【前端调试】- 断点调试的正确打开方式
我们有时候会不知道断点打在什么地方,比如想知道dom什么时候被修改的,网络请求在哪里 ,什么情况才断点。类似情况有很多,需要对应使用不同的打断点方式才可以提高效率,本文演示已VSCode Debugger为主,其实跟chrome是大同小异,不过更加直观方便。可以参考该文章
【前端调试】- 更好的调试方式 VSCode Debugger
1.条件断点
有的时候我们只想在满足一定条件的时候才断住,这时候就可以用条件断点:
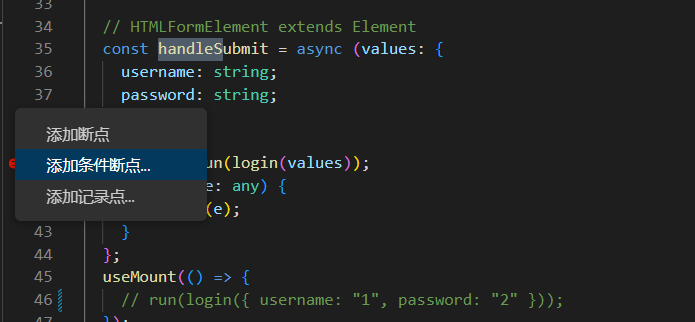
在代码左边打断点的地方右键单击,就可以选择条件断点:

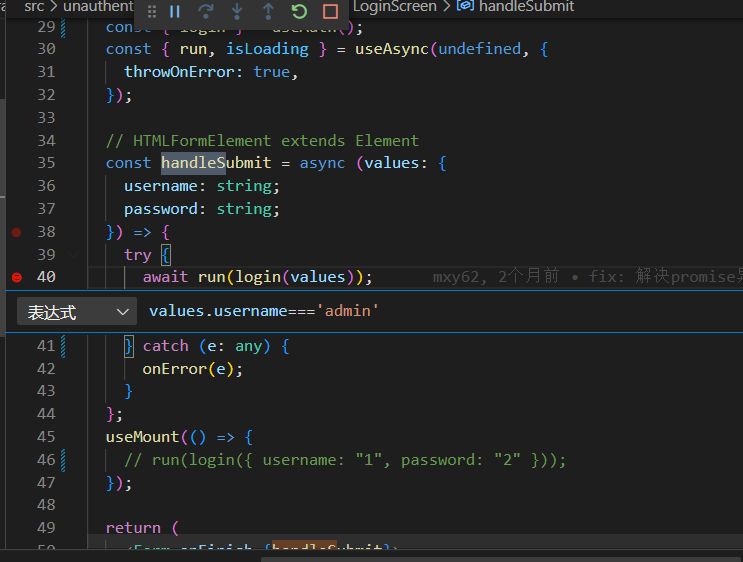
添加表达式,比如:

当满足该条件时 代码会执行到这里停止。其余情况则正常运行。
2.LogPoint
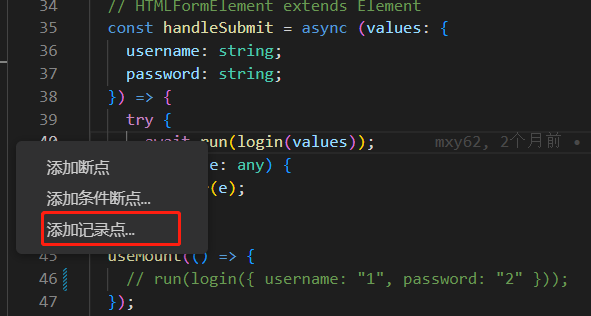
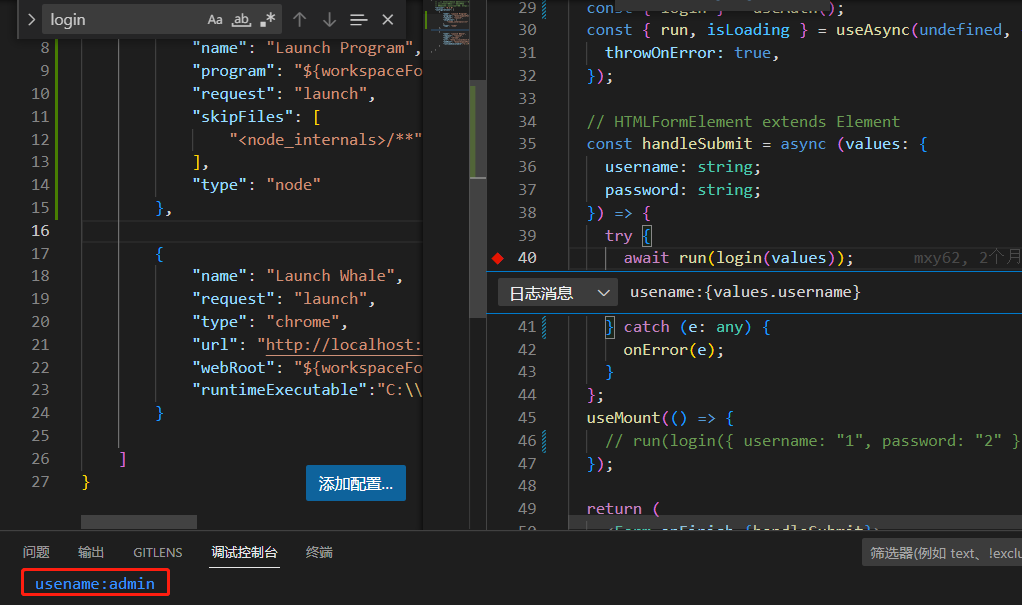
我们总是习惯想看某个值的时候,用console.log.虽然这是最简单直接的,不需要断住代码,但是会在代码中留下console.log,可以采用更优雅的方式

输入后点击回车键确定

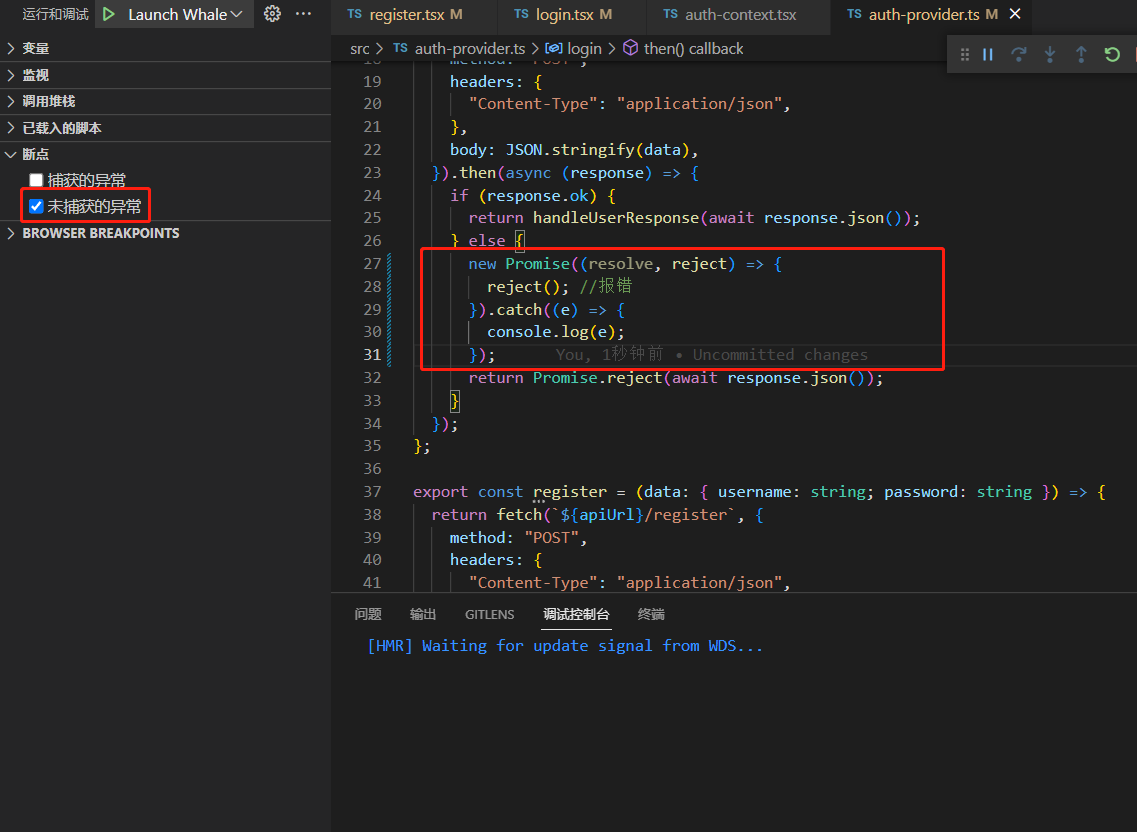
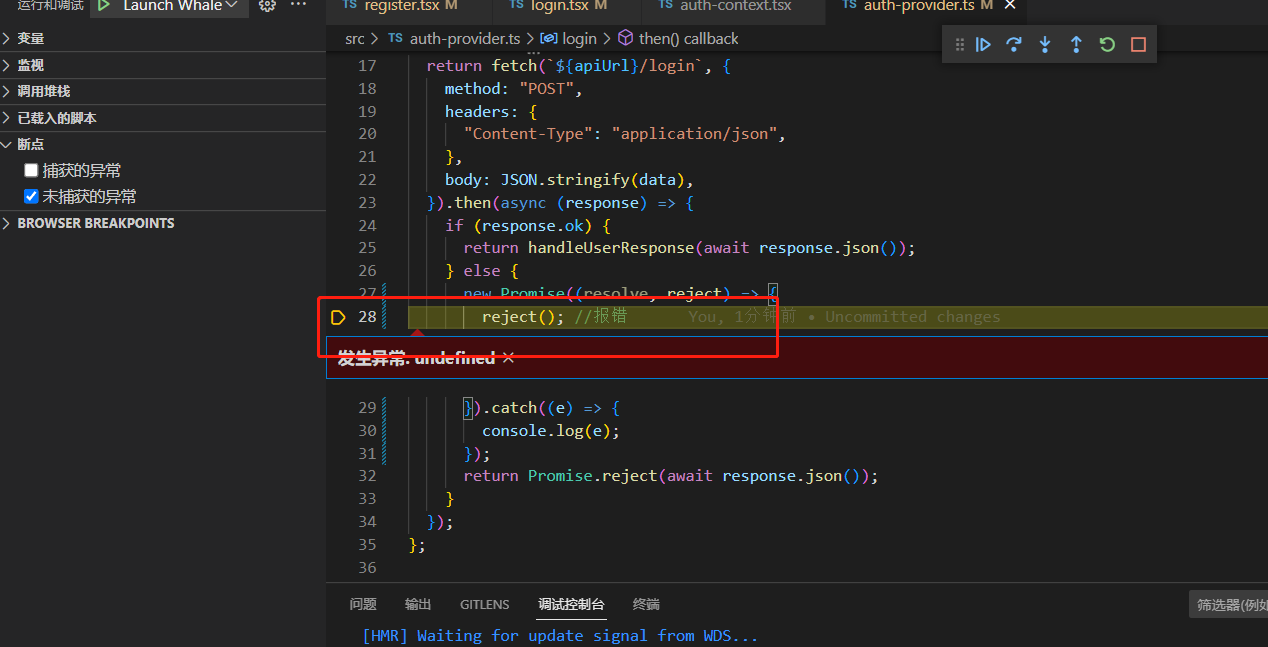
3.异常断点
代码抛了异常,你想知道在哪抛的,这时候就可以用异常断点。它可以在没有被处理的错误或者 Promise 的 reject 处断住。
上面那个 Caught Exception 是在被 catch 处理的异常出断住。
Uncaught Exceptions 更常用一些。


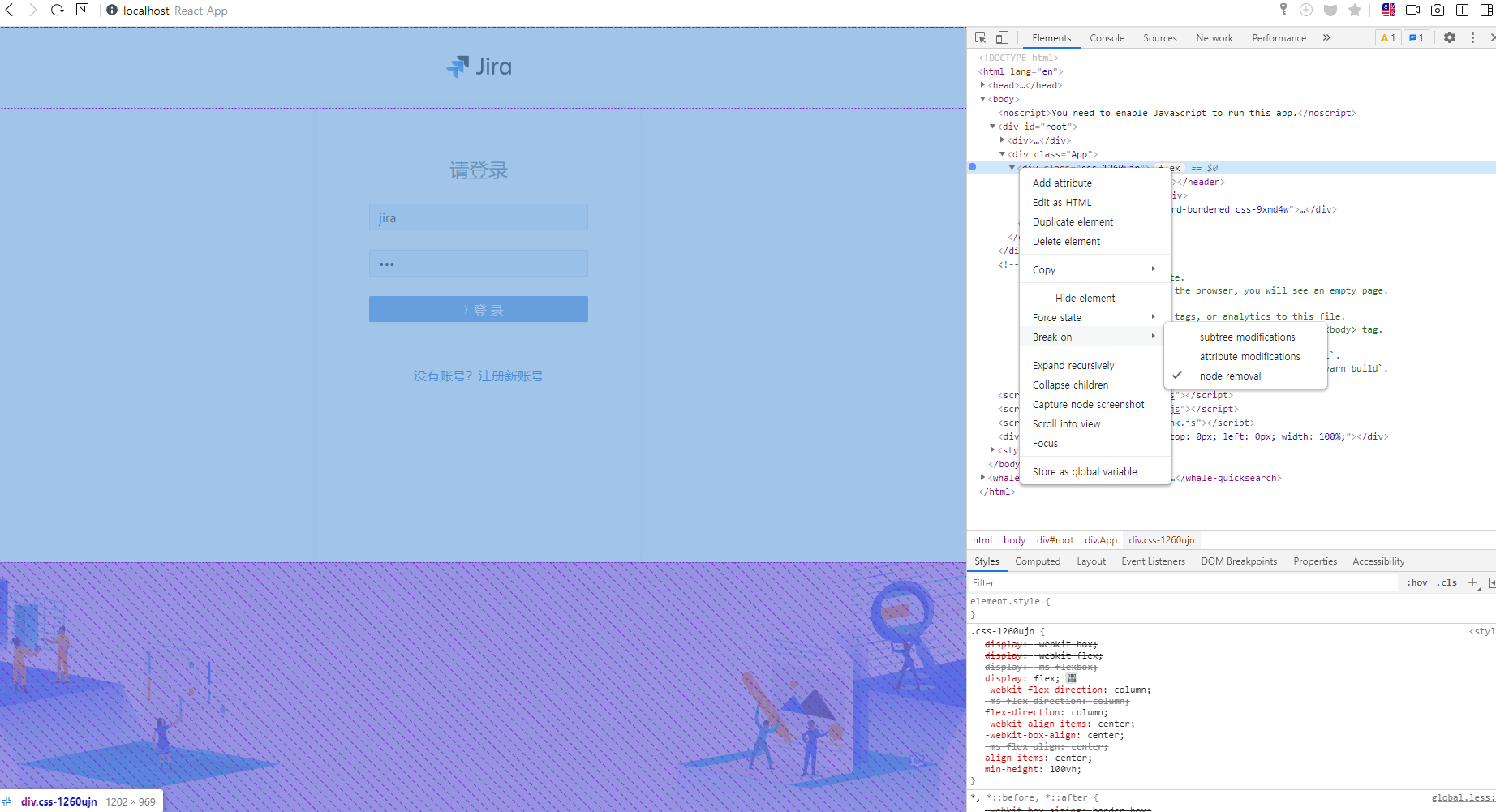
4.DOM 断点
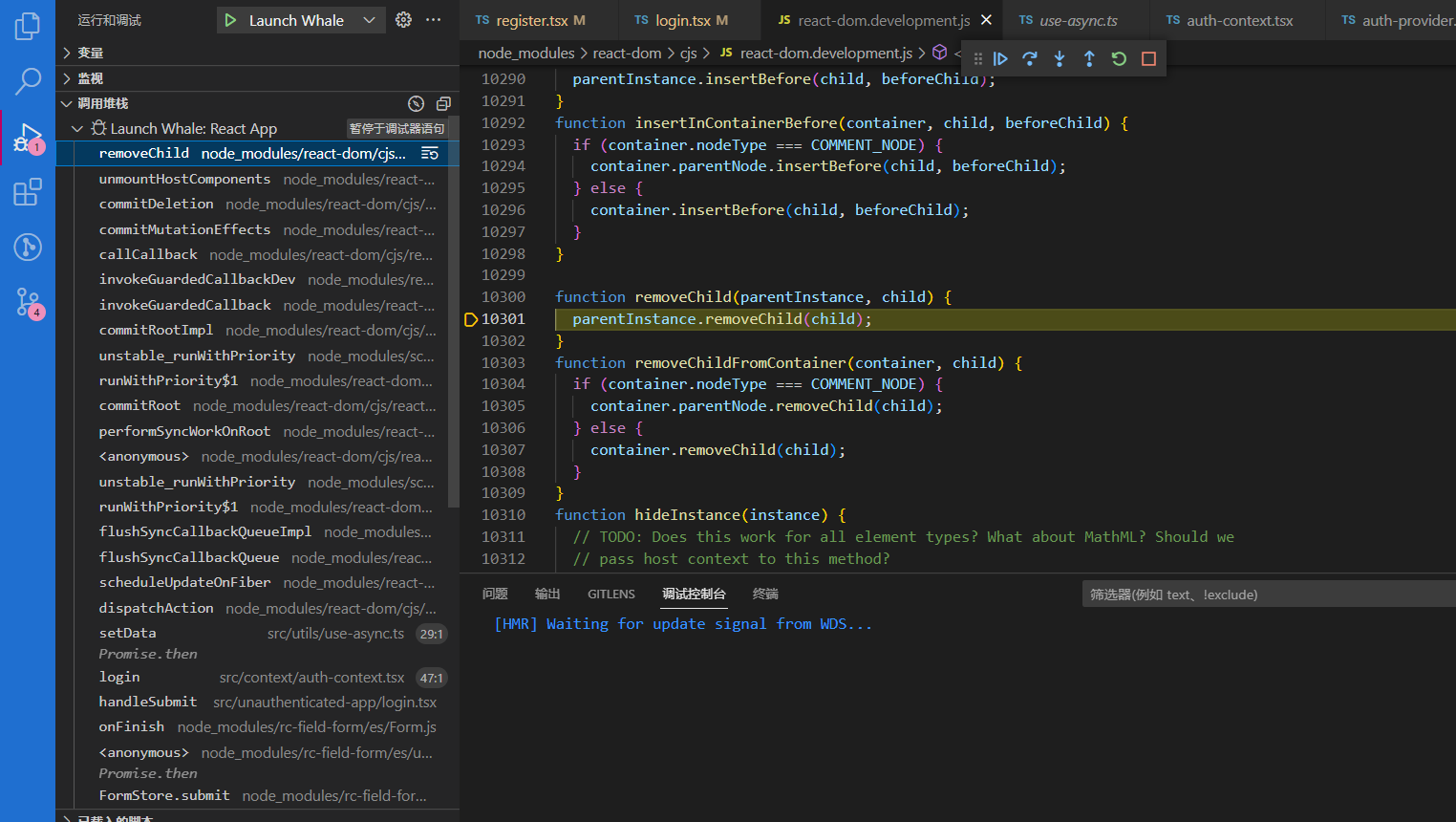
有时候我们想知道DOM是在什么时候移除或者修改的,setState以后源码内部做了什么操作,我们不知道代码在什么地方,可以直接在浏览器控制台,选择对应的情况,再次刷新页面操作后,代码会在对应的地方断住,我们看调用栈就可以看到相应执行过程


也可以快速找到setState的地方

5.Event Listener 断点
之前我们想调试事件发生之后的处理逻辑,需要找到事件监听器,然后打个断点。
但如果你不知道哪里处理的这个事件呢?
这时候就可以用事件断点了:
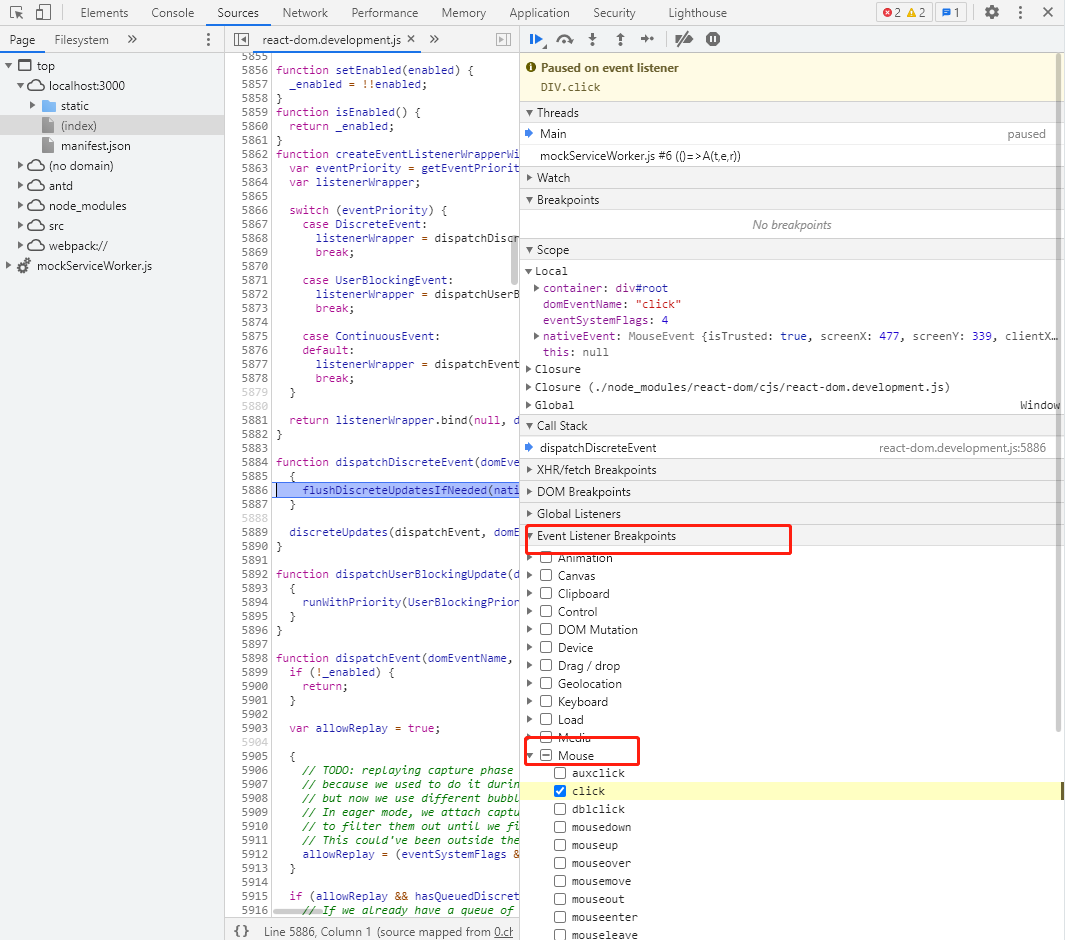
打开 sources 面板,就可以找到事件断点,有各种类型的事件:

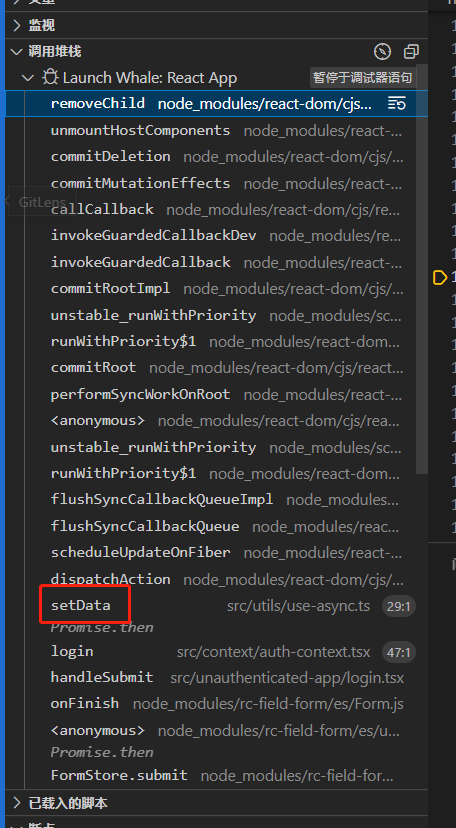
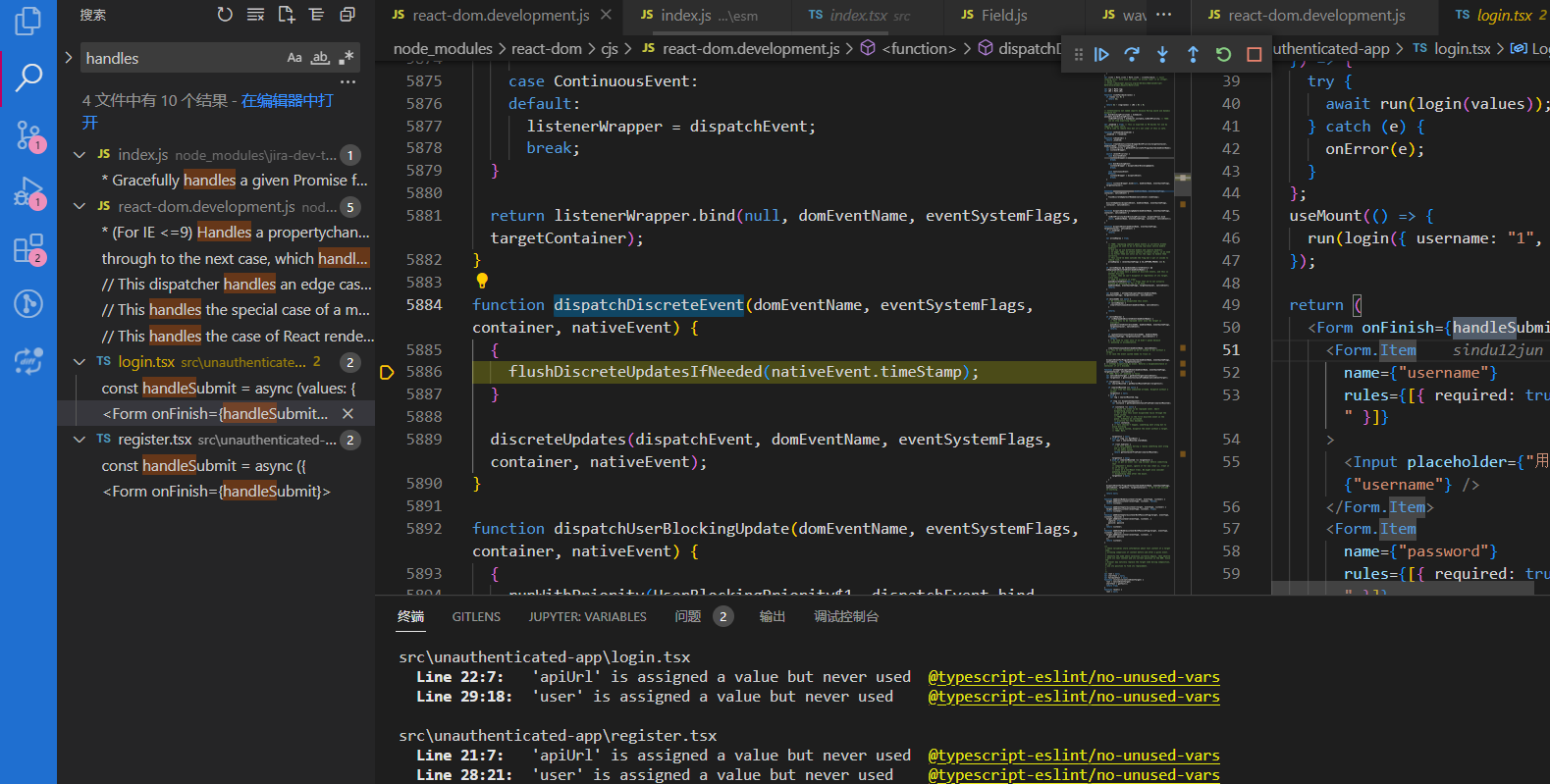
比如你不知道点击登录对应的事件处理函数的话,点击以后代码就会在事件处理器断住,因为 React 是合成事件,也就是事件绑定在某个元素上自己做的分发,所以这里是在源码处理事件的地方断住的。用 Vue 就可以直接在事件处理函数处断住。

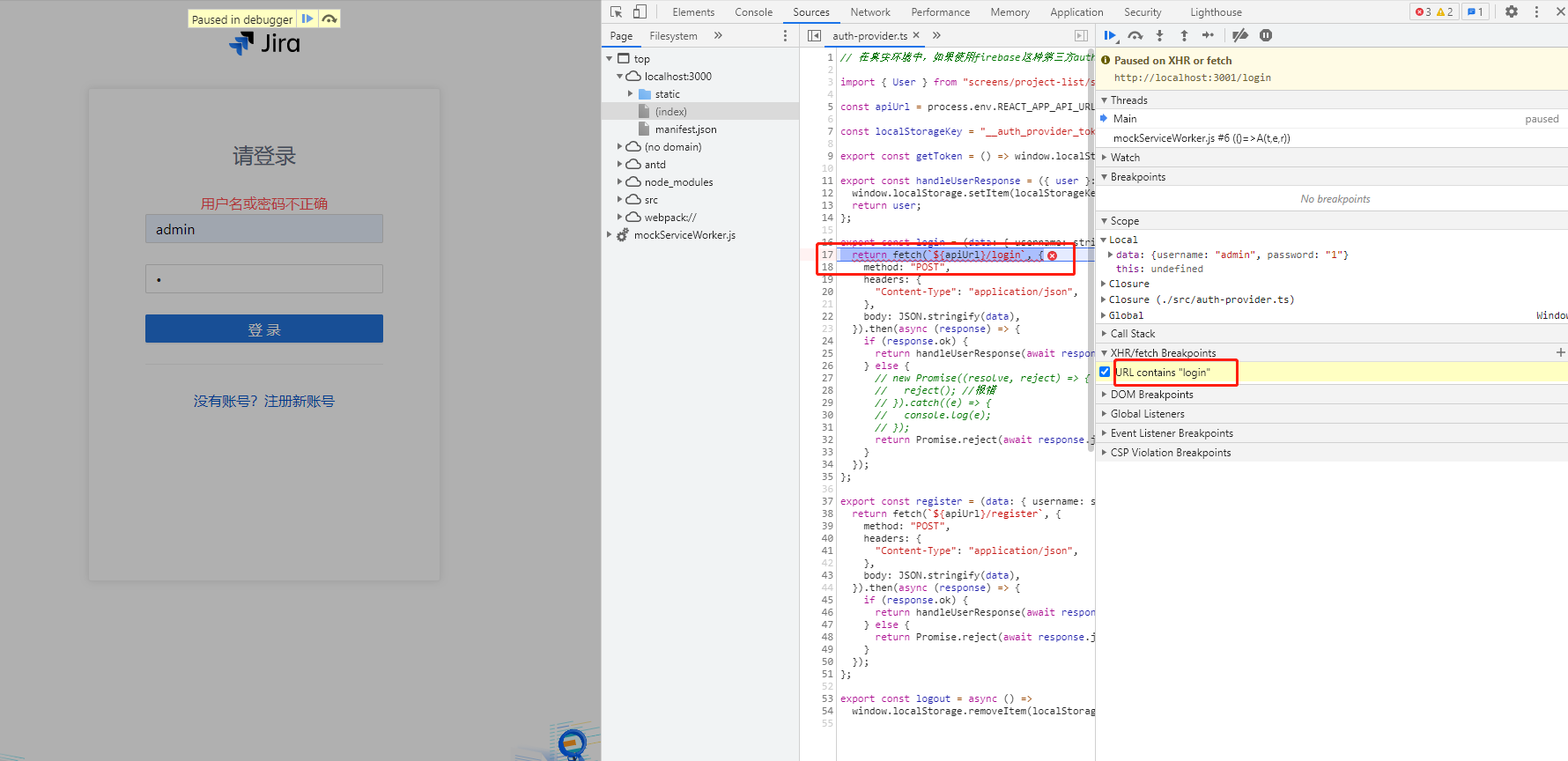
6.url 请求断点
当你想在某个请求发送的时候断住,但你不知道在哪里发的,这时候就可以用 url 请求断点
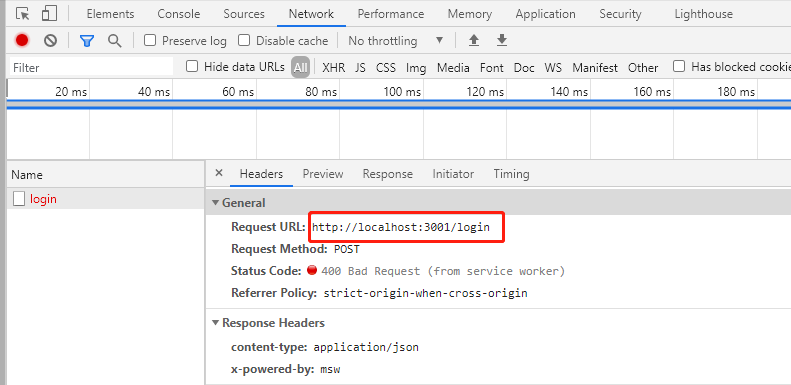
比如这样一段代码,你想在发送 url 包含 login 的请求的时候断住,就可以使用 url 请求断点:


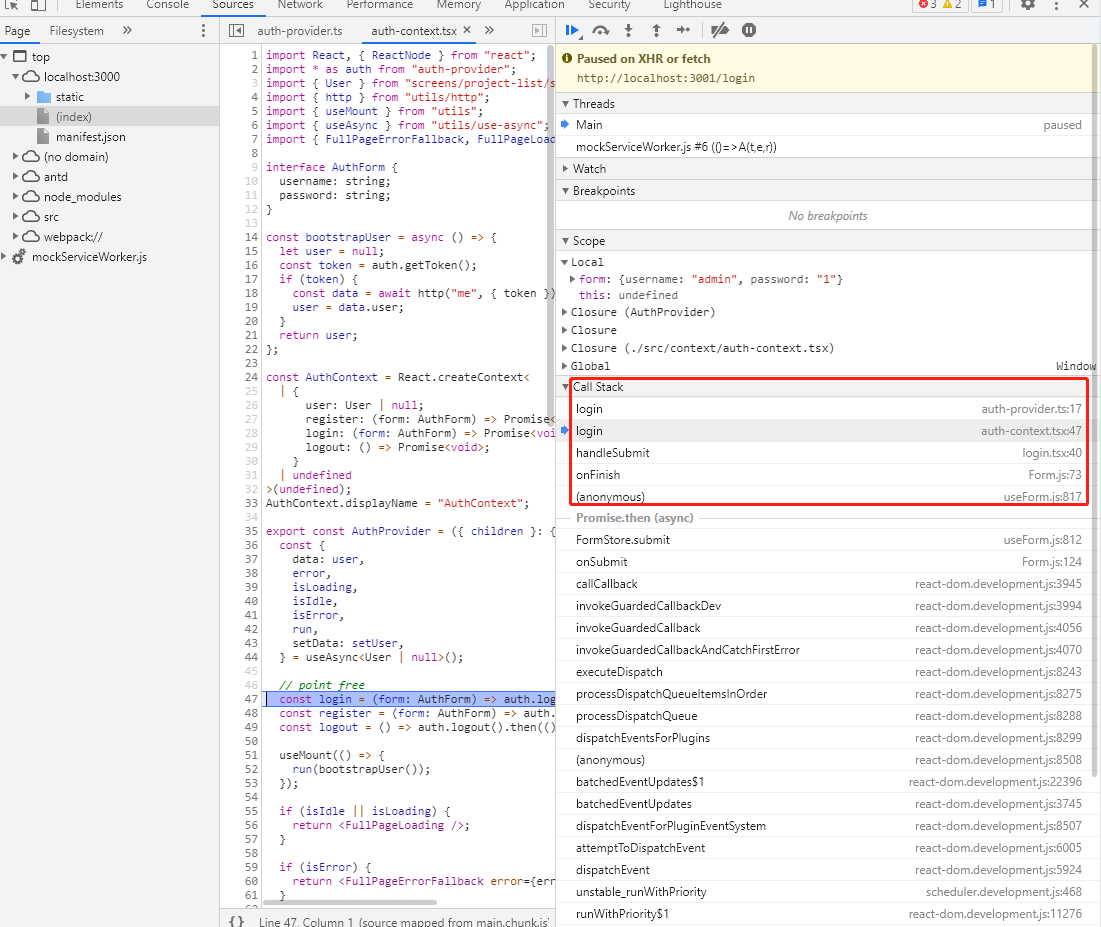
调用栈也清晰的记录了整个发起请求的过程,对于分析网络请求是非常有用的

总结
很多时候我们想打断点却不知道应该打在哪里,这时候就要用其他的断点类型了:
- 异常断点:在抛异常处断住
- 条件断点:在满足某个表达式的时候断住
- 日志点:打印日志但不断住,觉得断住太多次的时候可以用这个
- DOM 断点:在 DOM 子树修改、属性修改、节点删除的时候断住
- Event Listenter 断点:在某个事件发生的时候断住
- url 请求断点:在发送 url 包含某内容的请求时断住
加上普通断点,一共 7 种。

