【缓存策略及实践】前端如何配置 HTTP 缓存机制
缓存的目的
主要作用是可以加快资源获取速度,提升用户体验,减少网络传输,缓解服务端的压力。
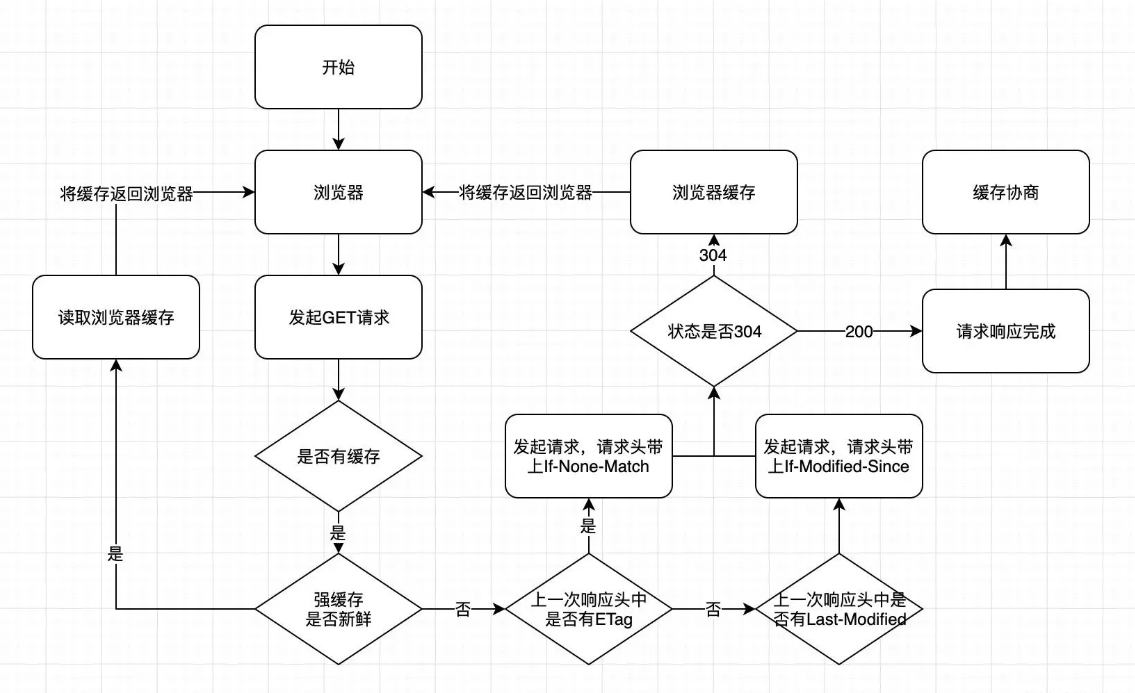
强缓存
不需要发送请求到服务端,直接读取浏览器本地缓存,显示的 HTTP 状态码是 200 ,强缓存又分为 Disk Cache (存放在硬盘中)和 Memory Cache (存放在内存中),存放的位置是由浏览器控制的。是否强缓存由 Expires、Cache-Control 和 Pragma 3 个 Header 属性共同来控制。浏览器在向服务器发送http请求的时候,服务器会将缓存规则返给http响应报文的http头和请求结果一起返回给浏览器
Expires绝对时间
Expires: Wed, 22 Oct 2018 08:41:00 GMT
Expires是HTTP/1的产物,表示资源会在Wed, 22 Oct 2018 08:41:00 GMT后过期,需要再次请求。并且Expires受限于本地时间,如果修改了本地时间,可能会造成缓存失效。
Cache-control相对时间
max-age:单位是秒,缓存时间计算的方式是距离发起的时间的秒数,超过间隔的秒数缓存失效
no-cache:不使用强缓存,需要与服务器验证缓存是否新鲜
no-store:禁止使用缓存(包括协商缓存),每次都向服务器请求最新的资源
private:专用于个人的缓存,中间代理、CDN 等不能缓存此响应
public:响应可以被中间代理、CDN 等缓存
must-revalidate:在缓存过期前可以使用,过期后必须向服务器验证
Cache-control: max-age=30
Cache-Control出现于HTTP/1.1,优先级高于Expires。该属性值表示资源会在30秒后过期,需要再次请求。Cache-Control可以在请求头或者响应头中设置,并且可以组合使用多种指令- 置Cache-Control的值为“public, max-age=xxx”,表示在xxx秒内再次访问该资源,均使用本地的缓存,不再向服务器发起请求。
情况主要有三种
-
1)不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致)
-
2)协议中有这种缓存结果和缓存标识,但是结果已经失效,强制缓存失效,则使用协商缓存
-
3)协议中存在缓存结果和缓存标识,且该结果尚未生效,强制缓存生效,直接返回该结果
强缓存缺点:
如果在xxx秒内,服务器上面的资源更新了,客户端在没有强制刷新的情况下,看到的内容还是旧的。如果发布新版本的时候,后台接口也同步更新了,那就gg了。有缓存的用户还在使用旧接口,而那个接口已经被后台干掉了。怎么办?
协商缓存
当浏览器的强缓存失效的时候或者请求头中设置了不走强缓存,并且在请求头中设置了If-Modified-Since 或者 If-None-Match 的时候,会将这两个属性值到服务端去验证是否命中协商缓存,如果命中了协商缓存,会返回 304 状态通知浏览器从缓存中读取资源,并且响应头会设置 Last-Modified 或者 Etag 属性。
协商缓存可以通过 Last-Modified/If-Modified-Since和ETag/If-None-Match这两对 Header 来控制。
Last-Modified 与If-Modified-Since都是用来记录页面的最后修改时间。当客户端访问页面时,服务器会将页面最后修改时间通过 Last-Modified 标识由服务器发往客户端,客户端记录修改时间,再次请求本地存在的cache页面时,客户端会通过 If-Modified-Since 头将先前服务器端发过来的最后修改时间戳发送回去,服务器端通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则 返回 304 告诉客户端其本地 cache 的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传
输的数据就会大大减少,同时也减轻了服务器的负担。
Last-Modified、If-Modified-Since
Last-Modified与If-Modified-Since 的值都是 GMT 格式的时间字符串,代表的是文件的最后修改时间。
-
在服务器在响应请求时,会通过
Last-Modified告诉浏览器资源的最后修改时间。 -
浏览器再次请求服务器的时候,请求头会包含
If-Modified-Since字段,后面跟着在缓存中获得的最后修改时间。 -
服务端收到此请求头发现有
if-Modified-Since,则与被请求资源的最后修改时间进行对比,如果一致则返回 304 和响应报文头,浏览器只需要从缓存中获取信息即可。如果已经修改,那么开始传输响应一个整体,服务器返回:200 OK
但是在服务器上经常会出现这种情况,一个资源被修改了,但其实际内容根本没发生改变,会因为Last-Modified时间匹配不上而返回了整个实体给客户端(即使客户端缓存里有个一模一样的资源)。为了解决这个问题,HTTP/1.1 推出了Etag。Etag 优先级高与Last-
Modified。
Etag、If-None-Match
Last-Modified的缺点
1. 最小单位是秒。也就是说如果我短时间内资源发生了改变,Last-Modified 并不会发生变化;
2. 周期性变化。如果这个资源在一个周期内修改回原来的样子了,我们认为文件是没有变化的是可以使用缓存的,但是 Last-Modified 记录的是上次修改时间,即使文件没有变化,但修改时间变了,所以它认为缓存失效
Etag
为了解决Last-modifed不准确的问题,后面引入了 Etag 。
Etag 一般是由文件内容 hash 生成的,也就是说它可以保证资源的唯一性,资源发生改变就会导致 Etag 发生改变。
同样地,在浏览器第一次请求资源时,服务器会返回一个 Etag 标识。当再次请求该资源时, 会通过 If-no-match 字段将 Etag 发送回服务
器,然后服务器进行比较,如果相等,则返回 304 表示未修改。
1)协商缓存生效,返回304,
2)协商缓存失效,返回200和请求结果结果
强缓存和协商缓存区别
是否需要向服务器发送请求验证本地缓存是否依旧有效。协商缓存,就是需要和服务器进行协商,最终确定是否使用本地缓存。
一定要为你的资源添加 Cache-Control 响应头
经常接触到一些网站,他们的资源文件并没有 Cache-Control 这个响应头。究其原因,在于缓存策略配置这个工作的职责不清,有时候它需要协调前端和运维。
那如果不添加 Cache-Control 这个响应头会怎么样?
是不是每次都会自动去服务器校验新鲜度,很可惜,不是。 此时会对资源进行强制缓存,而对不带有指纹信息的资源很有可能获取到过期资源。 如果过期资源存在于浏览器上,还可以通过强制刷新浏览器来获取最新资源。但是如果过期资源存在于 CDN 的边缘节点上,CDN 的刷新就会复杂很多,而且有可能需要多人协作解决。
总结
通过前文,我们了解到 HTTP 缓存主要分:
- 强制缓存
- 协商缓存。
强制缓存由 Cache-Control,Exipres(HTTP1.0)控制。浏览器直接读本地缓存,不会再跟服务器端交互,状态码 200。
协商缓存由 Last-Modified / If-Modified-Since, Etag /If-None-Match实现,每次请求需要让服务器判断一下资源是否更新过,从而决定浏览器是否使用缓存,如果是,则返回 304,否则重新完整响应。

缓存策略
关于 http 缓存配置的最佳实践为以下两条:
- 文件路径中带有 hash 值:一年的强缓存。因为该文件的内容发生变化时,会生成一个带有新的 hash 值的 URL。前端将会发起一个新的 URL 的请求。配置响应头
Cache-Control: public,max-age=31536000,immutable - 文件路径中不带有 hash 值:协商缓存。大部分为
public下文件。配置响应头Cache-Control: no-cache与etag/last-modified

带指纹资源: 永久缓存
Cache-Control: public,max-age=31536000,immutable
资源请求最快的方式就是不向服务器发起请求,通过以上响应头可以对资源设置永久缓存。
- 静态资源带有 hash 值,即指纹
- 对资源设置一年过期时间,即 31536000,一般认为是永久缓存
- 在永久缓存期间浏览器不需要向服务器发送请求
非带指纹资源: 每次进行新鲜度校验
Cache-Control: no-cache
Etag: helloshanyue
- 由于不带有指纹,每次都需要校验资源的新鲜度。(从缓存中取到资源,可能是过期资源)
- 如果校验为最新资源,则从浏览器的缓存中加载资源
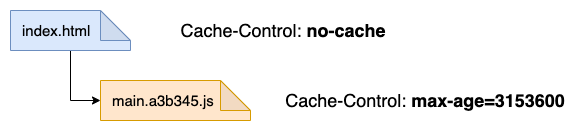
index.html 为不带有指纹资源,如果把它置于缓存中,则如何保证服务器刷新数据时,被浏览器可以获取到新鲜的资源?
因此,使用 Cache-Control: no-cache 时,客户端每次对服务器进行新鲜度校验。
事关打包,尽量减少变动
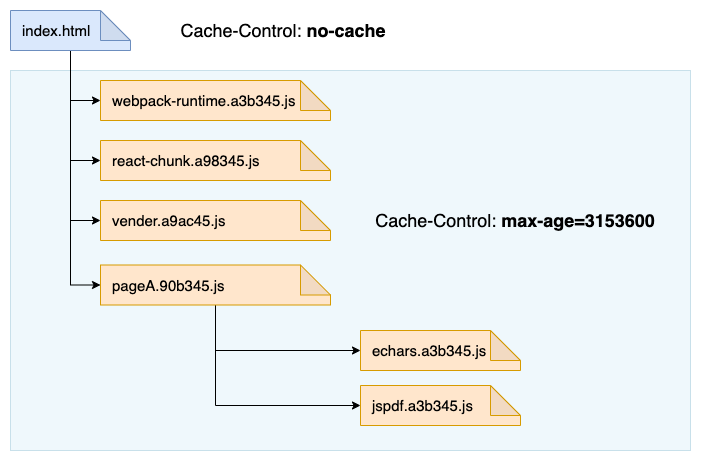
当处理永久缓存时,切记不可打包为一个大的 bundle.js,此时一行业务代码的改变,将导致整个项目的永久缓存失效,此时需要按代码更新频率分为多个 chunk 进行打包,可细粒度控制缓存。

webpack-runtime: 应用中的webpack的版本比较稳定,分离出来,保证长久的永久缓存react/react-dom:react的版本更新频次也较低vendor: 常用的第三方模块打包在一起,如lodash,classnames基本上每个页面都会引用到,但是它们的更新频率会更高一些。另外对低频次使用的第三方模块不要打进来pageA: A 页面,当 A 页面的组件发生变更后,它的缓存将会失效pageB: B 页面echarts: 不常用且过大的第三方模块单独打包mathjax: 不常用且过大的第三方模块单独打包jspdf: 不常用且过大的第三方模块单独打包
在 webpack5 中可以使用以下配置:
{
// Automatically split vendor and commons
// https://twitter.com/wSokra/status/969633336732905474
// https://medium.com/webpack/webpack-4-code-splitting-chunk-graph-and-the-splitchunks-optimization-be739a861366
splitChunks: {
chunks: 'all', //all: 对异步和同步的包引入,都会进行代码分割
},
// Keep the runtime chunk separated to enable long term caching
// https://twitter.com/wSokra/status/969679223278505985
// https://github.com/facebook/create-react-app/issues/5358
runtimeChunk: {
name: entrypoint => `runtime-${entrypoint.name}`,
},
}
如何开启缓存设置
前面了解缓存的方式以及区别还有前端缓存的策略,
既然知道缓存的好处,那么有哪些设置缓存的方式呢?主要有如下三种
- 配置Tomact或者ngix服务器,开启相应缓存模块
- 后端代码中动态设置
- 前端HTML页面meta标签
1.tomact或者nginx服务器
Tomcat7关于Expires的配置官方教程如下,本人阅读后还不是很了解,自行查阅测试:
http://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#Expires_Filter
[tomacat中对客户端的缓存机制](http://www.360doc.com/content/17/0721/17/41344223_673116604.shtml
)
接下来以Nginx为例子,该文件为:
在 CRA 应用中,./build/static 目录均由 webpack 构建产生,资源路径将会带有 hash 值。
./build/static
├── css
│ ├── main.073c9b0a.css
│ └── main.073c9b0a.css.map
├── js
│ ├── 787.cf6a8955.chunk.js
│ ├── 787.cf6a8955.chunk.js.map
│ ├── main.a3facdf8.js
│ ├── main.a3facdf8.js.LICENSE.txt
│ └── main.a3facdf8.js.map
└── media
└── logo.6ce24c58023cc2f8fd88fe9d219db6c6.svg
此时可通过 expires 对它们配置一年的长期缓存,它实际上是配置了 Cache-Control: max-age=31536000 的响应头。
nginx.conf
server {
listen 80;
server_name localhost;
root /usr/share/nginx/html;
index index.html index.htm;
location / {
# 解决单页应用服务端路由的问题
try_files $uri $uri/ /index.html;
# 非带 hash 的资源,需要配置 Cache-Control: no-cache,避免浏览器默认为强缓存
expires -1;
}
location /static {
# 带 hash 的资源,需要配置长期缓存
expires 1y;
}
}
2.后端代码中动态设置
第二种代码以node.js为例子,代码注释有说明:
const http = require('http');
const fs = require('fs');
const url = require('url');
const path = require('path');
const etag = require('etag');
const fresh = require('fresh');
const server = http.createServer(function (req, res) {
let filePath, isHtml, isFresh;
const pathname = url.parse(req.url, true).pathname;
//根据请求路径取文件绝对路径
if (pathname === '/') {
filePath = path.join(__dirname, '/index.html');
isHtml = true;
} else {
filePath = path.join(__dirname, 'static', pathname);
isHtml = false;
}
// 读取文件描述信息,用于计算etag及设置Last-Modified
fs.stat(filePath, function (err, stat) {
if (err) {
res.writeHead(404, 'not found');
res.end('<h1>404 Not Found</h1>');
} else {
if (isHtml) {
// html文件使用协商缓存
const lastModified = stat.mtime.toUTCString();
const fileEtag = etag(stat);
res.setHeader('Cache-Control', 'public, max-age=0');
res.setHeader('Last-Modified', lastModified);
res.setHeader('ETag', fileEtag);
// 根据请求头判断缓存是否是最新的
isFresh = fresh(req.headers, {
'etag': fileEtag,
'last-modified': lastModified
});
} else {
// 其他静态资源使用强缓存
res.setHeader('Cache-Control', 'public, max-age=3600');
}
fs.readFile(filePath, 'utf-8', function (err, fileContent) {
if (err) {
res.writeHead(404, 'not found');
res.end('<h1>404 Not Found</h1>');
} else {
if (isHtml && isFresh) {
//如果缓存是最新的 则返回304状态码
//由于其他资源使用了强缓存 所以不会出现304
res.writeHead(304, 'Not Modified');
} else {
res.write(fileContent, 'utf-8');
}
res.end();
}
});
}
});
});
server.listen(8080);
3.前端HTML页面meta标签
第三种代码如下
<meta http-equiv="cache-control" content="max-age=60000" />
<meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
扩展知识
optimization.runtimeChunk 具体作用
runtimeChunk ,作用是将包含chunks映射关系的list单独从app.js里提取出来,因为每一个chunk的id基本都是基于内容hash出来的,所以你每次改动都会影响它,如果不把它提取出来的话,等于app.js每次都会改变,缓存就失效了。
在使用 CommonsChunkPlugin的时候,我们也通常把webpack runtime 的基础函数提取出来,单独作为一个chunk,毕竟code splitting想把不变的代码单独抽离出来,方便浏览器缓存,提升加载速度。
假设一个使用动态导入的情况(使用import()),在app.js动态导入component.js
const app = () =>import('./component').then();
build之后,产生3个包。
0.01e47fe5.jsmain.xxx.jsruntime.xxx.js
其中runtime,用于管理被分出来的包。下面就是一个runtimeChunk的截图,可以看到chunkId这些东西。
...
function jsonpScriptSrc(chunkId) {
/******/ return __webpack_require__.p + "" + ({}[chunkId]||chunkId) + "." + {"0":"01e47fe5"}[chunkId] + ".bundle.js"
/******/ }
...
如果采用这种分包策略
- 当更改
app的时候runtime与(被分出的动态加载的代码)0.01e47fe5.js的名称(hash)不会改变,main的名称(hash)会改变。 - 当更改
component.js,main的名称(hash)不会改变,runtime与 (动态加载的代码)0.01e47fe5.js的名称(hash)会改变。


