下:
配置chrome浏览器允许跨域操作(chrome 版本为49以上的需要注意第三点的补充内容)
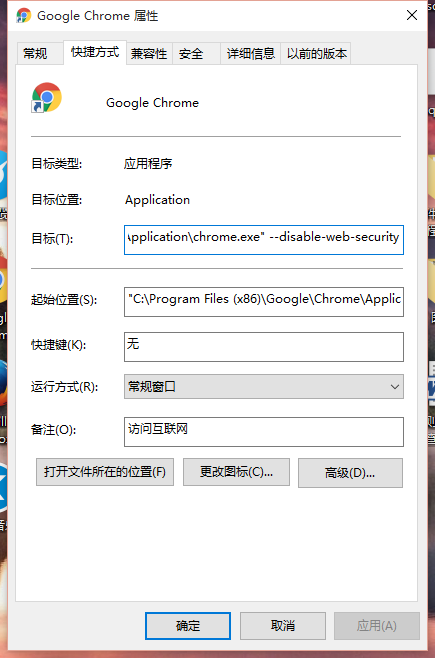
1:下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2:在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:


在启动项目后,输入http://localhost:8100/ionic-lab




