Angular2 报错 ERROR Error: If ngModel is used within a form tag
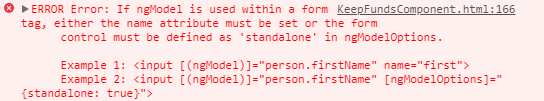
今天写textarea的双向数据绑定报错,错误如图:

错误代码如下:
<div class="form-group">
<textarea id="" cols="78" rows="10" [(ngModel)] ='textareaShow' placeholder="请输入跟进用户反馈信息">{{textareaShow}}</textarea>
</div>
正确代码:
<div class="form-group">
<textarea id="" cols="78" rows="10" [(ngModel)] ='textareaShow' name="textareaShow" placeholder="请输入跟进用户反馈信息">{{textareaShow}}</textarea>
</div>
设置一下name属性就好了
结论:
在使用ngmodel进行双向数据绑定的时候,必须设置 name 属性




