使用vue封装一个tab栏切换的左侧导航栏的公共组件
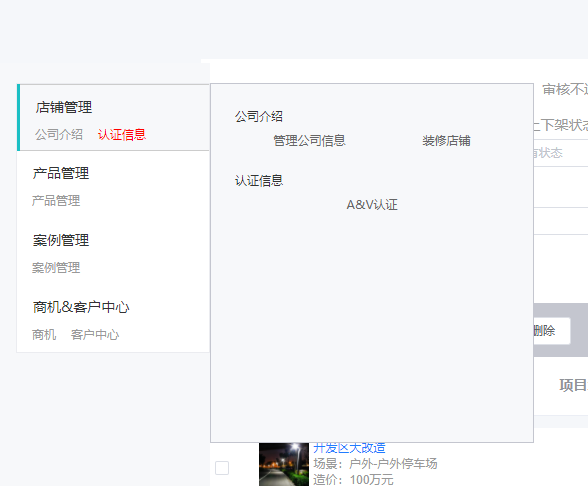
首先看最终效果图:

1.compent文件夹里添加tab文件夹,里面创建index.vue index.js index.css
index.vue内的template部份代码如下:(最新更正:代码里所有a标签部份应该用router-link)
<template>
<div>
<!-- 侧导航左栏 -->
<div class="tabNav">
<div style="border: 1px solid rgba(235,236,240,1);margin-left:16px;margin-top: 20px;">
<div v-for="(item,index) in tabList" :key="index" @mouseenter="tabChange(item.children,index)" @mouseleave="tabHide()":class="{active:index==isActive}">
<div class="tabLeft" >
<div class="tabTitle" style="margin-bottom:9px">
<!-- <a class="tabhref" :href="item.url">{{item.name}}</a> -->
<router-link class="tabhref" :to="item.url">{{item.name}}</router-link>
</div>
<div class="tabContent" v-for="item1 in item.children" style="float:left;margin-left:15px">
<!-- <a class="tabLabel" :href="item1.url">{{item1.name}}</a> -->
<router-link class="tabLabel" :to="item1.url">{{item1.name}}</router-link>
</div>
</div>
</div>
</div>
</div>
<!-- 侧导航内容 -->
<div class="tabs-content" v-if="tabcontentShow" @mouseenter="tabShow()" @mouseleave="tabHide()">
<div class="tabDetail" v-for="item in this.tabcontent">
<h4 class="tabLabel"><router-link class="tabhref" :to="item.url">{{item.name}}</router-link></h4>
<div style="display:flex;flex-wrap: wrap;justify-content:space-around;padding-top:8px;">
<div class="tabLabelSon" v-for="item1 in item.children">
<!-- <a class="tabhref tabLabelSon" :href="item1.url">{{item1.name}}</a> -->
<router-link class="tabLabel" :to="item1.url">{{item1.name}}</router-link>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from '../../plugins/axios.js';
export default {
name:'Tabs',
data() {
return {
tabList:[
// {tabtitle:"店铺管理",tabhref:'www.baidu.com',tablabel:[
// {tablabName:'管理公司信息',tablabHerf:'www.baidu1.com'},
// {tablabName:'V认证',tablabHerf:'www.baidu2.com'},
// {tablabName:'test3',tablabHerf:'www.baidu3.com'}
// ],
// tabcontent:[
// {title:'管理公司信息',href:'www.baidu.com',detail:[
// {detaillab:'管理公司信息',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu2.com'}]},
// {title:'A&V认证',href:'www.baidu.com',detail:[
// {detaillab:'V认证',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'新南方',href:'www.baidu.com',detail:[
// {detaillab:'80请问3',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'新杯方',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
// {tabtitle:"产品管理",tabhref:'www.baidu1.com',tablabel:[
// {tablabName:'发布产品',tablabHerf:'www.baidu.com'},
// {tablabName:'管理产品',tablabHerf:'www.baidu.com'},
// {tablabName:'回收站',tablabHerf:'www.baidu.com'},
// ],
// tabcontent:[
// {title:'发布产品',href:'www.baidu.com',detail:[
// {detaillab:'发布产品',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu1.com'},]},
// {title:'管理产品',href:'www.baidu.com',detail:[
// {detaillab:'管理产品',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'回收站',href:'www.baidu.com',detail:[
// {detaillab:'回收站',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'创造性',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
// {tabtitle:"案例管理",tabhref:'www.baidu2.com',tablabel:[
// {tablabName:'发布案例',tablabHerf:'www.baidu.com'},
// {tablabName:'管理案例',tablabHerf:'www.baidu.com'},
// {tablabName:'回收站',tablabHerf:'www.baidu.com'},
// ],
// tabcontent:[
// {title:'发布案例',href:'www.baidu.com',detail:[
// {detaillab:'发布案例',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu1.com'},]},
// {title:'管理案例',href:'www.baidu.com',detail:[
// {detaillab:'管理案例',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'回收站',href:'www.baidu.com',detail:[
// {detaillab:'回收站',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'就如同',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
// {tabtitle:"商机&客户中心",tabhref:'www.baidu3.com',tablabel:[
// {tablabName:'询盘',tablabHerf:'www.baidu.com'},
// {tablabName:'设置',tablabHerf:'www.baidu.com'},
// {tablabName:'test12',tablabHerf:'www.baidu.com'},
// ],
// tabcontent:[
// {title:'询盘',href:'www.baidu.com',detail:[
// {detaillab:'询盘',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu1.com'},]},
// {title:'设置',href:'www.baidu.com',detail:[
// {detaillab:'设置',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'就好地方',href:'www.baidu.com',detail:[
// {detaillab:'80请问3',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'新杯就如同j方',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
// {tabtitle:"商家成长",tabhref:'www.baidu4.com',tablabel:[
// {tablabName:'商学院',tablabHerf:'www.baidu.com'},
// {tablabName:'test14',tablabHerf:'www.baidu.com'},
// {tablabName:'test15',tablabHerf:'www.baidu.com'},
// ],
// tabcontent:[
// {title:'商学院',href:'www.baidu.com',detail:[
// {detaillab:'803',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu1.com'},]},
// {title:'新西广泛大概方',href:'www.baidu.com',detail:[
// {detaillab:'80321',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'新南白大夫本人方',href:'www.baidu.com',detail:[
// {detaillab:'80请问3',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'广泛的',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
// {tabtitle:"交易管理",tabhref:'www.baidu5.com',tablabel:[
// {tablabName:'test16',tablabHerf:'www.baidu.com'},
// {tablabName:'test17',tablabHerf:'www.baidu.com'},
// {tablabName:'test18',tablabHerf:'www.baidu.com'},
// ],
// tabcontent:[
// {title:'范文芳',href:'www.baidu.com',detail:[
// {detaillab:'803',detailhref:'www.baidu1.com'},
// {detaillab:'806',detailhref:'www.baidu1.com'},]},
// {title:'发生的',href:'www.baidu.com',detail:[
// {detaillab:'80321',detailhref:'www.baidu1.com'},
// {detaillab:'8321嗯去为06',detailhref:'www.baidu1.com'},]},
// {title:'新南五分方',href:'www.baidu.com',detail:[
// {detaillab:'80请问3',detailhref:'www.baidu1.com'},
// {detaillab:'803216',detailhref:'www.baidu1.com'},]},
// {title:'VS发生的的',href:'www.baidu.com',detail:[
// {detaillab:'80321委屈3',detailhref:'www.baidu1.com'},
// {detaillab:'80问问6',detailhref:'www.baidu1.com'},]},
// ]
// },
],
tabcontentShow:false,
tabcontent:'',
isActive:false,
};
},
methods:{
// 鼠标移入加入class
tabShow() {
this.tabcontentShow = true;
},
tabHide() {
this.tabcontentShow = false;
},
tabChange(content,index) {
this.tabcontentShow = true;
this.tabcontent = content;
this.isActive = index;
},
getList(){
axios('user/v1/menuTree','GET').then( res => {
this.tabList = res.data.data;
console.log(this.tabList);
}), err => {
console.log(err)
}
},
},
created() {
this.getList();
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped >
@import './index.css';
</style>
3.index.vue内的style部份代码如下:
@import './index.css'; //引入外联的index.css
4.index.css部份代码:
.tabNav { width: 210px; position: fixed; top: 0; bottom: 0; margin-top: 64px; background:rgba(247,248,250,1); overflow: hidden; z-index: 99; } .tabs-content { position: fixed; top: 20px; left:210px; bottom: 0; margin-top: 64px; width:324px; height:360px; padding:0 24px; float: left; z-index: 99; background:rgba(247,248,250,1); border:1px solid rgba(196,198,207,1); } .tabLeft{ min-width:180px; height:67px; background: #fff; } .tabLeft:hover { background:rgba(247,248,250,1); border-bottom: 1px solid #ccc; border-top: 1px solid #ccc; } .tabTitle { text-align: left; padding-left: 16px; padding-top: 12px; font-size:14px; font-family:PingFang-SC-Medium; font-weight:500; cursor: pointer; color:rgba(51,51,51,1); } .tabhref { color:rgba(51,51,51,1); } .tabhref:hover { color: red; transition: all 0.5s; } .tabLabel { width:50%; font-size:12px; font-family:PingFang-SC-Medium; font-weight:500; cursor: pointer; text-align: left; color:rgba(153,153,153,1); } .tabLabel:hover { color: red; transition: all 0.5s; } .tabLabelSon { font-size:12px; font-family:PingFang-SC-Medium; font-weight:500; text-align: left; color:rgba(102,102,102,1); } .tabDetail { padding-top: 24px; } .active { border-left: solid rgba(27,191,196,1); }
5.index.js部份代码如下:
import tabs from './index.vue'; import Vue from 'vue' const Tabs = { install:function() { Vue.component('Tabs',tabs) } } export default Tabs;
6.再main.js里完成全局注册
import Tabs from './components/tab/index'
Vue.use(Tabs);
最后,在App.vue文件里引用
<Tabs/>
至此,侧导航栏就会出现在所有的页面,初次封装,有什么问题的话希望提出指正!




