【前端调试】- 利用 Performance 和 Memory 分析内存
欢迎阅读本系列其他文章
【前端调试】- 更好的调试方式 VSCode Debugger
【前端调试】- 断点调试的正确打开方式
【前端调试】- 借助Performance分析并优化性能
分析:
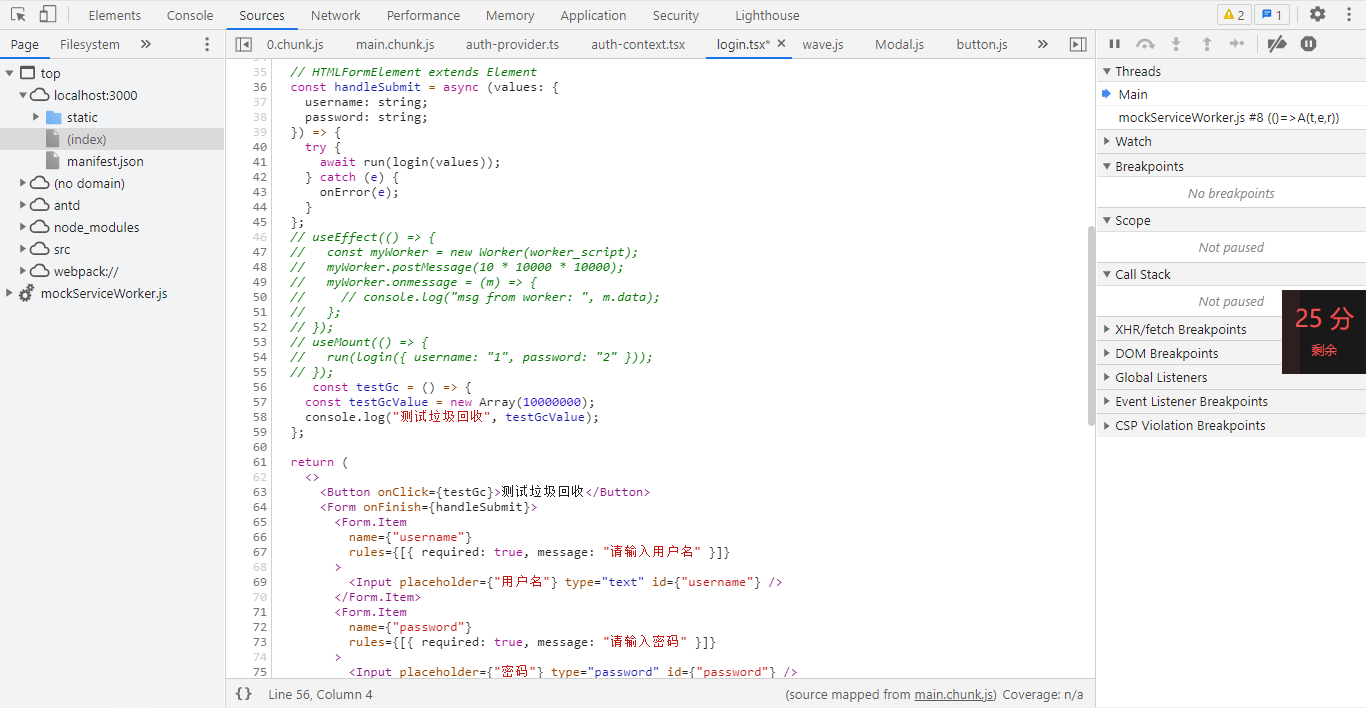
下面的代码就是一个按钮,点击之后创建一个数组,执行一些计算。
很常见的逻辑。
我们最后加了一个 console.log 打印了下这个数组。
const testGc = () => {
const testGcValue = new Array(10000000);
console.log("测试垃圾回收", testGcValue);
};
return (
<>
<Button onClick={testGc}>测试垃圾回收</Button>
</>
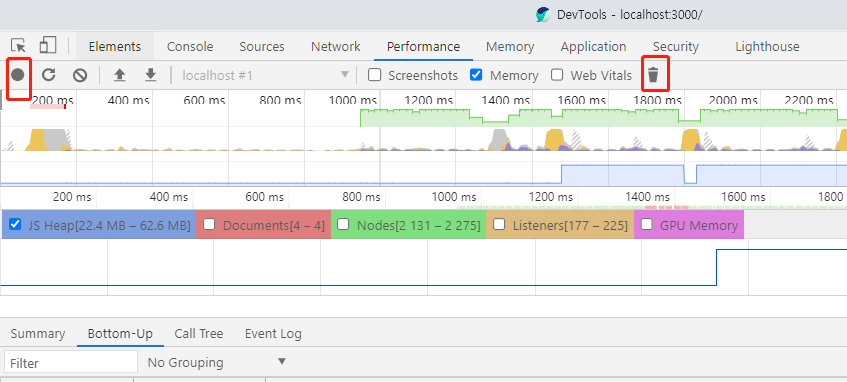
先点击GC,勾选memory,再点击录制按钮(如果对Performance不熟悉可阅读上面的文章):

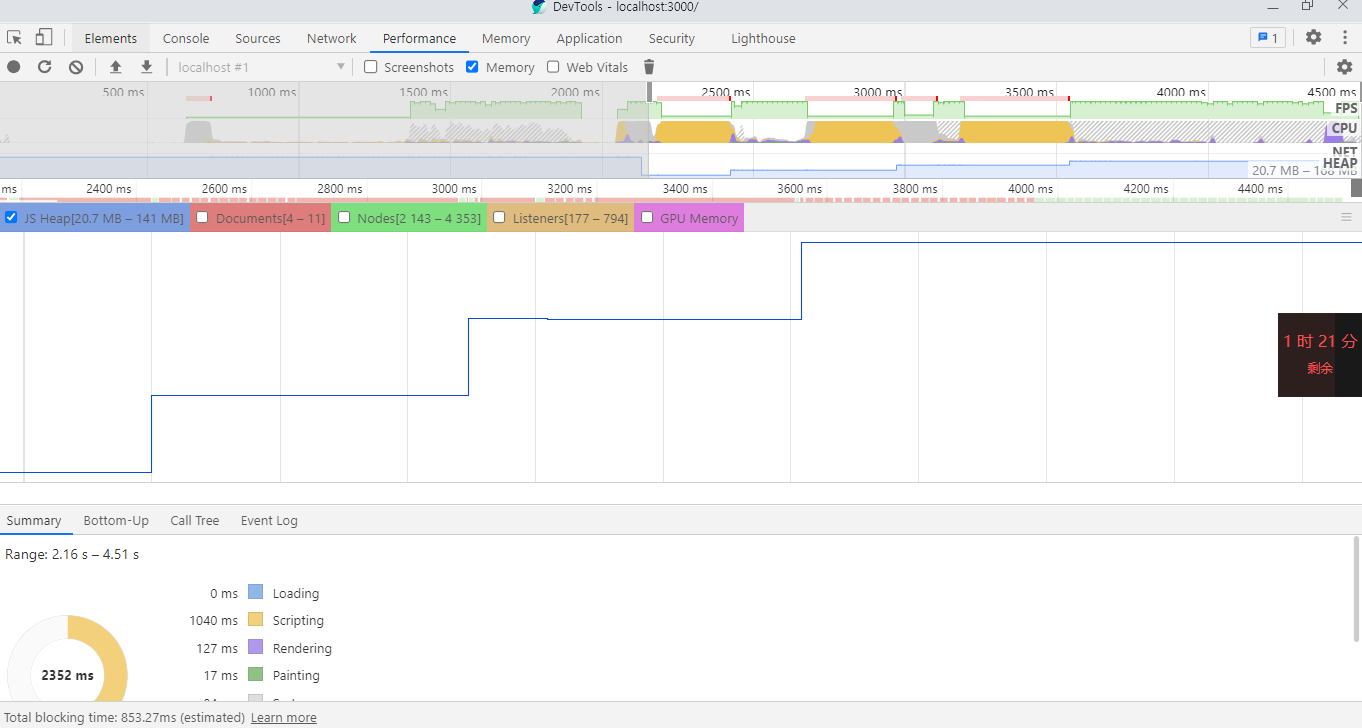
然后点击三次‘测试垃圾回收按钮’,你会发现内存是这样的:

内存占用有三次增长,因为我们点击三次按钮的时候会创建 3 次大数组。
但是最后我们手动 GC 之后并没有回落下去,也就是这个大数组没有被回收。
按理来说,代码执行完,那用的内存就要被释放,然后再执行别的代码,结果这段代码执行完之后大数组依然占据着内存,这样别的代码再执行的时候可用内存就少了。这就是发生了内存泄漏,也就是代码执行完了不释放内存的流氓行为。
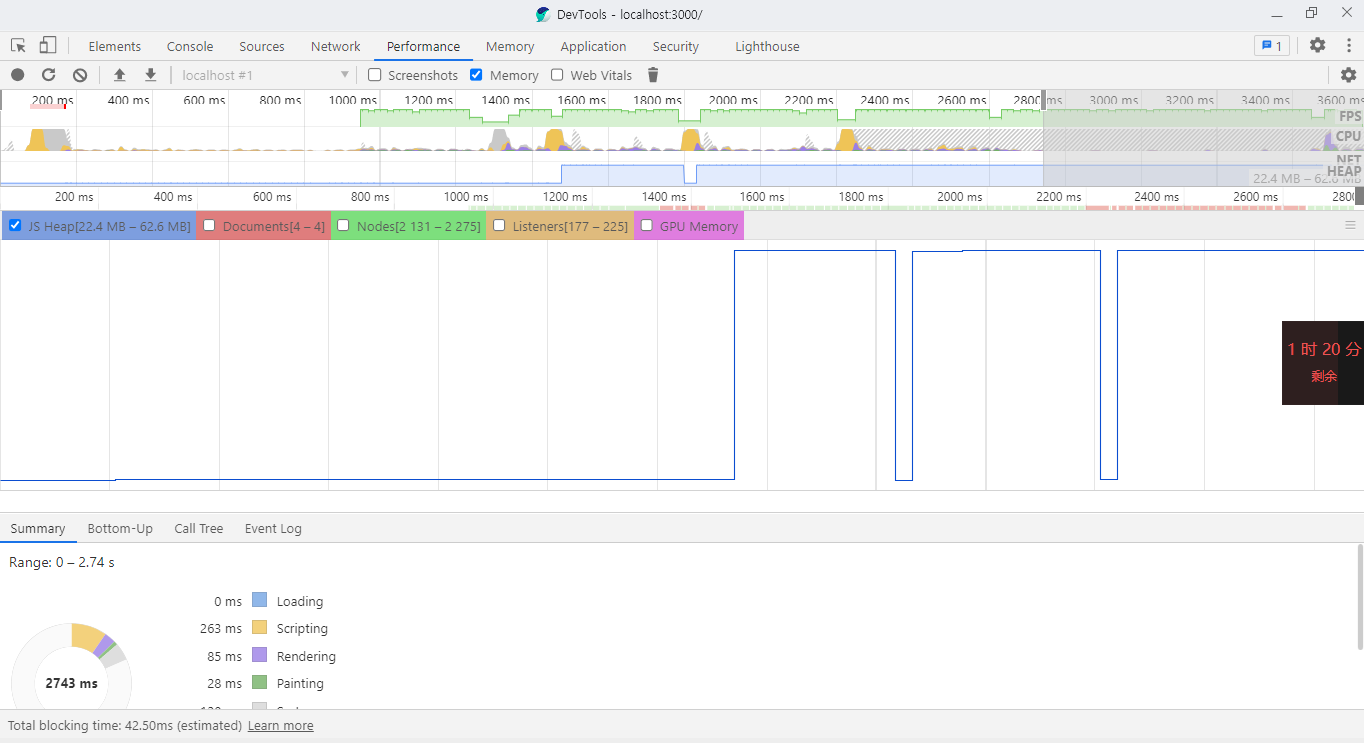
接下来我们注释了con现在的内存分配情况是这样的sole.log的部分,然后重复上述操作
现在的内存分配情况是这样的:

分配了三次内存,但是 GC 后又会落下去了。
这才是没有内存泄漏的好代码。
那为啥 console.log 会导致内存泄漏呢?
结论
因为控制台打印的对象,你是不是有可能展开看?那如果这个对象在内存中没有了,是不是就看不到了?
所以有这个引用在,浏览器不会把你打印的对象的内存释放掉。
当然,也不只是 console.log 会导致内存泄漏,还有别的 4 种情况:
-
定时器用完了没有清除,那每次执行都会多一个定时器的内存占用,这就是内存泄漏
-
元素从 dom 移除了,但是还有一个变量引用着他,这样的游离的 dom 元素也不会被回收。每执行一次代码,就会多出游离的 dom 元素的内存,这也是内存泄漏
-
闭包引用了某个变量,这个变量不会被回收,如果这样的闭包比较多,那每次执行都会多出这些被引用变量的内存占用。这样引用大对象的闭包多了之后,也会导致内存问题
-
全局变量,这个本来就不会被 GC,要注意全局变量的使用
总之,全局变量、闭包引用的变量、被移除的 dom 依然被引用、定时器用完了没清除、console.log 都会发生代码执行完了,但是还占用着一部分内存的流氓行为,也就是内存泄漏。
注意,这里指的是使用完毕后没有回收,在使用期间的内存增长是正常的。
排查
如何排查是哪里代码造成的
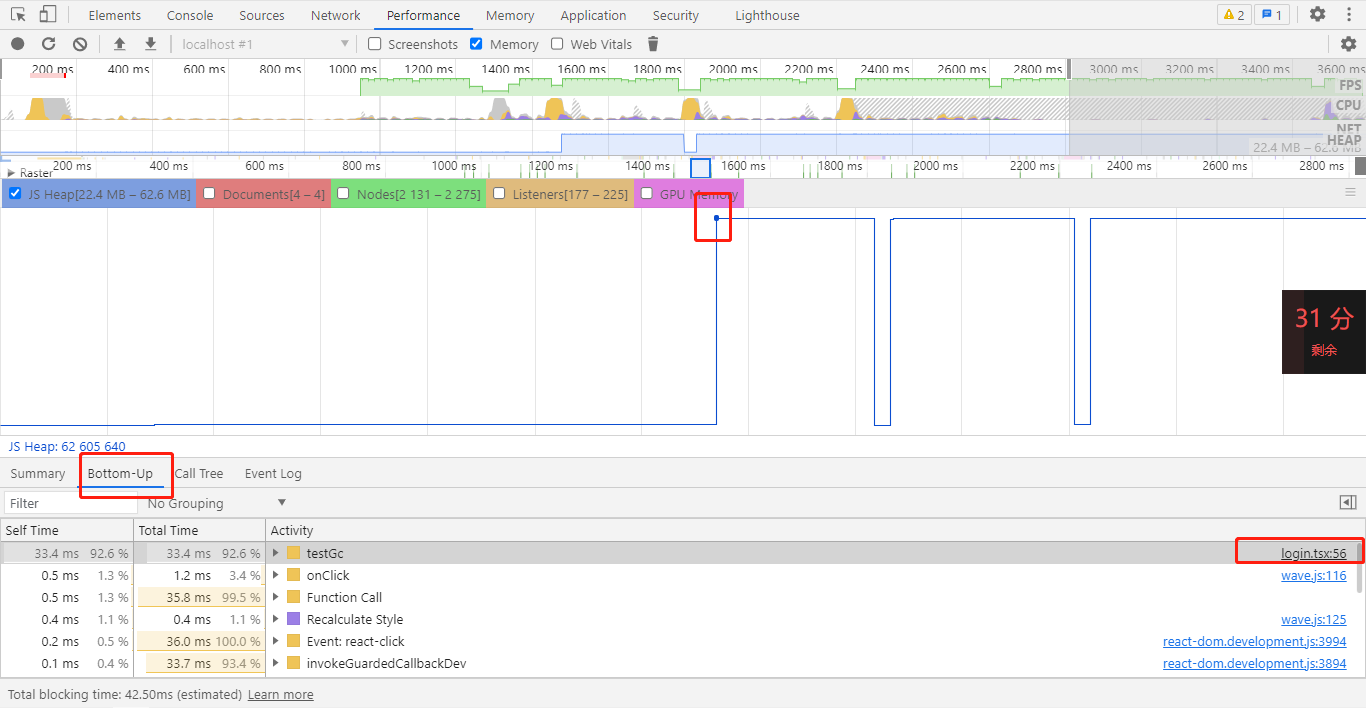
1.Performance
点击内存分配的点,跳转到对应的目录


这样就定位到了分配内存的代码,分析一下哪里会有问题即可。
当然,前提还是要执行先 GC,再做一些操作,再 GC 的这个流程。
这是从代码角度来分析内存泄漏
2.Memory
切换到Memory那个Tab,先 GC,录制一次内存快照,再点击几次按钮,然后 GC,再录制一次内存快照。
流程和用 performance 分析的时候一样。
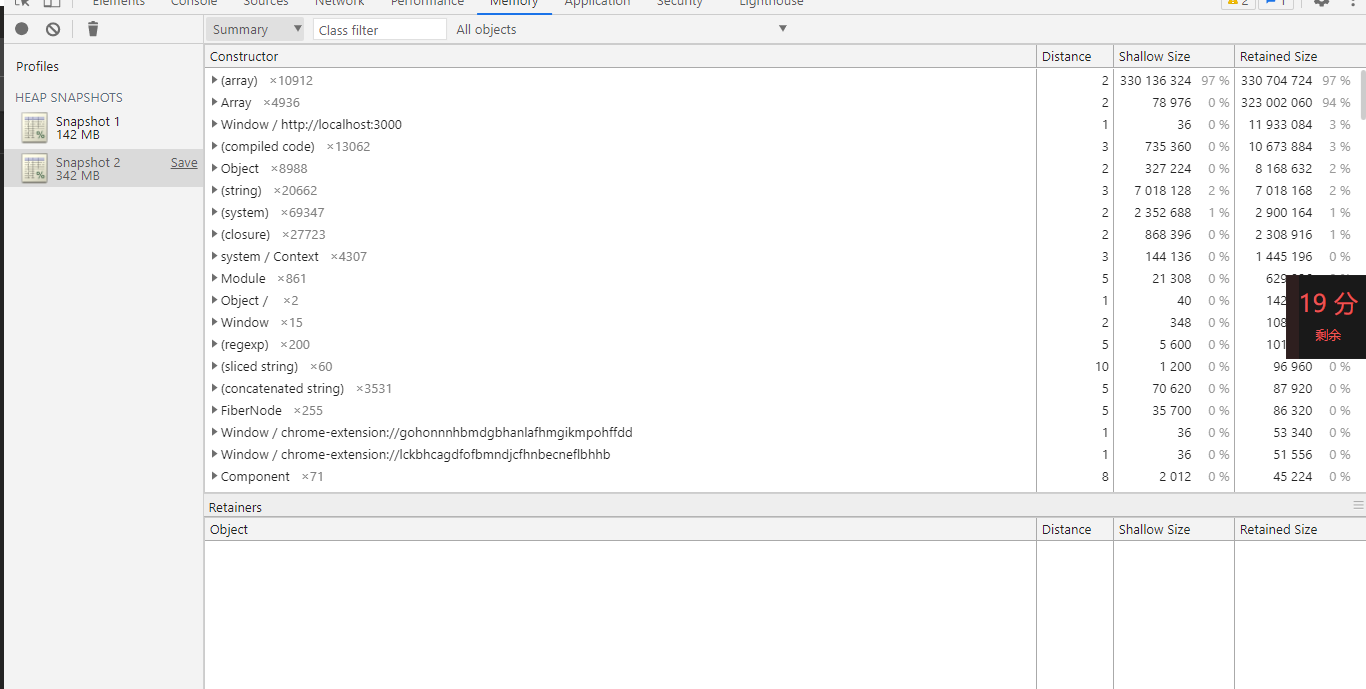
拿到两次内存快照也是可以分析出有内存泄漏的:

可以看到 GC 后内存占用依然增长了。
快照记录着这个时刻内存中所有对象的状态:
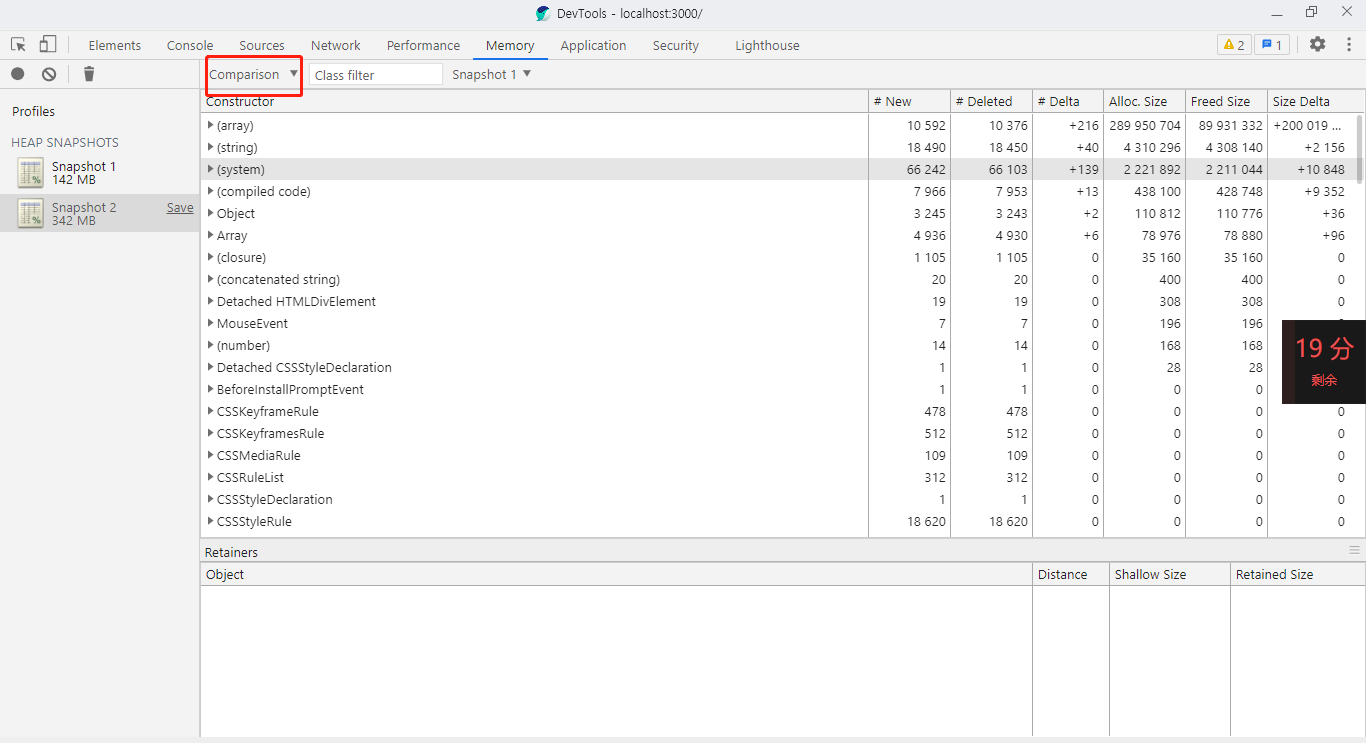
切换到对比,这时候可以看到最大的内存增长是 array 对象,然后就可以从 array 的角度去思考是什么导致的内存泄漏了:

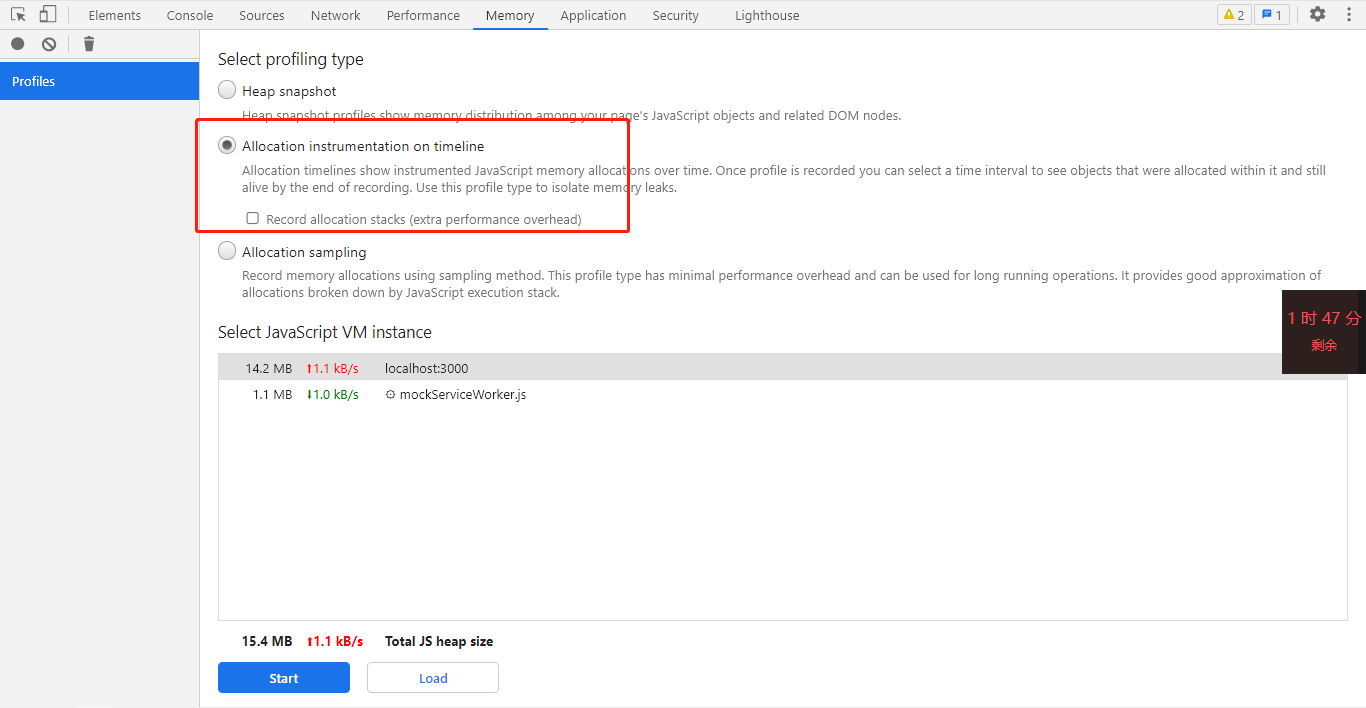
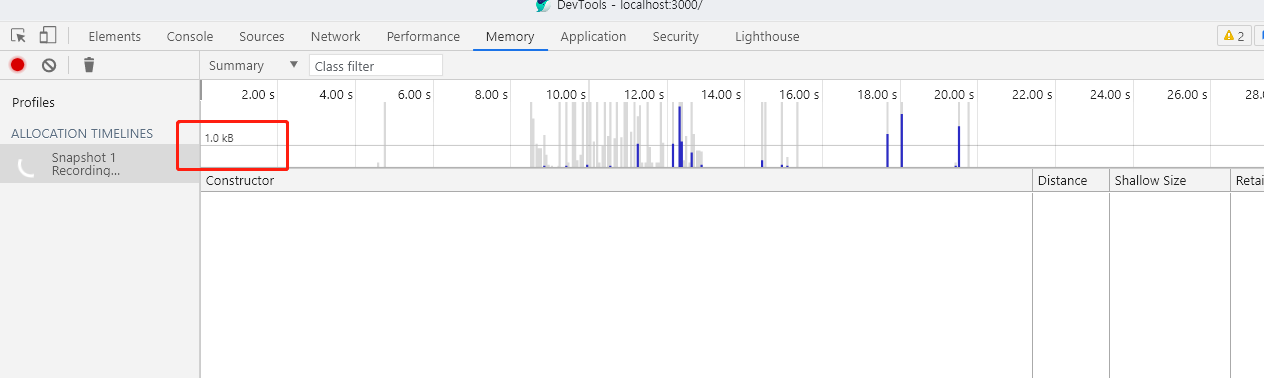
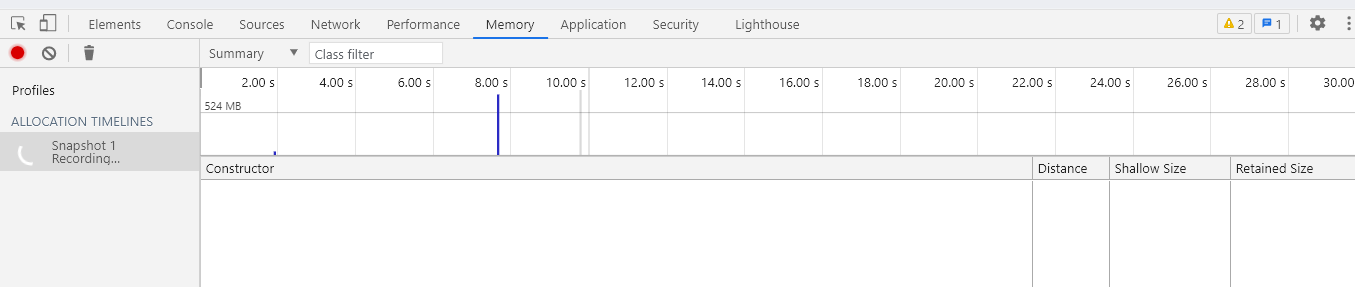
此外,memory 还有实时分析的工具:

在没有console.log连续点击测试垃圾回收,可以看到到达最高后是会自动回落

而在有console.log的情况下可以涨到500M+

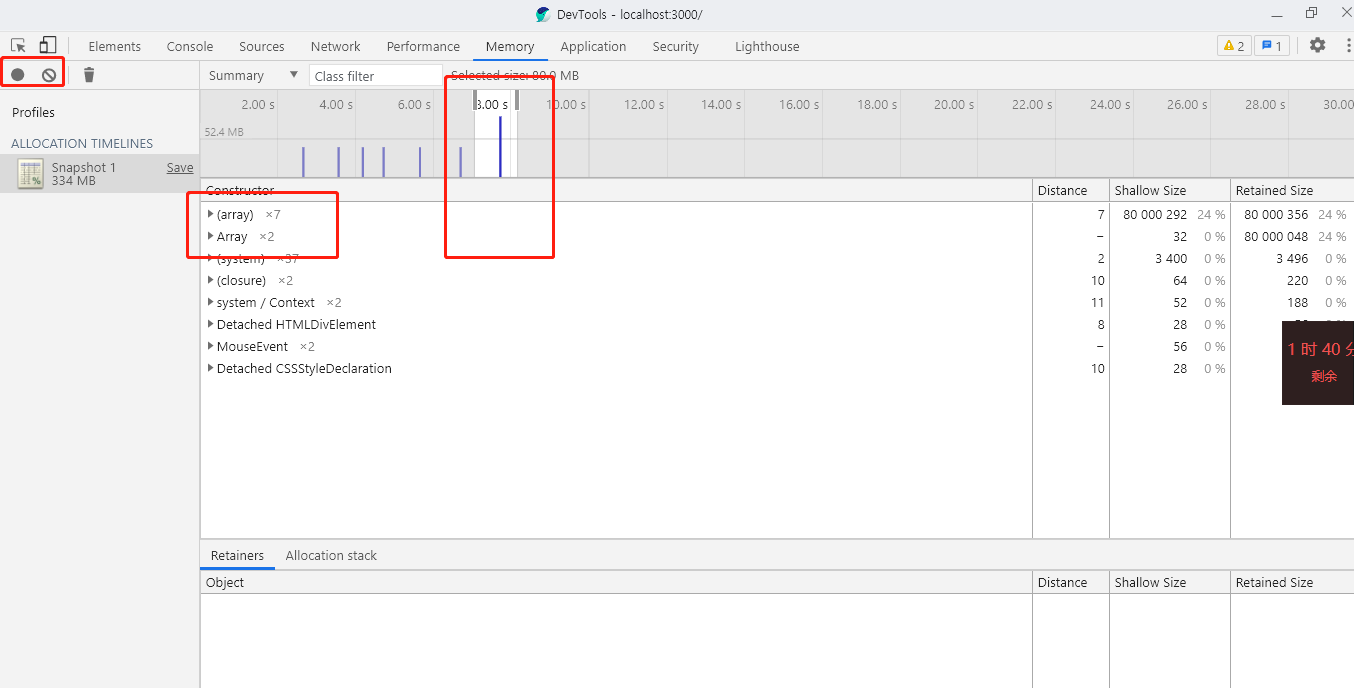
点击停止后,可以看到每次内存分配的对象

总结
我们可以利用Performance和Memory来分析内存泄漏,对于console.log带来的可以通过vscode logpoint 来代替 console.log ,具体可以看上述文章

