2020软件工程作业05
2020软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程实现“学术家族树” |
| 作业正文 | 如下 |
| 参考文献 | 百度 |
一、成员信息
Github项目地址
20177655刘敏 博客地址
20177666雷情 博客地址
二、结对分工
刘敏:GitHub仓库的创建,fork等,编写博客。
雷情:代码实现,找素材,测试优化并提出意见。
三、PSP表格
| PSP2.1 Personal Software Process Stages | 预估耗时(h) | 实际耗时(h) |
|---|---|---|
| Planning 计划 | 60 | 80 |
| Estimate 估计这个任务需要多少时间 | 36 | 20 |
| Development 开发 | 30 | 10 |
| Analysis 需求分析 (包括学习新技术) | 16 | 10 |
| Design Spec 生成设计文档 | 2 | 3 |
| Design Review 设计复审 | 1 | 1 |
| Coding Standard 代码规范 (为目前的开发制定合适的规范) | 1 | 2 |
| Design 具体设计 | 2 | 2 |
| Coding 具体编码 | 6 | 8 |
| Code Review 代码复审 | 1 | 1 |
| Test 测试(自我测试,修改代码,提交修改) | 1 | 3 |
| Reporting 报告 | 6 | 5 |
| Test Repor 测试报告 | 1 | 1 |
| Size Measurement 计算工作量 | 2 | 1 |
| Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 | 3 | 3 |
| 合计 | 36 | 70 |
四、解题思路描述与设计实现说明
1.解题思路描述
- 设置文本框,获取输入的信息
- 分析信息并生成树状结构
- 家族树做到缩放
- 可跳转到家族树目录
2.设计实现
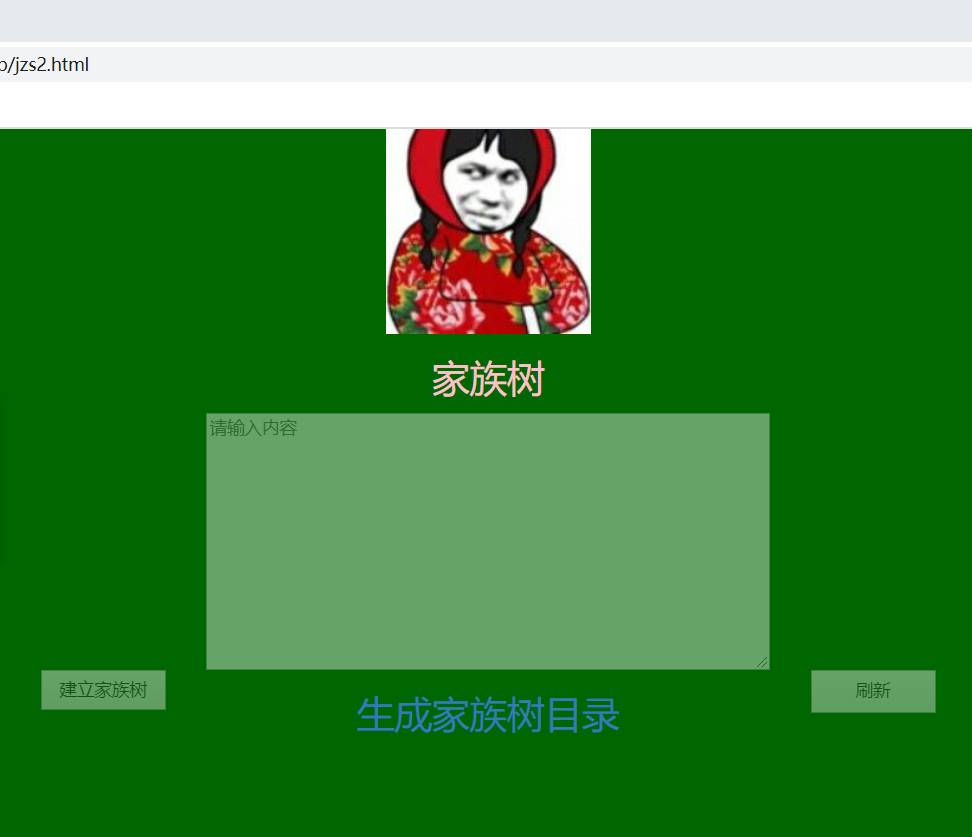
- 设置文本框,获取输入的信息
- 可跳转到家族树目录
<div class="flex-container">
<font color="pink"><b><h2><p>家族树</p></h2> </b></font>
<textarea type="textarea" id="text" cols="60" rows="10" class="center" placeholder="请输入内容"></textarea>
<button href="javascript:;" onclick="getdata()" class="button_left">建立家族树</button>
<input type=button value=刷新 onclick="location.reload()" class="button_right">
<a href="家族树目录.html"><h2>生成家族树目录</h2></a>
</div>
- 分析信息并生成树状结构
<!--使用onclick触发下面的方法-->
<script>
var treeData = [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
parent: ""
}]
}, {
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}]
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}, ]
}, {
"name": "",
"parent": ""
}, ]
}];
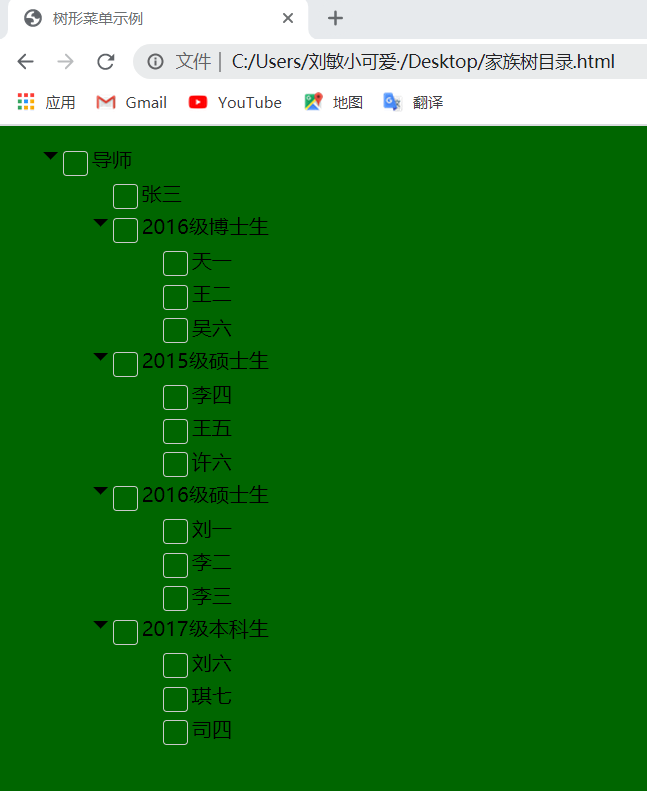
- 家族树目录
<script type="text/javascript">
//结构
var json={
'导师':{
'张三':null,
'2016级博士生':{
'天一':null,
'王二':null,
'吴六':null
},
'2015级硕士生':{
'李四':null,
'王五':null,
'许六':null
},
'2016级硕士生':{
'刘一':null,
'李二':null,
'李三':null
},
'2017级本科生':{
'刘六':null,
'琪七':null,
'司四':null
},
},
};
五、设计与展示
- 重要代码及注释
function getdata() {
var text = $("#text").val(); //获取id为text的textarea的全部内容
var text1 = text.split("\n\n");//针对多组数据输入的情况,以“\n\n"为关键字进行分组,调用split函数进行分割
for (var k = 0; k < text1.length; k++) { //text1.length用于得到分组的数量
var arry = text1[k].split("\n");//针对每一组数据,以“\n"为关键字进行分组,得到每条导师和学生的信息
var teacher = {
name: '',
children: []
}
for (var ii = 0; ii < arry.length; ii++) {
var newarr = arry[ii].split(":");//针对每条导师和学生的信息,以“:”为关键字进行分组,可得到身份标签和身份信息
var type = [];
var type1 = [];
var a1 = newarr[0]; //获取身份标签,如导师、2016级博士生等,保存在a1变量
if (ii != 0) {
type1.name = a1;
}
var a2 = newarr[1];//获取身份信息,如天一、王二、吴五等,保存在a2变量
var a3 = a2.split("、");//针对每组身份信息,以“、”为关键字进行切分,得到每个人的名字信息
for (var j = 0; j < a3.length; j++) { //a3.length用于得到每条身份信息里名字的数量
var student = {};
if (ii == 0) {
teacher.name = a3[j];
}
if (ii != 0) {
student.name = a3[j];
type.push(student);
}
}
if (ii != 0) {
type1.children = type;
teacher.children.push(type1);
}
}
treeData[k] = [];
treeData[k] = teacher;
maketree(k);
}
}
- 附加特点
页面设置里面有下拉菜单:将树呈现的关系更加详细,也便于联系交流。

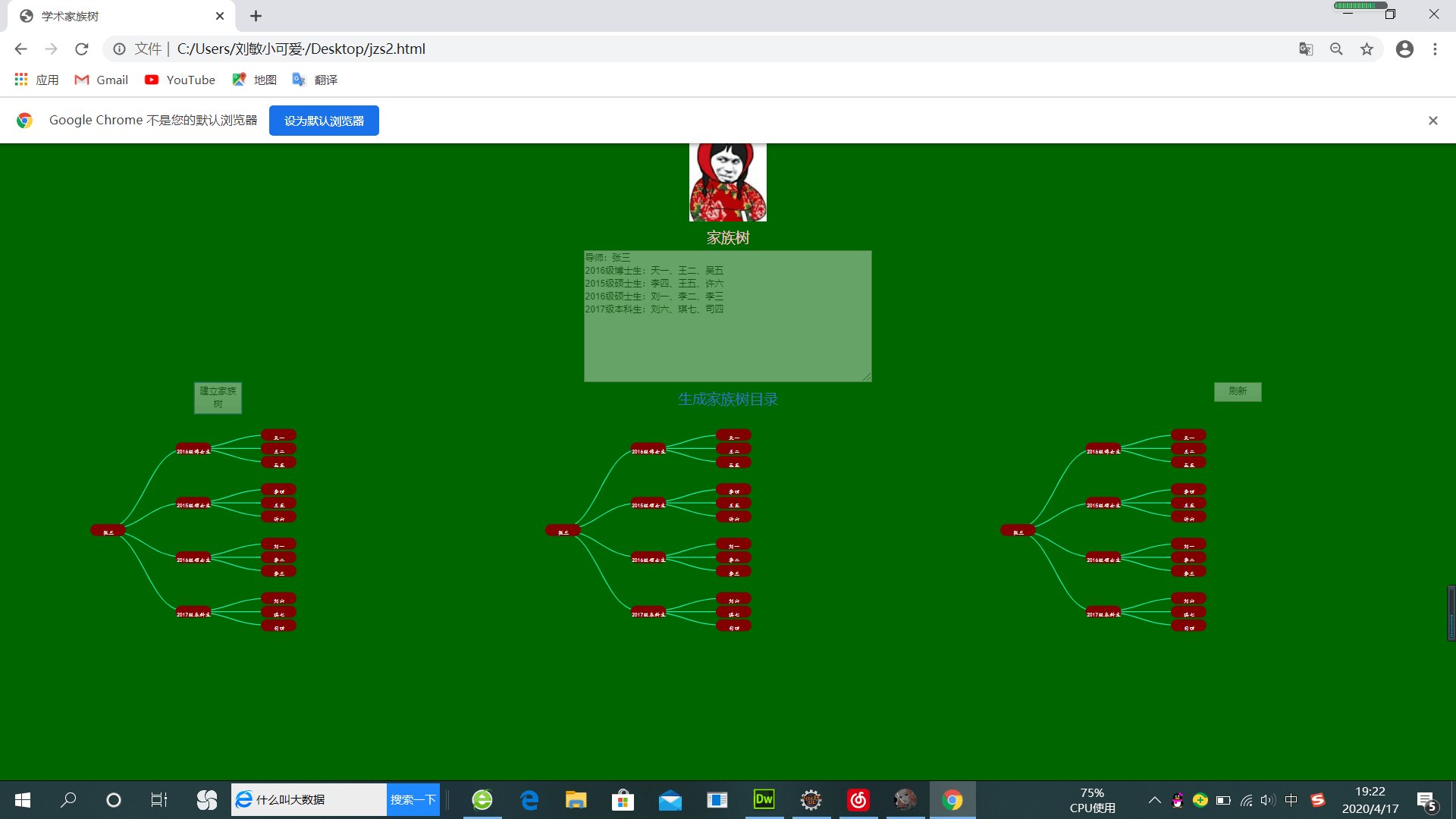
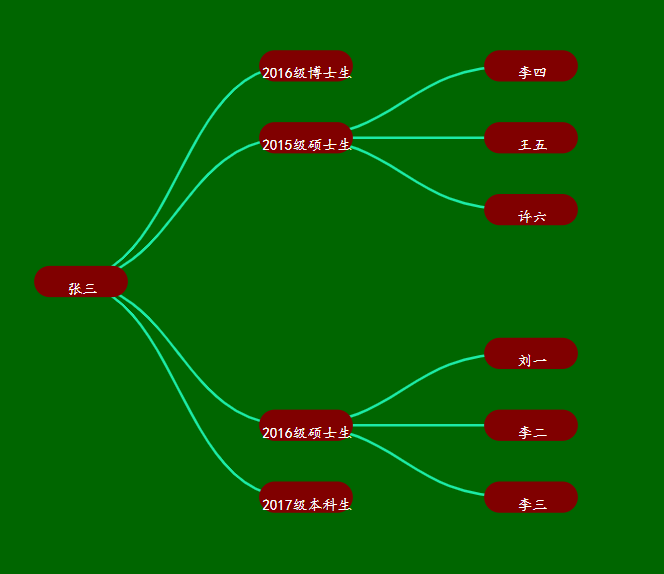
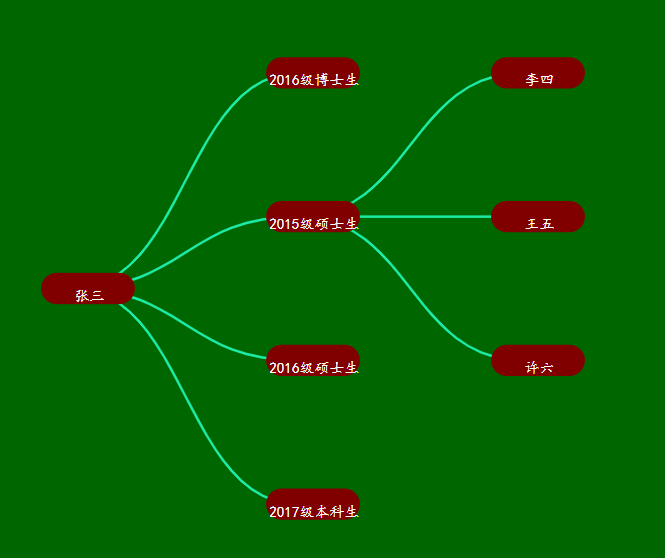
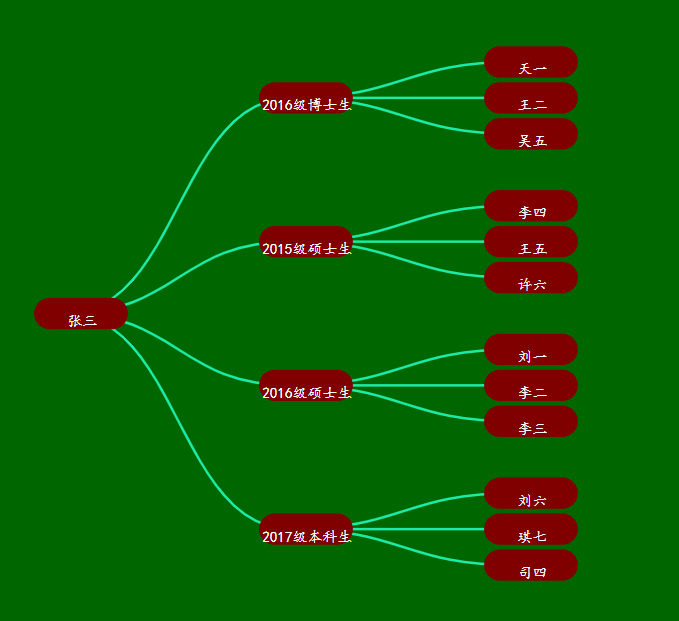
- 界面展示








六、代码签入

七、评价你的队友
雷情:善于思考,强于动手
刘敏:勤能补拙
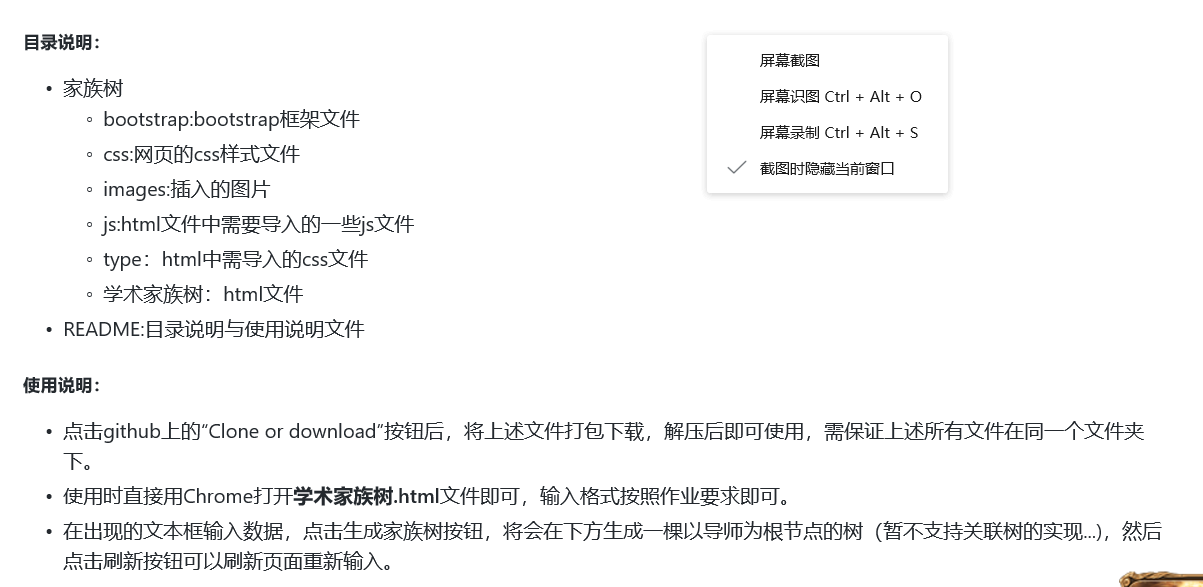
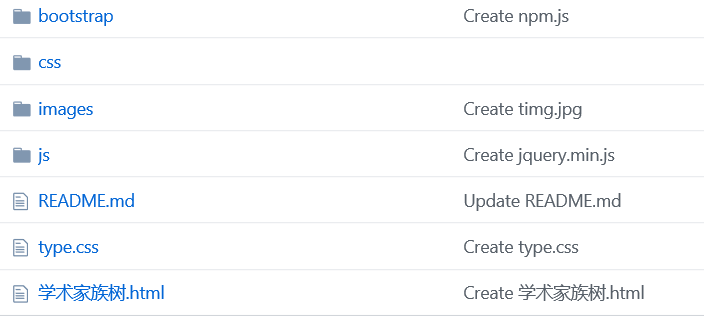
八、目录说明和使用说明